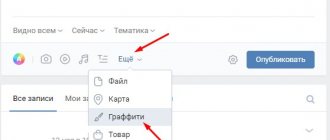
Helper table
How to write beautiful text (online): fiery, 3d, animated, voluminous, textured, etc.
We offer you a table that can help with grammatical analysis. It contains questions and parts of speech with which the specified member of the sentence can be expressed.
Sentence Member
As emphasized
Questions
Parts of speech
Who? What? What does the sentence say?
Noun, pronoun, numeral, verb infinitive, syntactically indivisible combination (pansies, Ivan Ivanovich, three girls, etc.)
What is he doing? What is this? What? what is communicated about the subject?
Verb in personal form, infinitive, impersonal verb (in impersonal form), noun, adjective, pronoun, numeral, adverb, participle (usually in short form), phraseology, syntactically indivisible combination (tall, etc.)
Questions about oblique cases
Noun, pronoun, infinitive, syntactically indivisible combination
Which? whose? which one?
Adjective, participle (both in full form only), pronoun, numeral, infinitive, noun
Where? When? Where? where? Why? For what? How? in what degree?
Adverb, gerund, noun, pronoun, infinitive
Details on how to make bold font in VK
In this material we will look at how to make bold font in VK. A large number of public pages, groups and communities appear on social networks every day. One of the main ways to resist this competition for user attention is the original design of the project menu. Everything should be done so that even an inexperienced user can intuitively understand how to find what he needs. To design the menu, there is a special wiki markup in groups. One of its functions is the ability to make the font bold.
Preparation
To figure out how to write in bold in “VK”, we need several elements. First of all, you need access to the Internet. In addition, we will need an account on the VK social network. The last important condition is administrator rights in a community, public page or group.
Instructions
So, let’s move on to a practical solution to the question of how to write in bold in “VK”.
- Open the start page of the social network.
- We go through the authorization procedure using your password and login.
- Go to the “My Groups” section.
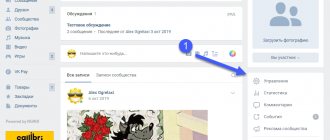
- Switch to the “Management” tab. It's at the top of the page. This function opens a list of communities in which administrative functions are available to us.
- In the list we find the project in which changes need to be made. If there are too many groups, you can use the search bar.
- Go to the page of the required project.
- To solve the question of how to make a bold font in “VK”, we need to find a link under the avatar called “Community Management”. Click on it. The page editing menu opens. Project management is also carried out through this section.
- Open the menu tab called “Information”. It is necessary that the “Materials” item have the “Connected” status. Let's make sure that this is so. Save the changes.
- We return to the community. To do this, click the appropriate link in the upper left corner of the page.
Work with text
Let's move on to the next stage of solving the question of how to make bold font in VK. After completing the steps described above, a “Latest News” link appears under the location and description of the group. We move the cursor over it. An “Edit” button appears next to it. Click on it. Copy the text that needs to be placed on the group page and place it in the window that appears.
We designate a phrase or word that needs highlighting with special tags. We indicate at the beginning. At the end - . For example, if you write “Interesting news”, the first word will appear in bold.
You can designate the entire phrase in this way. To do this, you need to write this phrase as follows: “Latest news.” You can do without tags.
A similar result can easily be achieved by using the triple apostrophe ""'". In the lower left corner of the page we find the “Preview” link. We check whether everything looks as intended and save the page by clicking on the button of the same name.
additional information
Now you know how to make a bold font in VK, but you should clarify a few more important points that relate to this issue. For tags to work, they must be entered without spaces between characters.
Unfortunately, a user can decorate text with various font formats only in public pages, groups and communities. It will not work to highlight a comment, status or personal message in bold in this way.
You should also talk about the code ¯. It should be inserted on the next line after the text. Moreover, the number of these combinations must be equal to the number of letters. As a result, the text will become underlined. Previously, the code ̶ was used to strikethrough text. However, this method currently does not work.
Let's title the text with an underlined title.
This block contains important text with some description of something and a link to the first resource with dotted underlining. Now we will describe the second link, removing the standard underline and color.
Underline h2 { text-align:center; border-bottom:3px double green; padding-bottom: 4px; } .block { border: 5px groove green; padding: 40px; font-size:21px; } .one { text-decoration: none; border-bottom: 2px dashed green; color: green; } .two { text-decoration: none; color: green; font-weight: 900; } a.two:hover, a.one:hover { color: blue; }
home
How to strikethrough text on VKontakte and make other changes to the appearance of the text
Both on their page and in the design of the group, many people want to create text that differs from other posts not only in content, but also in the originality of the design. And if you are tired of adding banal stars and hearts, and they are not always in place, then crossing out and underlining text (both straight and wavy lines) is a completely different matter.
Strikethrough text is often used in cases where the author wants to create an ironic effect, instead of one word it means another: “everyone has long known the long-awaited results of the elections.” Another, no less popular option is to use strikethrough text in your status on the page (Cross out the past, Winter). The status can be selected in any of the thematic groups, for example [link]
As for the underscore, it is usually intended to draw the reader’s attention to a specific word and highlight the main thing in the text. You can also add an underscore so that the line appears above the word (so the top line will be clearly separated from the line following it).
How to make strikethrough text on VKontakte
To do this, you need to insert a special code in front of each letter of the word that you want to strike out. Code. Please note: you need to insert it not just before the word, but before each letter of the word, otherwise only the first letter will be crossed out. Don't forget the semicolon at the end too.
In the same way, you can draw chains, garlands of symbols, for example, [][][][][][][][], &&&&&&&
As you can see, this is quite a long process, so if you need to cross out a large piece of text, use the special service at [link]
Make the text underlined at the top
- Straight line above: before each letter of the desired word, write down the code ̅
- Wavy line at top: code ͠
Make the text underlined at the bottom
As in previous cases, the code is entered before each letter. Code
Italic text VKontakte
Three quotation marks are placed before and after the text, thus '''text''
Another interesting text on VKontakte
A curious thing to try if you liked experimenting with VKontakte text. Moreover, here everything is as simple as in other cases. Paste the code ҉ after the text and see what happens.
Share information with friends on VKontakte using a special button
We also advise you to pay attention to:
- How to write strikethrough text on VKontakte
- How to make a word a link on VKontakte
- How to make a VKontakte hyperlink
- How to make a VKontakte table
- Little secrets of Vkontakte.ru, how to write a last name on a new line
Category: Your VKontakte page, VKontakte Secrets |
In what cases are words underlined used in posts?
First of all, this is a decoration for the post. Especially if we are talking about quite a lot of information, which is more difficult for the average user to perceive than a few sentences. So, for example, you can underline text in VK online in the following cases:
- When you want to convey a lot of important information to your audience, you need to highlight a specific message. Selection occurs with the help of underlining, as it attracts and focuses the attention of users on specific words, phrases, sentences;
- If your post is small, this option is still often necessary. The user can simply scroll through ordinary small text. And even one underlined word that carries a key meaning in a post can attract attention;
- In the end, it all comes down to conveying the most important points of general information to users. By highlighting, you seem to push users to become familiar with the most key points in the content.
Any content you want to share with your audience requires working with text. Highlighting key data is also about working with information. An ordinary active user of social networks and instant messengers daily encounters a large number of articles, information posts, etc. Therefore, he often “passes by” knowledge that is interesting to him, since he does not notice it. Underlining stops the user from quickly scrolling through the feed. And this method has been working for several years.
Now you know how to make underlined text in WhatsApp, other instant messengers and social networks - an easy task thanks to our service!
Source of the article: https://4txt.ru/podcherknut
The simplest methods for setting underscores
First, let's use the simplest example of using the standard Word tool. On the toolbar located at the top there is a special button with the image of the letter “H” with a dash at the bottom. Just select the desired piece of text and click on it. You can do it differently and use the button before you start entering text. The effect will be the same. For those who prefer to use hot keys rather than buttons, the combination Ctrl + U is suitable for quick access to this function.
Many people do not pay attention to the fact that next to the button there is an arrow for calling an additional menu, in which you can find a lot of interesting things. Line types and color choices are indicated here. And if you enter the additional underlining section, you can use the creation of an outline and shadow, specify the line thickness, set the upper or lower underline, select lowercase letters, and on the “Advanced” tab also set the so-called kerning or even the minimum number of characters for which underlining will be applied automatically and then disabled.
How to underline under letters and without words in Word: detailed instructions for beginners
Hello, readers of the blog iklife.ru.
Today we are again talking about the Word text editor and its capabilities. In previous articles, we looked at how to create hyperlinks and footnotes at the bottom of the page, add formulas, and set margins on pages. You can find all these materials on our website and study them at any time. Today our task is to understand how to underline in Word without words and under text, and to practice with specific examples.
Underscore html or all the tricks of text design
Greetings to everyone who is thirsty for new knowledge and reads my blog. I want to dedicate today’s publication to a very easy topic, which nevertheless regularly raises a number of questions among beginners: “How to remove or add an underscore in html.”
As you already know, the underscore itself can be set manually, but for links they are set by default. That is why in this article I will remind you how to set underlines to headings, tell you how to set the bottom line to the entire width of the block, and also how to deal with standard link formatting. Well, let's begin!
Let’s emphasize this!
In the HTML language, there is a special paired tag for underlining text: word.
However, professional layout designers use the mechanisms of style cascading tables, i.e. css to design the appearance of the entire site. And it is right. This approach separates markup from styling and makes formatting flexible and convenient. In addition, it is easier to catch bugs (errors) in the code.
The border element is responsible for setting a border around the specified block, and also allows you to set the line thickness and its style.
This language unit is quite flexible, since you can specify formatting for individual sides of the border. This is achieved using properties:
- border- right (right)
- border-top (top)
- border-left (left)
- border- bottom (bottom)
border
- dotted
- dashed
- linear (solid)
- double
- volumetric framing of blocks (groove, inset, ridge and outset)
Don't forget that you can always repeat the style settings of the parent block using the keyword
inherit.
These include:
- blinking
- line above the text (overline)
- crossed out objects (line-through)
- styling inheritance (inherit)
- cancel all additional decorations (none)
- the underline we need
It's time to practice
Now I want you to consolidate the acquired knowledge and practically try out the example program code I gave. For those familiar with this topic, this will also be useful. As we all know: “Repetition is the mother of learning!”
This code implements a modified stylization of links, and also sets the title underline to the full width of the block.
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 | Underline h2 { text-align:center; border-bottom:3px double green; padding-bottom: 4px; } .block { border: 5px groove green; padding: 40px; font-size:21px; } .one { text-decoration: none; border-bottom: 2px dashed green; color: green; } .two { text-decoration: none; color: green; font-weight: 900; } a.two:hover, a.one:hover { color: blue; } |
A selection of software for smartphones
As we mentioned above, it is impossible to make strikethrough text on Instagram using the built-in functionality. There are applications for this, working with which comes down to a few simple steps. We recommend choosing any utility from the selection below.
Better Fonts
The first tool on our list is suitable for devices running on the iOS platform. The user menu is in English, but you can understand it intuitively (or with the help of a translator). Some fonts support Cyrillic, and a paid license is also provided. Better Fonts will allow Instagrammers to forget about the existence of monotonous texts on the social network. The number of users has already exceeded 5 million, and there are as many as 120 fonts.
After successfully installing the software, the user will be able not only to make crossed out text on Instagram. It has the function of inserting bubbles, emojis and flipping words. You do not need to pay anything for the first 7 days of using the utility. Then the amount (depending on the selected package) will be debited automatically from your iTunes account.
Coret Text
Android software is easy to use. We recommend downloading it for users who do not like to use online formatting tools.
To install Coret Text, you need to go to the Google Play software store. Enter the appropriate query into the search bar and tap on the first program from the list. Click “Instal” and wait until the software icon appears on the phone’s desktop. After these steps, go to the program, paste the previously copied text that needs to be formatted. Coret Text will automatically change the caption, which can be inserted under the photo or in another place.
Cool Fonts
This service can only be used by iPhone owners who are faced with the question of how to make strikethrough text on Instagram. Despite the English interface, working with the application is as simple as possible. The developers specially created it so that people could process inscriptions for Instagram with high quality.
Cool Fonts is compatible with all social networks and instant messengers, and also features an archive of themes and fonts. After each scheduled update, about 10 new designs appear. Standard formats include bold, italic, underline, and strikethrough.
Stylish Text
Convenient and free software for Android. Users are presented with an impressive list of fonts and text designs. The following effects are provided for texts:
- divided into several parts;
- mirror;
- fatty;
- crossed out and underlined.
All the styles we list are supported by the Android operating system 8.0 and higher. If an error occurs during operation or a certain font is not displayed, you need to make sure that the device model meets this requirement.
Another important point for those who will create strikethrough text on Instagram using Stylish Text. Most styles only work with the Latin keyboard layout. Some users complain about problems with displaying letters written in caps.
How to give a picture to a friend
There is no point in giving free sets of stickers on VK - anyone can choose them and use them in the functionality of their page. But with paid stickers, everything is a little more complicated, and to the credit of the VK developers, they included the ability to gift paid stickers from one user to another.
| Types of stickers | Distinctive features |
| Free | You can earn them. fulfilling various "special offers" of developers. Go to “Settings”, then to “Payments and transfers”, then “Top up balance” and “Special offers” |
| Paid | Paid stickers can be purchased using “votes,” the internal currency of VK. Previously, the rate of voice to ruble was 1 to 1, but now the rate of “vote” has increased significantly, and is 7 Russian rubles per 1 vote. You can purchase votes through the Payments page |
- By personal correspondence;
- By commenting on a given person’s posts on his page.
Accordingly, if a person has closed the possibility of personal correspondence and leaving comments on his page, you most likely will not be able to give him stickers.
What you need to do to gift paid stickers in VK:
- Open a dialogue window with the desired person. This can be done either by going to “Messages” and finding there an already existing dialogue with the desired user. Or you can go to his page and click on “Write messages”;
- Hover your cursor over the smiley face icon at the bottom, and in the window that opens, click on the “Sticker Store” icon (usually at the very bottom right);
Select the sticker store icon - A list of sets will open.
Under each of them there will be a button indicating the gift. When you hover the cursor over it, the message “Give a set to a friend for the Nth number of votes” will appear; Click on the button indicating the gift - A window will open in which you can type accompanying text for your gift, as well as add other recipients for your paid stickers (the price for them will increase proportionally).
Click on the “Give for N-votes” button; If necessary, accompany the gift with a message - You will be taken to the payment page.
There is the possibility of paying with a bank card, mobile phone, using electronic money or a payment terminal. After making the payment, the user will be able to use the sticker you paid for. Select payment method
An alternative gift option is to go to the user’s page and click on “Comment” under any of his posts. Then move the cursor over the smiley icon, select “App Store” and then do everything as described just above.
Giving stickers from a phone is no different from the procedure of giving stickers from a PC.
Let's title the text with an underlined title.
This block contains important text with some description of something and a link to the first resource with dotted underlining. Now we will describe the second link, removing the standard underline and color.
On this note, I end this educational publication. It covers all the necessary tools for emphasizing text content, knowing which you can create your own design options for website pages.
You can read another interesting article about vertical lines, where I talked in detail about interesting points and some secret decorations.
Don’t forget to join the ranks of my subscribers, because there are still many interesting and useful topics ahead, and also share the blog link with your friends. Bye bye!
Read: 343 times
New text-decoration properties
You remember that I promised to talk in more detail about. The time has come.
This property works great on its own, but you can add some experimental properties to customize the appearance of the underline.
But don't get too excited... Browser support is as always. So it goes.
text-decoration-color
The property allows you to change the underline color separately from the text color. Support for this property is better than you might expect - it works in Firefox and with the prefix in Safari. Here's the catch: if you have callouts, Safari will place an underline on top of the text.
Firefox:
Safari:
text-decoration-skip
The property enables skipping of callouts in underlined text.
This property is non-standard and currently only works in Safari, with the prefix . Safari enables this property by default, so callouts are not always struck through.
If you use Normalize, please note that recent versions disable this property for the sake of consistent browser behavior. And if you want the underline to not affect callouts, you need to manually activate it.
text-decoration-style
The property offers the same design options as the property, with the addition of a style.
Here is a list of available values:
Currently the property only works in Firefox, here is a screenshot from it:
What is missing
The property series is much more intuitive to use than other CSS underline styling properties. But if we take a closer look, there are not enough ways to set the thickness or position of the line to satisfy our needs.
After a little research, I found a couple more properties:
These appear to be early drafts of CSS, but were never implemented in browsers due to lack of interest.
Underlining without words
Sometimes we need to draw a line at the bottom of a line, but not write anything above it yet. This is true for all kinds of forms where we leave empty space for further filling in an electronic or printed document.
If we try to do this using the algorithms described above, nothing will work. The program will simply refuse to highlight spaces. Therefore, you will have to resort to certain tricks.
Use the underscore sign
In my opinion, this is the simplest way. To apply it, we look at where the hyphen and underscore are located on the keyboard. They are usually located next to the number 0.
How to send a message or write on a wall with underlined text on VKontakte
In order to send a VKontakte message with underlined text, just follow these steps (note, you can not only send messages with underlined text, but you can also write with underlined text on the wall) First, write the word, and in a new line, for each filled character (even if it is a space) insert the same quantity & #175; (remove the space between & and #) It will look something like this
How to write text in a VKontakte frame
To send a VKontakte message in a frame, just follow these steps (note, text in a frame can not only be sent in messages, but you can also write text in a frame on the wall) Before the beginning of a word, we need to insert |, and then before each letter & #819 ;& #831; (remove 2 spaces between & and #, 1 on each side) And at the end too. It will turn out to be something approximate
How to write text in snowflakes
To write VKontakte messages or posts in snowflakes, just follow these steps. You need to insert & #1161; (between & and # remove 1 space) before each letter and also at the very end of the word It will come out something like this =) (I forgot to insert it at the end for example, please note)