В социальной сети ВК мобильная версия со входом через компьютер пользуется немалым спросом. Причины у пользователей могут быть самыми разными, но чаще всего их в таком варианте использования привлекает отсутствие надоедливой рекламы и удобный, более привычный интерфейс. В этом нет ничего удивительного, ведь сегодня практически все люди сидят в соцсетях через смартфоны, эти устройства сопровождают нас повсюду – в общественном транспорте, на учебе, работе, прогулке, дома. Многие даже душ принимают, не расставаясь с любимым телефоном и боясь пропустить важное сообщение или новость.
К счастью, мобильный вариант доступен не только на смартфонах — любой желающий может осуществить вход во Вконтакте через мобильную версию для компьютера, ведь полный вид платформы далеко не всем по душе. Поэтому далее мы рассмотрим все способы, как можно открыть мобильную версию сайта на ПК.
ВКонтакте мобильное приложение
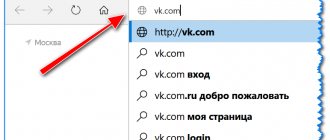
Чтобы зайти в Вк через компьютер или ноутбук с мобильным интерфейсом, нужно в адресной строке браузера добавить букву “m.” перед “vk”. Получится https://m.vk.com.
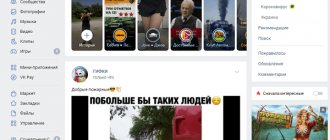
Вы заметите следующие отличительные признаки:
- крупный жирный шрифт названия вкладок;
- отсутствие рекламы;
- соответственно, быстрая загрузка сайта;
- компактное расположение всех функций меню.
Благодаря отсутствию лишних элементов в интерфейсе, загрузка страницы происходит быстрее и не тратится трафик.
Какие есть преимущества сокращенного варианта по сравнению с полной версией?
- Он более эргономичный и компактный;
- Шрифт и обозначения крупнее по размеру;
- Интерфейс не обременен встроенной таргетированной рекламой, что часто раздражает пользователей в развернутом формате сайта и заставляет их задуматься над тем, чтобы убрать ее;
- За счет облегченной формы он быстрее грузится и шустрее работает;
- Имеется опция авто подгона окна под разрешение вашего монитора, а значит, нет никаких полос прокрутки.
Таким образом, мобильная версия – это идеально адаптированный под небольшой экран интерфейс соцсети с широким набором возможностей. Она позволяет выполнять пользователю любые операции в соц. сети, и при этом остается простой и интуитивно понятной в управлении.
Теперь вы знаете, как сделать мобильную версию Вконтакте на компьютере, причем открыть ресурс сможете 3 рабочими способами. Самый простой – конечно же через адресную строчку браузера. Эмулятор позволит играть в телефонном интерфейсе в игры, как на смартфоне. А опции Хрома удобны пользователям, которые используют этот браузер. Выбор за вами!
Программа “ВКонтакте для компьютера”
Позволяет войти в приложение через браузер. Достоинство – поддерживает аудио- и видеозвонки.
- Приложение “BlueStacks App Player” Нужно скачать с официального сайта программы. После установки войдите через почту gmail, тем самым осуществите вход в Google Play. Затем скачайте приложение ВКонтакте на диск.
- Расширение для браузера “User Agent Switcher for Google Chrome”. Можно загрузить с компьютера на официальном сайте Google. После установки в браузере увидите иконку в виде глобуса. Нажмите на кнопку, выпадет меню, в котором нужно выбрать строку Chrome on Android Mobile. Войдите на свою страницу Вк через компьютер, откроется мобильная версия сайта. Через поисковую строку браузера
- Тривиальный способ, когда нужно ввести в поисковой строке браузера запрос “мобильная версия вконтакте”. В списке результатов кликнете первую ссылку сайта. Вы попадете в приложение ВКонтакте.
Сравнение методов создания мобильных версий сайтов
Не так уж и давно наличие адаптивного или мобильного сайта стало не трендом, а реальной необходимостью — трафик с устройств продолжает расти, а пользователи уже начинают отказываться от больших компьютеров в пользу смартфонов и планшетов. Для создания таких сайтов сейчас, в основном, используются три метода: адаптивная верстка, разработка отдельной мобильной версии и RESS. Johan Johansson опубликовал сравнение этих методов, перевод которого мы и представляем вашему вниманию. Под катом много текста и картинок. Кажется, споры насчет технологий создания мобильных сайтов в ближайшее время не утихнут. В этих вопросах Google, например, придерживается разработки адаптивного веб-дизайна, в то время как Якоб Нильсен, известный консультант по юзабилити, выступает за создание отдельных мобильных сайтов. Третий вариант, который уже становится популярным — когда веб-сервер генерирует соответствующие HTML и CSS в зависимости от устройства по параметрам, получаемым из URL. В этой статье мы рассмотрим каждый из этих методов и приведем реальные примеры.
Для тестирования был использован iPhone 4 с IOS 5,0.
Адаптивный веб-дизайн
Адаптивный веб-дизайн обычно использует CSS3 Media Queries для настройки макета веб-страницы, основываясь на размере области просмотра. Можно использовать один и тот же HTML для отображения различных макетов веб-страницы для настольных компьютеров, планшетов, мобильных устройств, телевизоров и т.д.
Преимущества
- Сохранность содержимого
: Ваш сайт сохраняет контент и HTML разметку, независимо от используемого устройства. Этот подход будет приобретать все большее значение, поскольку все больше людей используют смартфоны в качестве основого средства доступа к Сети. - Один URL для веб-страниц
: Это облегчает процесс расшаривания контента и избавляет от ненужных редиректов, чтобы получить лучший вид страниц для разных устройств (в отличие от отдельных мобильных сайтов).
Недостатки
- Материалы не будут полностью оптимизированы для мобильных устройств
: Если вы не используете подход, при котором в первую очередь проектируется страница под мобильные, ваш сайт будет содержать ту же информацию, что и его десктопный брат. Сравните это с отдельным мобильным сайтом, где вы могли бы потенциально адаптировать содержание веб-страниц только для мобильных пользователей. - Медленная работа
: согласно данным за январь’13, средняя веб-страница сегодня весит около 1,3 Мб. Теоретически такого размера можно избежать при использовании адаптивного дизайна, но на практике 86% “резиновых сайтов” весят именно столько, а то и больше. - Может быть трудно перемещаться по сайту
: Задачи мобильных пользователей как правило отличаются от обычных. Кроме того, они могут быть более привычны к использованию мобильной версии интерфейса и если вы не продумаете структуру навигации для каждого устройства, могут быть проблемы с юзабилити.
Примеры:
Starbucks
Сайт Starbucks является отличным примером, демонстрирующим плюсы и минусы адаптивного веб-дизайна. Весь их контент доступен на мобильных устройствах, каждая страница использует один и тот же URL, нет никакого перенаправления. К сожалению, их сайт является тяжелым для загрузки (около 15 секунд на 3G-смартфоне), и необходимо много прокручивать, чтобы прочесть всю страницу.
Результаты
: Среднее время загрузки: 14,99 секунд Средний размер страницы: 1,193.88 KB Количество запросов HTTP: 142
Всемирный фонд дикой природы
Сайт Всемирного фонда дикой природы является хорошим примером реализации адаптивного веб-дизайна. Навигация оптимизирована для мобильных задач. Тем не менее, время загрузки на 3G-смартфоне оставляет желать лучшего (это занимает около 7 секунд). Кроме того, некоторые внутренние страницы (например, их форма подтверждения ) не были оптимизированы для мобильных устройств и остались неудобными для использования на мобильном устройстве.
Результаты
: Среднее время загрузки: 6,91 секунд Средний размер страницы: 885,97 KB Количество запросов HTTP: 72
The Boston Globe
Сайт Boston Globe — возможно, один из лучших масштабных проектов с адаптивным дизайном. Сайт использует “резиновые” изображения и оптимизирует JavaScript, чтобы он не отразился на производительности на мобильных устройствах.
Результаты:
Среднее время загрузки: 5,55 секунд Средний размер страницы: 605,27 KB Количество запросов HTTP: 87
Отдельный мобильный сайт
Чтобы сделать сайт удобным для мобильных пользователей, некоторые веб-мастера создают отдельные сайты. Наиболее распространена история с перенаправлением мобильных пользователей на специальный поддомен (например, mobile.examplesite.com для examplesite.com ).
Преимущества:
- Проще вносить изменения в мобильные и обычные сайты
: Изменения могут касаться только мобильной версии или только обычной версии. - Быстрое время загрузки
: Так как вы разрабатываете версию только для мобильных сайтов, вы можете ее упростить и оптимизировать специально для мобильных устройств. - Легче ориентироваться
: структура навигации и контента продуманы для задач, выполняемых мобильными пользователями.
Недостатки:
- Несколько адресов для каждой страницы
: Расшаривание веб-страницы в социальных сетях становится проблемой, потому что мобильные пользователи будут делиться мобильным URL, в то время как обычные юзеры тоже могут нажать на ссылку и перейти на мобильную версию. Во избежание дублированного контента SEO-специалистам нужно использовать мета-теги rel=«alternative» и rel=«canonical». Кроме того, когда пользователь мобильного поиска Google кликнет по ссылке в результатах, он попадет на десктопную версию или перенаправлен на мобильную. Но если мобильная версия этой страницы не существует, он получит сообщение об ошибке. - Различие в содержании и функциональных возможностях
: создание отдельного мобильного сайта означает избавление от части содержания и функциональности, в результате чего получается совершенно другое пользовательское поведение. Кроме того, у вас может быть два различных набора контента, который может негативно сказаться на общей контентной стратегии. - Требуются перенаправления
: Мобильные пользователи должны быть перенаправлены на оптимизированную версию и наоборот. Редиректы добавляют ко время загрузки страницы. Они также могут иметь последствия для SEO вашего сайта.
Примеры выделенных мобильных сайтов
Walmart
(mobile.walmart.com)
Отдельный мобильный сайт Walmart показывает невероятно быстрое время загрузки — всего 1.35 секунды
Результаты:
Среднее время загрузки: 1,35 секунд Средний размер страницы: 272,29 KB Количество запросов HTTP: 45
Amazon
(www.amazon.com / GP / AW / h.html)
Как и у Walmart, страницы мобильного сайта Amazon загружаются быстрее, чем при адаптивном дзайне ( 2,25 секунды). Странно, однако, что не все страницы на сайте имеют мобильные версии. Например, если вы ищете в Google с помощью смартфона, многие результаты будут относиться к “большой” версии сайта без редиректа на мобильную версию. Кроме того, если вы обратитесь к мобильной странице с десктопного компьютера, вас не перенаправят на полную версию.
Результаты:
Среднее время загрузки: 2.25 секунд Средний размер страницы: 103,66 KB Количество запросов HTTP: 16
BBC
(www.bbc.co.uk / мобильный)
Страницы сайта BBC для мобильных устройств грузятся быстрее по сравнению с адаптивными (3,40 секунд), но почти половина этого времени занимает перенаправление пользователей (1,65 секунды). В отличие от сайта Amazon, если вы пытаетесь получить доступ к странице для мобильных устройств с десктопного компьютера, вы будете автоматически перенаправлены обратно на “большую” версию сайта.
Результаты:
Среднее время загрузки: 3,40 секунд Средний размер страницы: 56,04 KB Количество запросов HTTP: 22
RESS: Вывод разных HTML и CSS на одном URL
Этот метод создания мобильных сайтов использует программирования на стороне сервера, чтобы создать CSS и HTML для различных устройств. То есть мобильные пользователи получают один набор кода, в то время как пользователям десктопных компьютеров выводится другой набор кода.
Это сделано с целью повысить эффективность сайта и лучше всего работает в связке с адаптивной версткой. Такой метод был назван адаптивный веб-дизайн + ПО на стороне сервера (RESS). При использовании этого метода, важно, чтобы был включен тип заголовков Vary HTTP (подробно об этом написано в справке Google, руководство по созданию оптимизированных веб-сайтов ), так что поисковые роботы будут посещать как настольные и мобильные версии.
Преимущества:
- Легче ориентироваться
: структура навигации может быть настроена для различных задач, выполняемых с мобильных и настольных компьютеров. - Меньше элементов на странице
: Вместо того, чтобы создавать скрытые для мобильных устройств элементы страницы, они могут быть удалены из HTML или CSS. Это позволит уменьшить объем загружаемых данных и ускорить время загрузки. - Быстрое время загрузки
: Ненужные JavaScript могут быть удалены из HTML, который освобождает CPU, память и кэш на мобильном устройстве.
Недостатки:
- Требуются дополнительные ресурсы сервера
: Динамическое создание HTML увеличит нагрузку на сервер. - Требуются определение устройств
: мобильные пользователи должны быть как-то вычислены, а технология определения устройств пока недостаточно надежна.
Примеры RESS
CNN
В мобильной версии используется сочетание HTML и CSS, оптимизированное для мобильных ПК, в то время как настольная версия использует значительно больше HTTP запросов и JavaScript. Навигация также специально продуманна конкретно для мобильных задач.
Результаты:
Среднее время загрузки: 3,46 секунд Средний размер страницы: 163,12 KB Количество запросов HTTP: 28
eHow
Как и в CNN, для мобильной версии eHow настроены HTML и CSS. Навигация верхнего уровня одинаковая для обоих сайтов, делается акцент на поиск и семь основных рубрик.
Результаты:
Среднее время загрузки: 6,15 секунд Средний размер страницы: 188,95 KB Количество запросов HTTP: 31
SlideShare
Мобильная и настольная версии SlideShare совершенно разные. Мобильная версия использует адаптивный веб-дизайн, в то время как настольная — нет.Каждый сайт использует разный HTML и CSS. Например, в мобильной версии значительно меньше присутствует JavaScript. Каждый сайт также использует различные структуры навигации.
Результаты:
Среднее время загрузки: 6,15 секунд Средний размер страницы: 188,95 KB Количество запросов HTTP: 31
Резюме
Теоретически, адаптивный веб-дизайн является лучшим решением. Но на практике большинство таких сайтов реализованы неправильно и приводят к увеличению времени загрузки. Мои тесты показывают, что лучшее время загрузки — у мобильных сайтов, но есть значительные недостатки в такой реализации задачи. По моему мнению, лучше всего использовать комбинацию из адаптивного веб-дизайна и RESS. В этом случае мы получаем все плюсы “резиновой верстки” и решаем две больших проблемы: использования множества файлов и медленную загрузку. Дмитрий Васильев, NetCat
: “Для специалистов — дизайнеров, проектировщиков, верстальщиков — адаптивный сайт это куда более интересная задача, чем традиционная связка сайтов «широкоформатный-мобильный». Но недостатки адаптивных сайтов в статье описаны довольно подробно. Я бы еще добавил сложность подготовки контента после запуска сайта. Представьте: секретарю ставится задача в раздел «О компании» поставить большую фотку директора и таблицу с важными вехами в истории развития. Разумеется, она не сможет подготовить адаптивный контент, даже если захочет. Правильный подход — передать задачу профессионалу, но тем самым мы повышаем стоимость владения сайтом для пользователя.
Но есть сайты, которые объективно лучше изначально делать адаптивными. Например, это корпоративные визитки или другие сайты без сложной функциональности. И мы считаем, что разработчик должен иметь выбор. Поэтому сайт под управлением NetCat может работать в одном из трех режимов: обычный сайт, мобильная версия обычного сайта и адаптивный сайт (и все модули системы также поддерживают эти режимы).
Что касается RESS, то это интересный подход, но он не снимает всех проблем, связанных с адаптивной версткой. К тому же, часто пользователю смартфона лучше предложить выбор, смотреть ему обычный сайт или мобильный, потому что сценарии использования веба на телефонах могут быть разные. Например, я с телефона часто захожу на Афишу. Если я хочу выбрать фильм или кафе, я захожу на обычную версию сайта, если посмотреть, где идет нужный мне фильм или узнать какой-то адрес — на мобильную. И я доволен тем, что сайт не решает за меня, в каком виде смотреть контент, а дает выбор.
Резюмируя: я считаю, что для большинства задач подход «обычный сайт плюс мобильная версия» является путем наименьшего сопротивления, благо современные CMS позволяют резко минимизировать расходы на создание второго сайта. Но однозначной победы какого-то из конкурирующих подходов в ближайшее время не будет.”
Какие методы вы используете для создания мобильных сайтов? Поделитесь своими мыслями на эту тему в комментариях или отметьте вариант опроса.
Музыка и видео
В видеозаписях можно просматривать только те ролики, которые вы добавили в свой плей-лист.
Также, есть возможность открыть видео в пабликах и группах.
В мобильной версии нельзя просматривать прямые трансляции.
Рис.11 – просмотр добавленных видео
В окне прослушивания музыки есть поле для поиска, полный список ваших треков, а также вкладка «Популярные».
С её помощью вы сможете выбрать новые треки, которые система предложит вам, исходя из предпочтений пользователя.
Добавленные ранее аудио можно удалять. Для этого нажмите на троеточие возле каждой записи.
В мобильной версии нельзя открывать свои настраиваемые списки воспроизведения.
Рис.12 — музыка
ПрОВЕРКА мобильностИ
Лучший эксперт, который скажет Вам, удобный ли у Вас сайт – это посетитель. Проведите небольшое тестирование своей мобильной версии по методу “Мысли в слух”.
Выберите из окружения того, кто лучше остальных подходит под описание Вашего потенциального покупателя: по возрасту, профессии, интересам. Попросите добровольца сделать заказ – пусть он пройдет полный путь покупателя. Только не мешайте и не поправляйте его.
Пусть все будет максимально реалистично – Вы же не будете сидеть рядом с каждым посетители и объяснять, куда нажимать. Любые трудности и замешательства Ваш подопытный должен комментировать вслух.
А Вы продолжайте играть в шпиона: анализируйте действия и молча делайте пометки в блокноте. Помочь можно лишь в крайнем случае, если доброволец попал совсем в тупиковую ситуацию.
Техническая проверка
Когда вы убедитесь, что все элементы на своих местах, а интерфейс понятный и предсказуемый, переходите к технической стороне. Пропустите сайт через разные сервисы, чтобы собрать ошибки и замечания. Сможете – исправите сами, нет – будете знать, что написать в ТЗ программисту.
1.1 Google Search Console – официальный сервис от Гугла. Он покажет, как выглядит сайт на среднестатистическом экране смартфона и даст рекомендации по улучшению.
Помните, мы говорили про алгоритм Mobile-first Index? Сервис как раз основан на его работе, поэтому не пренебрегайте этим пунктом.
Google Search Console
2. Яндекс Вебмастер – аналогичный сервис от Яндекса. Прежде чем провериться здесь, нужно добавить сайт в панель Вебмастера и подтвердит на него права (загрузить небольшой выданный файлик).
Только потом можно использовать сервис, перейдя в “Инструменты -> Проверка мобильных страниц”. Штука тоже полезная – с рекомендациями и комментариями.
Яндекс Вебмастер
3. Проверка от поиска Bing. Да-да, такой поисковик тоже есть. Пусть им пользуется очень мало людей, но сейчас Вам нужны не они. Сервис может увидеть ошибки, на которые предыдущие два не обратят внимание. Ну и, как говорится, хуже не будет.
Проверка от поиска Bing
Интересно. Еще рекомендую проверять Ваш сайт на доступность. Делать это просто с сервисом мониторинга ping admin. Он отслеживает работу вашего сервера и как только что-то перестанет работать отправляет вам уведомление. Кликайте и тестируйте -> Ping admin
Визуальная проверка
После технических проверок переходите к визуальным. Конечно, можно проверить сайт и со своего телефона, но у Ваших посетителей ведь разные устройства – от широкоэкранных флагманов до бюджетных смартфонов.
Чтобы уследить за всеми, используйте сервисы для отображения сайта на разных экранах. Вот некоторые из них:
1. responsinator.com – показывает сразу все популярные устройства на одной странице. Всего в сервисе их десять: Pixel 2 (и в целом Андроиды), Айфоны и Айпады.
responsinator.com
2. iloveadaptive.com – можно выбрать, какие платформы отобразить сразу, не перемешивая разные устройства. Из дополнительных плюшек: в правом верхнем углу есть базовые показатели скорости загрузки страницы.
iloveadaptive.com
3. quirktools.com – одновременно отображает только одно устройство, но зато какой выбор. Все экраны разбиты по группам: современные смартфоны, кнопочные телефоны, компьютеры и телевизоры.
Сверху – удобная линейка с размером экрана в пикселях и дополнительные функции для поворота и скроллинга.
quirktools.com
В сервисах есть загвоздка – сколько бы Вы их не перепробовали, полноценного отображения они Вам не передадут. Из-за разных платформ, технологий и подходов к разработке, картина на сервисе и в реальном телефоне может отличаться – пикселем больше, пикселем меньше.
В целом это не сильно сказывается на качестве мобильности, но лучше это иметь ввиду.
Кстати. Узнать точно, с каким размером экрана к Вам заходят посетители можно в той же метрике. Статистика находится в “Стандартные отчеты -> Технологии -> Разрешения дисплея”.
А что в России?
По данным Mediascope, в 2021 году мобильным интернетом хотя бы раз пользовались 70,8% человек. При этом среди населения до 44 лет проникновение интернета уже больше 90%.
А теперь о покупках в интернете. По данным Pwc, пандемия в 2020 только увеличила популярность мобильных устройств. До коронавируса 24% пользователей делали покупки с помощью мобильных. Сейчас цифра увеличилась до 39%. А если прибавить сюда данные по планшетам, получится, что мобильные устройства в два раза опережают ПК.
Про мобильный трафик и новые требования к дизайну сайта
Объем мобильного трафика в мире колоссален и с каждым днем продолжает увеличиваться.
Во главе веб-разработки теперь стоит адаптивность – свойство, позволяющее сайту корректно отображаться на экранах любого размера: хоть на планшетах, хоть на смартфонах, проекторах, телевизорах. Без всяких дополнительных настроек и танцев с бубном.
Экран каждого устройства обладает различной диагональю, ориентацией, соотношением сторон. Естественно, если сайт не использует адаптивный шаблон, то страница будет корректно выводится только на мониторе компьютера, но не на экране смартфона. На практике адаптивный дизайн выглядит следующим образом:
Если говорить простым языком, то термин «адаптивный» означает дизайн, автоматически подстраивающийся под экран каждого устройства. Сам термин стал известен благодаря книге «Отзывчивый веб-дизайн» за авторством Итана Маркотта. Книга очень интересная не только для веб-разработчиков, но и для тех, кто интересуется, как устроен процесс создания дизайна в интернете с технической точки зрения. Очень рекомендую.
Галактическая подборка: 190 лучших книг по интернет-маркетингу
Как выглядит адаптивный сайт
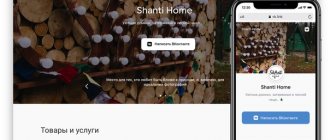
Посмотрим на реальном примере, как выглядит адаптивный сайт на трех разных устройствах. Для примера возьмем сайт известного дизайнера Саймона Коллисона – colly.com.
Так адаптивный сайт отображается на разных устройствах: смартфонах (с горизонтальной и вертикальной ориентацией), десктопах и планшетах (также с горизонтальной и вертикальной ориентацией)
Что тут важно? Во-первых, сайт удобен для посетителя при открытии с любого устройства. Во-вторых, все элементы одинаково отображаются на экранах всех устройств. Мелкие элементы и шрифты остаются читаемыми.
Функционал
На m.vk.com вы можете пользоваться теми же возможностями, что и на полноценном сайте социальной сети. В левой части находится меню со списком разделов. Если уменьшить окно со вкладкой до размеров телефонного экрана, то расположение элементов несколько изменится:
Для доступа к меню вам необходимо нажать на отмеченную кнопку. Можно расположить окно с соцсетью в углу рабочего стола и заниматься своими делами – крайне удобно. В боковом меню вы найдете все необходимые разделы, кроме приложений и игр:
В верхней часть интерфейса находятся кнопки для быстрого доступа к сообщениям и уведомлениям:
Настройка новостной ленты осуществляется при нажатии на кнопку «Новости» в верхней части страницы:
Чтобы вернуться к полноценному сайту, необходимо кликнуть по кнопке «Полная версия» внизу бокового меню:
После этого вы вернетесь на полноценный сайт ВК. Описанные способы перехода рабочие и полностью бесплатные.
Группы и сообщества
Во вкладке групп отображаются все публичные страницы и сообщества, на которые вы подписаны.
Для перехода на нужную страницу просто кликните по названию.
В мобильной версии отсутствует клавиша для отписки из каждой группы.
Для этого нужно переходить в сообщество и отписываться вручную.
Рис.8 – список групп
Коротко о главном
Итак, если беретесь за мобильную версию, то сначала выберите подходящий способ, а потом проследите, чтобы разработчик не схалтурил.
Но перед всем этим сделайте хороший прототип сайта. Ведь одно дело чтобы всё хорошо отображалась, а другое дело чтобы всё продавалось. А для этого только технической части мало.
И так же, очень жаль, что Вы задумались о мобильной версии только сейчас. Времена, когда говорили, что это очень актуально уже прошли, а мобильная революция – наступила. Сейчас адаптация сайта под смартфоны – функция по умолчанию. Наш Вам экспертный совет – отбросьте сомнения, и вперед за дело.