Таблица-помощник
Как написать красиво текст (онлайн): огненный, 3d, анимированный, объемный, текстурный и пр
Предлагаем вам таблицу, которая может помочь в выполнении грамматических разборов. В ней даны вопросы и части речи, которыми указанный член предложения может выражаться.
Член предложения
Как подчеркивается
Вопросы
Части речи
Кто? Что? о чем говорится в предложении?
Существительное, местоимение, числительное, инфинитив глагола, синтаксически неделимое сочетание (анютины глазки, Иван Иванович, три девицы и т.п.)
Что делает? что это? Каков? что сообщается о подлежащем?
Глагол в личной форме, инфинитив, безличный глагол (в безличной форме), существительное, прилагательное, местоимение, числительное, наречие, причастие (обычно в краткой форме), фразеологизм, синтаксически неделимое сочетание (высокого роста и т.п.)
Вопросы косвенных падежей
Существительное, местоимение, инфинитив, синтаксически неделимое сочетание
Какой? чей? который по счету?
Прилагательное, причастие (и то, и другое – только в полной форме), местоимение, числительное, инфинитив, существительное
Где? когда? куда? откуда? почему? зачем? как? в какой степени?
Наречие, деепричастие, существительной, местоимение, инфинитив
Подробно о том, как сделать жирный шрифт в «ВК»
В данном материале мы рассмотрим, как сделать жирный шрифт в «ВК». В социальных сетях каждый день появляется большое количество публичных страниц, групп и сообществ. Один из основных способов устоять в этой конкуренции за внимание пользователей – оригинальное оформление меню проекта. Следует сделать все, чтобы даже неопытный пользователь получил возможность интуитивно понять, каким образом отыскать то, что необходимо именно ему. Для оформления меню существует в группах специальная вики-разметка. Одна из ее функций – возможность сделать шрифт жирным.
Подготовка
Чтобы разобраться, как написать жирным шрифтом в «ВК», нам понадобится несколько элементов. Прежде всего, необходим доступ к сети Интернет. Кроме того, нам потребуется аккаунт в социальной сети «ВК». Последнее важное условие — права администратора в сообществе, публичной странице или группе.
Инструкция
Итак, переходим к практическому решению вопроса, как писать жирным шрифтом в «ВК».
- Открываем стартовую страницу социальной сети.
- Проходим процедуру авторизации, используя свои пароль и логин.
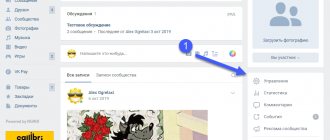
- Переходим к разделу «Мои группы».
- Переключаемся на вкладку «Управление». Она находится вверху страницы. Данная функция открывает список сообществ, в которых нам доступны административные функции.
- В перечне находим проект, в котором необходимо внести правки. Если групп слишком много, можно воспользоваться поисковой строкой.
- Переходим на страницу необходимого проекта.
- Для решения вопроса, как сделать жирный шрифт в «ВК», нам необходимо отыскать под аватаром ссылку под названием «Управление сообществом». Нажимаем на нее. Открывается меню редактирования страницы. Также посредством этого раздела осуществляется управление проектом.
- Открываем вкладку меню под названием «Информация». Необходимо, чтобы пункт «Материалы» имел статус «Подключены». Убеждаемся, что это так. Сохраняем изменения.
- Возвращаемся в сообщество. Для этого нажимаем соответствующую ссылку в левом верхнем углу страницы.
Работа с текстом
Переходим к следующему этапу решения вопроса, как сделать жирный шрифт в «ВК». После проведения описанных выше действий, под местоположением и описанием группы появляется ссылка «Свежие новости». Наводим на нее курсор. Рядом возникает кнопка «Редактировать». Нажимаем на нее. Копируем текст, который необходимо разместить на странице группы, и размещаем его в возникшем окне.
Обозначаем фразу или слово, которое нуждается в выделении, специальными тегами. В начале указываем . В конце — . К примеру, если написать « Интересные новости», жирным выделится первое слово.
Можно обозначить таким образом всю фразу. Для этого необходимо написать эту фразу следующим образом: « Свежие новости ». Можно обойтись и без тегов.
Аналогичного результата легко добиться при использовании тройного апострофа «»’». В нижнем левом углу страницы находим ссылку «Предпросмотр». Проверяем, все ли выглядит так, как задумывалось и сохраняем страницу, нажав на одноименную кнопку.
Дополнительные сведения
Теперь вы знаете, как сделать жирный шрифт в «ВК», однако следует уточнить еще несколько важных моментов, которые касаются данного вопроса. Чтобы теги заработали, их необходимо вводить без пробелов между символами.
К сожалению, украсить текст разнообразными форматами шрифтов пользователь может лишь в общественных страницах, группах и сообществах. Выделить жирным комментарий, статус или личное сообщение подобным образом не получится.
Следует также рассказать о коде ¯. Его следует вставить на следующей строке после текста. Причем количество этих комбинаций, должно быть равно числу букв. В результате текст станет подчеркнутым. Ранее для зачеркивания текста применялся код ̶. Однако к настоящему моменту данный метод не работает.
Озаглавим текст подчеркнутым названием
В этом блоке находится важный текст с некоторым описанием чего-то и ссылкой на первый ресурс с пунктирным подчеркиванием. Теперь мы опишем вторую ссылку, убрав стандартное подчеркивание и цвет.
Подчеркивание h2 { text-align:center; border-bottom:3px double green; padding-bottom: 4px; } .block { border: 5px groove green; padding: 40px; font-size:21px; } .one { text-decoration: none; border-bottom: 2px dashed green; color: green; } .two { text-decoration: none; color: green; font-weight: 900; } a.two:hover, a.one:hover { color: blue; }
Главная
Как сделать зачёркнутый текст ВКонтакте и произвести другие изменения вида текста
И на своей странице, и в оформлении группы многим хочется создать текст, отличающийся от других постов не только содержанием, но и оригинальностью оформления. И если банальные звёздочки и сердечки поставишь надоели, да и далеко не всегда они бывают к месту, то совсем другое дело – зачёркивание и подчёркивание текста (как прямыми, так и волнистыми линиями).
Зачёркнутый текст часто используется в случаях, когда автор хочет создать иронический эффект, вместо одного слова подразумевает другое: «всем давно известные долгожданные итоги выборов». Другой, не менее популярный вариант – использовать зачёркнутый текст у себя в статусе на странице (Зачеркни прошлое, Зима). Статус можно подобрать в любой из тематических групп, например [ссылка]
Что касается нижнего подчёркивания, оно обычно призвано обратить внимание читателя на какое-то конкретное слово, выделить в тексте главное. Можно сделать и верхнее подчёркивание, чтобы черта отображалась над словом (так верхняя строка будет чётко отделена от следующей за ней).
Как сделать зачёркнутый текст ВКонтакте
Для этого нужно вставить специальный код перед каждой буквой слова, которые вы желаете сделать зачёркнутым. Код ̶. Обратите внимание: вставлять его нужно не просто перед словом, а перед каждой буквой слова, иначе зачёркнутой окажется лишь первая буква. Не забудьте также про точку с запятой в конце.
Подобным же образом можно нарисовать цепочки, гирлянды из символов, например, [][][][][][][][], &&&&&&&
Как видите, это дело довольно долгое, поэтому, если вам требуется зачеркнуть большой кусок текста, воспользуйтесь специальным сервисом по адресу [ссылка]
Сделать подчёркнутый сверху текст
- Прямая линия сверху: перед каждой буквой нужного слова запишите код ̅
- Волнистая линия сверху: код ͠
Сделать подчёркнутый снизу текст
Как и в предыдущих случаях, код вписывается перед каждой буквой. Код ¯
Наклонный текст ВКонтакте
Перед и после текста ставятся по три кавычки-«лапки», таким образом ‘‘‘текст””
Ещё один интересный текст ВКонтакте
Любопытная вещь, которую надо попробовать, если вам понравилось экспериментировать с текстом ВКонтакте. Тем более что и здесь всё так же просто, как в других случах. Вставьте после текста код ҉ и посмотрите, что получилось.
Поделитесь информацией с друзьями Вконтакте с помощью специальной кнопки
Советуем также обратить внимание:
- Как написать зачеркнутый текст Вконтакте
- Как сделать слово ссылкой ВКонтакте
- Как сделать ВКонтакте гиперссылку
- Как сделать таблицу ВКонтакте
- Маленькие секреты «Вконтакте.ру», как написать фамилию с новой строки
Рубрика: Ваша страница Вконтакте , Секреты Вконтакте |
В каких случаях используют подчеркивание слов в постах?
В первую очередь, это украшение поста. Особенно если речь идет о довольно большой информации, которую воспринимать рядовому пользователю сложнее, чем несколько предложений. Так, например, подчеркнуть текст в ВК онлайн можно в следующих случаях:
- Когда вы хотите донести до аудитории много важной информации, в которой нужно выделить конкретный посыл. Выделение происходит с помощью подчеркивания, так как оно привлекает и заостряет внимание пользователей на конкретных словах, словосочетаниях, предложениях;
- Если ваш пост небольшой, все равно подобная опция часто необходима. Обычный небольшой текст пользователь может просто пролистать. А даже одно подчеркнутое слово, которое несет ключевое значение в посте, способно привлечь внимание;
- В конце концов, все сводится к тому, чтобы донести до пользователей максимально важные моменты из общей информации. Подчеркиванием вы как бы подталкиваете пользователей к знакомству с наиболее ключевыми моментами в контенте.
Любой контент, которым вы хотите поделиться с аудиторией, требует работы с текстом. Подчеркивание ключевых данных — это также работа с информацией. Обычный активный пользователь социальных сетей и мессенджеров ежедневно сталкивается с большим количество статей, информационных постов и т. д. Поэтому зачастую «проходит мимо» интересных для него знаний, так как их не замечает. Подчеркивание останавливает пользователя от быстрого листания ленты. И такой метод работает не первый год.
Теперь вам известно, как сделать подчеркнутый текст в Ватсап, других мессенджерах и социальных сетях — элементарная задача благодаря нашему сервису!
Источник статьи: https://4txt.ru/podcherknut
Простейшие методы установки подчеркиваний
Для начала используем самый простой пример применения стандартного инструмента Word. На панели инструментов, расположенной сверху, имеется специальная кнопка с изображением буквы «Ч» с черточкой внизу. Достаточно выделить нужный фрагмент текста и нажать на нее. Можно поступить иначе и использовать кнопку еще до начала ввода текста. Эффект получится тот же самый. Тем, кто предпочитает использовать не кнопки, а «горячие» клавиши, для быстрого доступа к этой функции, подойдет сочетание Ctrl + U.
Многие не обращают внимания на то, что рядом с кнопкой имеется стрелочка вызова дополнительного меню, в котором можно найти много интересного. Тут указываются типы линий, выбор цвета. А если войти в раздел дополнительных подчеркиваний, можно использовать создание контура и тени, указать толщину линии, установить верхнее или нижнее подчеркивание, выбрать строчные буквы, а на вкладке «Дополнительно» установить еще и так называемый кернинг или даже минимальное количество символов, для которых подчеркивание будет применено автоматически, а после отключится.
Как сделать подчеркивание в Word под буквами и без слов: подробная инструкция для новичков
Здравствуйте, читатели блога iklife.ru.
Сегодня мы снова говорим о текстовом редакторе Word и его возможностях. В предыдущих статьях мы разбирались, как делать гиперссылки и сноски внизу страницы, добавлять формулы и устанавливать поля на страницах. Все эти материалы вы можете найти на нашем сайте и изучить их в любое время. Сегодня наша задача – понять, как сделать подчеркивание в Word без слов и под текстом, и потренироваться на конкретных примерах.
Нижнее подчёркивание html или все хитрости оформления текста
Приветствую всех, кто жаждет новых знаний и читает мой блог. Публикацию сегодняшнего дня я хочу посвятить весьма легкой теме, которая тем не менее регулярно вызывает ряд вопросов у новичков: «Как убрать или добавить нижнее подчеркивание html».
Насколько вы уже знаете, само нижнее подчеркивание можно задавать вручную, однако у ссылок они установлены по умолчанию. Именно поэтому в статье я напомню вам, как задавать подчеркивание заголовкам, расскажу, как устанавливать нижнюю линию на всю ширину блока, а также как бороться со стандартным форматированием ссылок. Ну что ж, начнем!
А давай-ка вот этим подчеркнем!
В языке html существуют специальный парный тег для подчеркивания текста: слово.
Однако профессиональные верстальщики пользуются механизмами стилевых каскадных таблиц, т.е. css, для оформления внешнего вида всего сайта. И это правильно. Такой подход разделяет разметку от стилизации, делает форматирование гибким и удобным. К тому же так легче отловить баги (ошибки) в коде.
Элемент border отвечает за установку рамки вокруг указанного блока, а также позволяет задать толщину линии и ее стиль.
Данная единица языка достаточно гибкая, так как можно указать форматирование для отдельных сторон границы. Достигается это при помощи свойств:
- border- right (справа)
- border- top (сверху)
- border- left (слева)
- border- bottom (снизу)
border
- точечное (dotted)
- пунктирное (dashed)
- линейное (solid)
- двойное (double)
- объемное обрамление блокам (groove, inset, ridge и outset)
Не забывайте, что всегда можно повторить стилевые настройки блока-родителя при помощи ключевого слова
inherit.
К ним относятся:
- мигание (blink)
- линия над текстом (overline)
- зачеркнутые объекты (line-through)
- наследование стилизации (inherit)
- отмена всех дополнительных декораций (none)
- необходимое нам подчеркивание (underline)
Настало время практики
Теперь я хочу, чтоб вы закрепили полученные знания и практически опробовали приведенный мной пример программного кода. Для тех, кто знаком с данной темой, это также будет полезно. Как мы все знаем: «Повторение – мать учения!».
Данный код реализует видоизмененную стилизацию ссылок, а также устанавливает подчеркивание заголовка во всю ширину блока.
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 | Подчеркивание h2 { text-align:center; border-bottom:3px double green; padding-bottom: 4px; } .block { border: 5px groove green; padding: 40px; font-size:21px; } .one { text-decoration: none; border-bottom: 2px dashed green; color: green; } .two { text-decoration: none; color: green; font-weight: 900; } a.two:hover, a.one:hover { color: blue; } |
Подборка софтов для смартфонов
Как мы уже упоминали выше, сделать зачеркнутый текст в Инстаграме через встроенный функционал невозможно. Для этого существуют приложения, работа с которыми сводится к нескольким простым действиям. Рекомендуем выбирать любую утилиту из ниже представленной подборки.
Better Fonts
Первый инструмент из нашего списка подходит для устройств, функционирующих на платформе iOS. Пользовательское меню на английском языке, но понять его можно интуитивно (или с помощью переводчика). Некоторые шрифты поддерживают кириллицу, также предусмотрена платная лицензия. Better Fonts позволит инстаграмерам забыть о существовании однообразных текстов в соцсети. Количество пользователей уже преодолело отметку в 5 млн, а шрифтов здесь целых 120 штук.
После успешной установки софта юзер сможет не только делать перечеркнутый текст в Инстаграм. Здесь есть функция вставки пузырьков, эмодзи и переворачивания слов. За первые 7 дней эксплуатации утилиты платить ничего не нужно. Затем сумма (зависит от выбранного пакета) будет списываться в автоматическом режиме с аккаунта в iTunes.
Coret Text
Софт для Android отличается простотой в процессе использования. Скачивать мы его рекомендуем пользователям, которые не любят пользоваться онлайн инструментами для форматирования.
Для установки Coret Text нужно перейти в магазин программного обеспечения Google Play. В поисковую строку ввести соответствующий запрос и тапнуть по первое программе из списка. Нажать «Instal» и подождать, пока иконка софта не появится на рабочем столе телефона. После этих действий переходим в программу, вставляем предварительно скопированный текст, который нужно отформатировать. Coret Text автоматически изменить надпись, которую можно будет вставить под фото или в другое место.
Cool Fonts
Юзать этот сервис могут только владельцы Айфонов, перед которыми всплыл вопрос о том, как сделать зачеркнутый текст в Инстаграме. Несмотря на английский интерфейс, работать с приложением максимально просто. Разработчики специально создали его, чтобы люди могли качественно обрабатывать надписи для инсты.
Cool Fonts совместим со всеми соцсетями и мессенджерами, а также отличается архивом тем и шрифтов. После каждого планового обновления появляется около 10 новых дизайнов. Из стандартных форматов есть жирный текст, курсив, нижнее подчеркивание и зачеркивание.
Stylish Text
Удобное и бесплатное программное обеспечение для Android. Перед пользователями открывается внушительный перечень шрифтов и дизайнов оформления текстового сопровождения. Для текстов здесь предусмотрены следующие эффекты:
- разделенный на несколько частей;
- зеркальный;
- жирный;
- перечеркнутый и подчеркнутый.
Все перечисленные нами стили поддерживаются операционкой Андроид 8.0 и выше. Если при работе возникла ошибка или не отображается какой-то шрифт, нужно убедиться, что модель устройства отвечает этому требованию.
Еще один важный момент для тех, кто будет создавать зачеркнутый текст в Инстаграм через Stylish Text. Большая часть стилей функционирует только с латинской раскладкой клавиатуры. Некоторые пользователи жалуются на проблемы с отображением букв, написанных капсом.
Как подарить картинку другу
Дарить бесплатные наборы стикеров в ВК нет смысла – любой желающий может выбрать их и задействовать в функционале своей страницы. А вот с платными стикерами всё немного сложнее, и к чести разработчиков ВК они включили возможность дарения платных стикеров от одного пользователя другому.
| Виды стикеров | Отличительные особенности |
| Бесплатные | Их можно заработать. выполняя различные «специальные предложения» разработчиков. Перейдите в «Настройки», затем в «Платежи и переводы», потом «Пополнить баланс» и «Специальные предложения» |
| Платные | Платные стикеры можно приобрести за «голоса» — внутреннюю валюту ВК. Ранее курс голоса к рублю равнялся 1 к 1, но ныне курс «голоса» существенно вырос, и составляет 7 российских рублей за 1 голос. Вы можете приобрести голоса через страницу «Платежи» |
- Путём личной переписки;
- Путём комментирования постов данного человека на его странице.
Соответственно, если человек закрыл возможность личной переписки и оставление комментариев на его странице, подарить ему стикеры вы, скорее всего, не сможете.
Что необходимо сделать для подарка платных стикеров в ВК:
- Откройте окно диалога с нужным человеком. Это можно сделать как путём перехода в «Сообщения», и нахождения там уже существующего диалога с нужным пользователем. Или вы можете перейти на его страницу нажать на «Написать сообщения»;
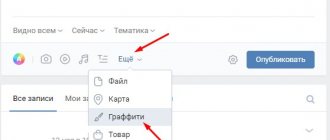
- Наведите курсор на значок смайлика внизу, и в открывшемся окошке кликните на значок «Магазин стикеров» (обычно в самом низу справа);
Выберите значок магазина стикеров - Откроется перечень наборов. Под каждым из них будет кнопка с обозначением подарка. Когда вы наведёте на неё курсор, там отобразится надпись «Подарить набор другу за N-ное количество голосов»;
Нажмите на кнопку с обозначением подарка - Откроется окно, в котором вы сможете набрать сопроводительный текст для вашего подарка, а также добавить других получателей для ваших платных стикеров (цена за них соответственно пропорционально возрастёт). Нажмите на кнопку «Подарить за N-голосов»;
При необходимости сопроводите подарок каким-либо сообщением - Вы перейдёте на страницу платежа. Присутствует возможность оплаты с банковской карты, мобильного телефона, с помощью электронных денег или терминала оплаты. После проведения платежа пользователь сможет пользоваться оплаченным вами стикером.
Выберите способ осуществления платежа
Альтернативным вариантом подарка является переход на страницу пользователя, и нажатием на «Комментировать» под каким-либо его постом. Затем наведите курсор на значок со смайликом, выберите «Магазин приложений» и далее сделайте всё так, как описано чуть выше.
Подарок стикеров с телефона ничем не отличается от процедуры дарения стикеров с ПК.
Озаглавим текст подчеркнутым названием
В этом блоке находится важный текст с некоторым описанием чего-то и ссылкой на первый ресурс с пунктирным подчеркиванием. Теперь мы опишем вторую ссылку, убрав стандартное подчеркивание и цвет.
На этой ноте я заканчиваю обучающую публикацию. В ней рассмотрены все необходимые инструменты для подчеркивания текстового контента, зная которые вы можете создавать свои варианты оформления страниц веб-сайтов.
Еще интересную статью можете почитать про вертикальные линии, где я подробно рассказал про интересные моменты и некоторые секретные украшательства.
Не забывайте вступать в ряды моих подписчиков, ведь впереди еще множество интересных и полезных тем, а также делитесь ссылкой блога с друзьями. Пока-пока!
Прочитано: 343 раз
Новые свойства text-decoration
Вы помните, что я обещал подробнее поговорить о . Время пришло.
Само по себе это свойство отлично работает, но вы можете добавить несколько экспериментальных свойств для настройки внешнего вида подчеркивания.
Но слишком сильно не радуйтесь… Поддержка в браузерах — как всегда. Такие дела.
text-decoration-color
Свойство позволяет вам изменять цвет подчеркивания отдельно от цвета текста. Поддержка этого свойства лучше, чем можно было ожидать — оно работает в Firefox и с префиксом в Safari. Вот в чем загвоздка: если у вас есть выносные элементы, Safari поместит подчеркивание поверх текста.
Firefox:
Safari:
text-decoration-skip
Свойство включает пропуск выносных элементов в подчеркиваемом тексте.
Это свойство нестандартное и работает сейчас только в Safari, с префиксом . Safari по умолчанию активирует это свойство, поэтому выносные элементы всегда не перечеркиваются.
Если вы используете Normalize, то учтите, что последние версии отключают это свойство ради последовательного поведения браузеров. И если вы хотите, чтобы подчеркивание не затрагивало выносные элементы, вам надо вручную активировать его.
text-decoration-style
Свойство предлагает такие же возможности оформления, что и у свойства , добавляя кроме этого стиль .
Вот список доступных значений:
Сейчас свойство работает только в Firefox, вот скриншот из него:
Чего не хватает
Серия свойств намного более интуитивна в использовании, чем остальные свойства CSS для оформления подчеркивания. Но если взглянуть внимательнее, то для удовлетворения наших запросов не хватает способов задать толщину или позицию линии.
После небольшого исследования, я нашел еще пару свойств:
Судя по всему, они относятся к ранним черновикам CSS, но их так и не реализовали в браузерах из-за отсутствия интереса.
Подчеркивание без слов
Иногда нам нужно нарисовать черту снизу строчки, но ничего над ней пока не писать. Это актуально для всевозможных бланков, где мы оставляем пустое место для дальнейшего заполнения в электронном или распечатанном документе.
Если мы попробуем сделать это по описанным выше алгоритмам, то ничего не получится. Просто так подчеркивать пробелы программа откажется. Поэтому придется прибегать к определенным хитростям.
Используем знак нижнего подчеркивания
На мой взгляд, это самый простой способ. Чтобы его применить, мы смотрим, где на клавиатуре находятся знаки дефиса и нижнего подчеркивания. Обычно они располагаются рядом с цифрой 0.
Как отправить сообщение или написать на стене подчёркнутым текстом вконтакте
Для того, чтобы отправить вконтакте сообщение подчёркнутым текстом достаточно выполнить следующие шаги (примечание, подчёркнутым можно не только отправлять сообщения, но и писать подчёркнутым можно на стене) Сперва пишем слово, а в новой строчке, на каждый заполненный символ (даже если это пробел) вставляем такое же кол-во & #175; (пробел между & и # уберите) Выйдет приблизительно так
Как писать текстом в рамочке вконтакте
Чтобы отправить вконтакте сообщение в рамочке достаточно выполнить следующие шаги (примечание, текст в рамочке можно не только отправлять в сообщениях, но и писать текст в рамочке можно на стене) Перед началом слова, нам надо вставить |, а потом перед каждой буквой & #819;& #831; (между & и # уберите 2 пробела, с каждой стороны по 1) И в конце тоже. Выйдет, что-то приблизительное
Как писать текстом в снежинках
Чтобы писать вконтакте сообщения или пост в снежинках достаточно выполнить следующие шаги. Надо вставить & #1161; (между & и # уберите 1 пробел) перед каждой буквой и ещё обязательно в самом конце слова Выйдет как-то так =) (тут в конце я забыл вставить для примера, учтите)