Несмотря на то, что Вконтакте остается одной из самых популярных социальных сетей, приложение имеет ряд недостатков. Эта заметка посвящена вопросу, как сделать темный ВК на Андроид
. Так, многие пользователи жалуются на отсутствие возможности изменить «дизайн» программы. ВК оформлен в светлых тонах, что нередко доставляет дискомфорт при использовании приложения на мобильном устройстве в темное время суток.
Например, длительное чтение с ярко-белого экрана заставляет глаза испытывать сильные нагрузки – результатом могут стать проблемы со зрением. Избежать негативных последствий просто, достаточно только знать, как изменить интерфейс.
Простой способ установить темную тему ВК
В апреле 2021 года официальное приложение Вконтакте получило возможность установки тёмной темы по умолчанию. Для начала обновите приложение ВКонтакте до последней версии. Теперь, чтобы изменить оформление зайдите в меню Настроек приложения на смартфоне под управлением iOS или Android:
Меняем тему: Шаг 1
Меняем тему: Шаг 2
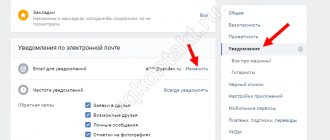
В списке на появившемся экране найдите строку «Внешний вид», он находится приблизительно в центре списка настроек:
Меняем тему: Шаг 3
Выбор темы
Для смены дизайна Vk на тёмную версию выберите соответствующий пункт меню. Изменение цвета вы увидите сразу, перезагружать смартфон не потребуется.
Вернуться обратно к светлой теме можно через настройки.
Ещё, быстро включить темное оформление на устройстве под управлением Android без применения специальных софтов может каждый пользователь. Для этого нужно:
- Войти в меню настроек и выбрать вкладку «Специальные возможности».
- Найдите пункт «Негатив», который, в зависимости от модели смартфона, может называться «Инверсия цветов», и поставьте галочку напротив.
- Зайдите в приложение Вконтакте. Теперь цветовое оформление программы именно такое, как нужно – белый текст на черном фоне.
Простой способ сделать темный фон ВК
Несмотря на легкость, у этого метода есть существенный недостаток – все остальные элементы интерфейса тоже изменили цвет и стали выглядеть, мягко говоря, странно. Если подобное оформление кажется вам непривычным, предлагаю рассмотреть другие, более результативные способы.
ВКонтакте официально сделали тёмную тему на Андроид.
ВКонтакте наконец-то сделали тёмную тему на Андроид! Обновление, о котором Вы так мечтали. Встречайте тёмную тему ВКонтакте для Android!
Она не только стильная, но и максимально комфортная даже при общении ночью: с новым оформлением яркий свет не будет слепить глаза. Включите тёмную тему одним касанием в настройках приложения.
Для начала вам нужно обновить приложение ВКонтакте до последней версии.
Ранее чтобы включить тёмную тему в данный момент можно написать комментарий к любой записи или под аватаркой «Тёмная тема». И вам сразу придёт уведомление о том, что вам доступна возможность включить тёмную тему.
Кто уже включил тёмную тему?
Нравится ли она вам? Хотите такое для ПК?
Делитесь своим мнением в комментариях!
PS.: Вернуться к светлой теме можно в настройках.
Обновлено 09/06.2019.
Уже два месяца прошло прошло с официального запуска тёмной темы на Android а люди всё ещё задают вопросы о ней. Что делать если тёмная тема не запускается? Как установить тёмную тему:
Не нужно писать «тёмная тема» в комментариях — это работало только в первое время. Сейчас нужно зайти в настройки приложения и нажать на переключатель «Тёмная тема». Настройки находятся в пятой вкладке и открываются по кнопке в виде шестерёнки вверху.
Если этого пункта нет:
Обновите приложение по ссылке vk.cc/android или скачайте свежую версию: vk.com/docs-27902394.
Если по ссылке обновлений нет, а файл из документа не устанавливается — скорее всего, у вас устаревшая версия Android устройства. ВКонтакте не поддерживает ОС, которым больше 5 лет, поэтому и обновление с тёмной темой получили только телефоны с Android 5.1 и выше. Если ваше устройство её не поддерживает, то купите новый телефон.
Другие темы о ВКонтакте и не только:
Скрытый текст Снова доступен бесплатный подарок, «Сеня». Повторно!
Набор стикеров «Мстители» дополнен!
Вконтакте запретили ставить ссылку на паблик источник
ВКонтакте официально сделали тёмную тему на Андроид.
Как запретить сообщения от сообществ ВКонтакте в группе
Создать QR-код для сообщества, личной страницы, записи https://zismo.biz/topic/984267
В мобильной версии сайта «ВК» новая навигация.
Просмотр статистики записей в приложении «ВК» Android
Рассылка от группы 10к сообщений. Последствия
300 000 голосов от игр ВКонтакте! Список игр здесь!
Нововведения в историях ВКонтакте
Набор стикеров «Мороженко» НЕ СЛИПНЕТСЯ!
Рекомендуемые Лимиты работы с Facebook
Сообщество ВКонтакте как собственность юр.лица
Сообщение отредактировал Правый Наушник: 12 06 2021 — 16:44
Апгрейд Наушников от обычных до беспроводных
коммерческая раскрутка локального бизнеса
Администрация форума не имеет отношения к пользователям форума и к публикуемой ими информации. Пользовательское соглашение
Установка темного фона ВК через Orbitum
Браузер Orbitumпользуется популярностью у владельцев гаджетов на Андроид, поскольку обеспечивает массу интересных возможностей. Так, с его помощью можно быстро изменить тему Вконтакте. Для этого:
- Зайдите в PlayMarket и установите браузер на мобильное устройство.
- После установки откройте приложение ВК.
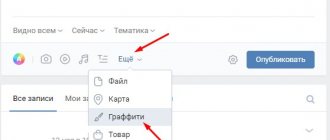
- Нажмите на изображение палитры в правом верхнем углу.
- В появившейся вкладке выберите любую понравившуюся тему.
- Поставьте галочки напротив нужных вам функций в открывшемся окне.
- Нажмите «Установить».
Браузер Orbitum
После перезагрузки программы фон будет изменен. Преимущество такого способа – в разнообразии вариантов цветового оформления.
Итоги
При реализации тёмной темы мы серьёзно прокачали процессы, выведя связь между дизайном и разработкой на новый уровень.
Единая схема, вобравшая в себя всю работу с цветами в приложении, стала мощным, но доступным для дизайнеров инструментом и упрощает будущие обновления дизайна. Повысился уровень ответственности и осмысленности при создании стилей и добавлении цветов.
Когда появились понятные названия, отражающие контраст цветов, по ним стало гораздо проще ориентироваться, чем по HEX-значениям. Так же и с токенами — они запоминаются благодаря вложенному в них смыслу, а соблюдение логики в стилях, использующихся на нескольких платформах и приложениях, становится обязательной частью процесса.
Процесс был трудоёмким не только для дизайнеров, но и для разработчиков и тестировщиков. Но оно того стоило — тёмная тема собрала положительные отзывы пользователей, а комментарии «тёмная тема», распространившиеся на весь VK и даже вышедшие за его пределы, успели стать мемом.
Как сделать темный фон ВК через KateMobile
Приложение Кейт Мобайл отлично зарекомендовало себя среди любителей проводить досуг и общаться Вконтакте. Изменить тему ВК, используя эту программу, достаточно просто. Для этого сделайте следующее:
- Найдите «KateMobileдля Вконтакте» в PlayMarket и установите софт на смартфон.
- Зайдите в приложение, авторизуйтесь и выберите раздел «Настройки» в правом верхнем углу.
- В появившемся окне перейдите во вкладку «Внешний вид», а затем нажмите «Тема оформления».
- Выберите понравившийся фон из предложенных вариантов.
Kate Mobile
Как видите, сделать темную тему ВК на Андроиде можно без лишних усилий.
Кроссплатформенность и VKUI
Цвета в приложениях iOS и Android почти полностью идентичны, поэтому цветовая схема, созданная при работе с iOS, подошла и для Android. Если бы платформенные различия и были, всегда можно создать токены с суффиксом платформы.
Кроме нативных приложений у нас есть VKUI. Это набор React-компонентов, с помощью которых можно создавать интерфейсы, внешне неотличимые от наших приложений. Мы используем VKUI, чтобы создавать тестовые продукты внутри VK, а также для экранов, которыми хотелось бы управлять с сервера без обновления приложения. Кроме того, эта библиотека используется для создания сервисов VK Apps сторонними разработчиками.
VKUI собран по тому же дизайну и с тем же набором компонентов, что и нативные приложения, поэтому применение схемы и поддержка тёмной темы не потребовала новых макетов. Для нас это как ещё одна платформа, которую мы поддерживаем, только она содержит переключение между iOS и Android.
Посмотреть реализацию дизайн-системы VK в виде React-компонентов можно на VKUI Styleguide. А самое интересное то, что на этой странице можно вживую увидеть используемые нами компоненты с возможностью переключать тему и платформу.
В ближайшее время мы займёмся обновлением документации VKUI и соберём больше информации о работе нашей дизайн-команды — будет много интересного ️
Дальнейшая работа со схемой
Sketch и Zeplin
Следующий этап: необходимо отдавать разработчикам в понятном виде информацию об используемых в макетах токенах. Для этого мы визуализировали токен в виде символа, где кроме названия есть превью используемого цвета в темной и светлой темах, а также названия цветов из палитры.
Такие токены мы сгенерировали в виде символов уже после того, как составили большую часть схемы, и токенов уже тогда оказалось немало. Чтобы не составлять их вручную, мы подготовили небольшой плагин, который подтягивал актуальную версию JSON-схемы и генерировал из них токены в виде символов из шаблона, подставляя туда цвета из общих стилей библиотеки цветов. С помощью этого же плагина мы генерируем обновление библиотеки: добавляются новые токены, и обновляются значения уже имеющихся. Символ из библиотеки обновляется во всех макетах, где он используется.
Так выглядит токен в виде символа
Такие токены мы добавляем рядом с макетами и отправляем все вместе в Zeplin. Если не понятно сразу по названию или нужно уточнить, к какому элементу относятся токены, добавляем описание и делим токены на секции, описывая конкретные элементы. Используя плагин Sketch Runner для быстрого поиска по названиям символов, мы получили свой конструктор описания темной темы в виде аннотаций к макетам.
Добавление описания о используемых токенах
Более нативного, простого и наглядного решения, как встроить токены в макеты с дальнейшей отправкой в Zeplin, мы не нашли. Хотя в Zeplin можно давать названия уникальным цветам, в нашей схеме один цвет может использоваться сразу в нескольких токенах.
Вместо того чтобы рисовать темную версию для каждого из сотни экранов, мы просто описываем все в виде токенов, тем самым экономя время дизайнеров. Все имеющиеся значения токенов у компонентов уже протестированы, и нужно лишь подставить правильные. Единой точкой правды является UI Kit — в нем можно найти не только актуальное состояние компонента, но и его используемые токены.
Ошибки в реализации темной темы можно будет найти уже на стадии тестирования при проверке скриншотов. Тестировщики могут сами заметить явно неправильный цвет и попросить помощи дизайнера — для исправления недочета понадобится только название правильного токена.
Техническая реализация
Подобрав на макетах соответствующие цвета для темной темы, мы стали переносить это дело в код.
Как мы убедились на макетах, просто внести соответствия цветов из светлой темы в темную — не наш вариант. Белый не везде заменится на черный: у элементов одного и того же цвета в светлой теме могут быть различные цвета в темной. Нам потребовался точный контроль над тем, как каждый элемент или группа общих стилей перекрашиваются в темной теме. Элементы должны менять цвет в соответствии со смыслом, вложенным в название переменной.
Мы определились со следующим подходом, где токен — это уникальное название элемента или группы элементов (например, background_content), а его значением может быть только цвет из фиксированной палитры (например, White). Мы сделали схему в JSON-формате, внутри которой прописаны все токены с их значениями в каждой теме.
Такая схема очень похожа на CSS-файл с идентификаторами элементов и их стилями, но в формате JSON.
Как выглядит схема с токенами background_content и text_primary
Все, что у нас получилось, доступно на GitHub:
- палитра со всеми цветами и их уникальными названиями;
- схема со всеми токенами и их значениями в светлой и темной темах.
Из JSON-схемы разработчики на всех платформах генерируют код в необходимом для себя формате. Об этом с примерами кода на iOS можно почитать на слайдах Антона Спивака с его выступления на CodeFest. Доклад о реализации на Android с выступления Арсения Васильева на AppConf можно посмотреть здесь.
Напомним, что мы решили сделать строгую систему, где можно указывать цвет только из внутренней палитры, то есть в значении токена нельзя прописать произвольный HEX-код цвета. К значению токена можно добавлять параметр alpha для указания дополнительной прозрачности цвета. Этот параметр мы планируем использовать для добавления отключенного состояния и состояния при касании у контролов, чтобы не добавлять в палитру те же цвета с другой прозрачностью.
На данный момент в схеме уже больше 150 токенов. Есть как глобальные переменные, так и полностью расписанные стили каждого контрола, а также уникальные случаи, которые не поддались бы более логичному объединению, например стили бабблов из сообщений.
Примеры часто используемых токенов
Достаточно важный момент — необходимо ясно и коротко называть токены, чтобы легко и быстро их находить. Принцип наименования выбрали следующий — от большего к меньшему. По такой логике в глобальных стилях сначала указывается общий тип, а у компонентов по порядку идут название, состояние, и в конце конкретный перекрашиваемый элемент. Токен по возможности должен быть универсальным — отражать тип и семантический смысл, а не его местоположение и содержание в конкретном случае.
Подбор цветов в темной теме
Мы начали примерять цвета темной темы на макетах главных экранов, чтобы определиться с основными используемыми оттенками. Для фона используем Gray 900 — цвет на один тон светлее черного, чтобы понизить контраст между фоном и текстом. Текст по этой же причине выбрали не белый, а Gray 100.
Все главные цвета для темной темы были определены по той же градации, что и в светлой. Поставив в ряд идущие друг за другом по яркости стили, мы подобрали соответствующие значения, инвертировав их и сместив уровень контраста на один тон. Затем протестировали цвета на макетах, убедившись, что все элементы сохранили читаемость.
Таблица основных используемых цветов
В темной теме мы использовали меньшее количество цветов: синяя шапка и синие кнопки стали монохромными, спектр используемых серых оттенков сузился, а холодно-серая палитра перешла в обычный серый, сохранив контраст. Акцентные элементы остались синими — для темной темы был подобран более светлый и менее насыщенный оттенок.
Были и проблемные места, например модальные окна и карточки. Затемнение под ними не хотелось инвертировать в белый, и без дополнительных мер в темной теме обычный фон контента сливался бы с окружением. Чтобы этого избежать, для модальных карточек мы подобрали фон на тон светлее обычного, а также добавили обводку (пока только на Android), чтобы лучше отделять их от нижнего слоя.
Такие примеры показали, что нам нужна более гибкая система при реализации темной темы.