Despite the fact that Vkontakte remains one of the most popular social networks, the application has a number of disadvantages. This note is devoted to the question, how to make dark VK on Android
. Thus, many users complain about the inability to change the “design” of the program. VK is decorated in light colors, which often causes discomfort when using the application on a mobile device in the dark.
For example, reading from a bright white screen for a long time puts a lot of strain on your eyes, which can result in vision problems. It’s easy to avoid negative consequences; you just need to know how to change the interface.
An easy way to install a dark VK theme
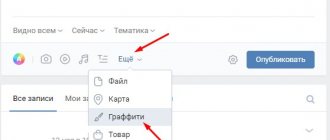
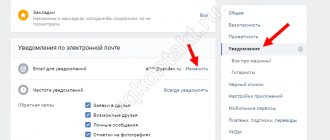
In April 2021, the official VKontakte application received the ability to install a dark theme by default. First, update the VKontakte application to the latest version. Now, to change the design, go to the Application Settings menu on your smartphone running iOS or Android:
Changing the theme: Step 1
Changing the theme: Step 2
In the list on the screen that appears, find the line “Appearance”, it is located approximately in the center of the list of settings:
Changing the theme: Step 3
Choosing a theme
To change the Vk design to a dark version, select the corresponding menu item. You will see the color change immediately; you will not need to restart your smartphone.
You can switch back to the light theme through the settings.
Also, every user can quickly turn on dark mode on a device running Android without using special software. To do this you need:
- Enter the settings menu and select the “Accessibility” tab.
- Find the “Negative” item, which, depending on the smartphone model, may be called “Color Inversion”, and check the box next to it.
- Go to the VKontakte application. Now the color scheme of the program is exactly as needed - white text on a black background.
A simple way to make a dark VK background
Despite the ease, this method has a significant drawback - all other interface elements also changed color and began to look, to put it mildly, strange. If this design seems unusual to you, I suggest you consider other, more effective methods.
VKontakte has officially launched a dark theme for Android.
VKontakte has finally made a dark theme for Android! The update you've been dreaming about. Meet the dark theme of VKontakte for Android!
It is not only stylish, but also extremely comfortable even when communicating at night: with the new design, the bright light will not blind your eyes. Enable dark theme with one tap in the app settings.
First, you need to update the VKontakte application to the latest version.
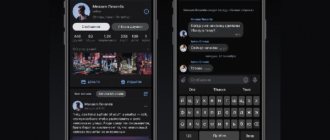
Previously, to enable the dark theme at the moment, you can write a comment on any post or under the “Dark theme” avatar. And you will immediately receive a notification that you have the option to enable the dark theme.
Who has already enabled the dark theme?
Do you like her? Want this for PC?
Share your opinion in the comments!
PS.: You can return to the light theme in the settings.
Updated 06/09/2019.
It's been two months since the official launch of dark theme on Android and people are still asking questions about it. What to do if the dark theme does not start? How to install dark theme:
There is no need to write “dark theme” in the comments - this only worked the first time. Now you need to go to the application settings and click on the “Dark theme” switch. The settings are located in the fifth tab and are opened by clicking the gear-shaped button at the top.
If this item is not present:
Update the application via the link vk.cc/android or download the latest version: vk.com/docs-27902394.
If there are no updates from the link and the file from the document is not installed , most likely you have an outdated version of your Android device. VKontakte does not support OSes that are more than 5 years old, so only phones with Android 5.1 and higher received the dark theme update. If your device does not support it, then buy a new phone.
Other topics about VKontakte and more:
Hidden text A free gift, “Senya”, is available again. Repeat!
The Avengers sticker set has been added!
VKontakte prohibited putting a link to a public source
VKontakte has officially launched a dark theme for Android.
How to prohibit messages from VKontakte communities in a group
Create a QR code for a community, personal page, post https://zismo.biz/topic/984267
The mobile version of the VK website has new navigation.
Viewing record statistics in the VK Android application
Newsletter from a group of 10k messages. Consequences
300,000 votes from VKontakte games! List of games here!
Innovations in VKontakte stories
The set of stickers “Morozhenko” WILL NOT STIP!
Recommended Limits for working with Facebook
VKontakte community as the property of a legal entity
Post has been edited by Right Earphone: 06/12/2021 - 16:44
Upgrade Headphones from regular to wireless
commercial promotion of local business
The forum administration has no relation to forum users and the information they publish. Terms of use
Setting a dark VK background via Orbitum
The Orbitum browser is popular among owners of Android gadgets because it provides a lot of interesting features. So, with its help you can quickly change the VKontakte theme. For this:
- Go to PlayMarket and install the browser on your mobile device.
- After installation, open the VK application.
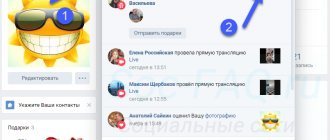
- Click on the palette image in the upper right corner.
- In the tab that appears, select any topic you like.
- Check the boxes next to the functions you need in the window that opens.
- Click Install.
Orbitum Browser
After restarting the program, the background will be changed. The advantage of this method is the variety of color options.
Results
When implementing the dark theme, we seriously upgraded our processes, taking the connection between design and development to a new level.
A single scheme that captures all color work within the app has become a powerful yet accessible tool for designers and simplifies future design updates. The level of responsibility and thoughtfulness when creating styles and adding colors has increased.
Once clear names were introduced that reflected color contrast, they became much easier to navigate than HEX values. It’s the same with tokens - they are remembered because of the meaning embedded in them, and maintaining logic in styles used across multiple platforms and applications becomes a mandatory part of the process.
The process was labor-intensive not only for designers, but also for developers and testers. But it was worth it - the dark theme collected positive user reviews, and the “dark theme” comments, which spread throughout VK and even went beyond it, managed to become a meme.
How to make a dark VK background using KateMobile
The Kate Mobile application has proven itself well among those who like to spend leisure time and communicate on VKontakte. Changing the VK theme using this program is quite simple. To do this, do the following:
- Find “KateMobile for Vkontakte” in PlayMarket and install the software on your smartphone.
- Go to the application, log in and select the “Settings” section in the upper right corner.
- In the window that appears, go to the “Appearance” tab, and then click “Theme”.
- Choose your favorite background from the options provided.
Kate Mobile
As you can see, you can create a dark VK theme on Android without any extra effort.
Cross-platform and VKUI
The colors in the iOS and Android apps are almost identical, so the color scheme created when working with iOS was suitable for Android. Even if there were platform differences, tokens could always be created with the platform suffix.
In addition to native applications, we have VKUI. This is a set of React components with which you can create interfaces that are externally indistinguishable from our applications. We use VKUI to create test products inside VK, as well as for screens that we would like to control from the server without updating the application. In addition, this library is used to create VK Apps services by third-party developers.
VKUI is built using the same design and the same set of components as native applications, so the application of the scheme and support for the dark theme did not require new layouts. For us, it's like another platform that we support, only it includes switching between iOS and Android.
You can view the implementation of the VK design system in the form of React components on VKUI Styleguide. And the most interesting thing is that on this page you can see live the components we use with the ability to switch the theme and platform.
In the near future we will update the VKUI documentation and collect more information about the work of our design team - there will be a lot of interesting things ️
Further work with the circuit
Sketch and Zeplin
The next stage: it is necessary to provide developers with information about the tokens used in the layouts in an understandable form. To do this, we visualized the token as a symbol, where in addition to the name there is a preview of the color used in the dark and light themes, as well as the names of the colors from the palette.
We generated such tokens in the form of symbols after we had compiled most of the scheme, and even then there were a lot of tokens. In order not to compile them manually, we prepared a small plugin that pulled up the current version of the JSON schema and generated tokens from them in the form of symbols from the template, substituting colors from the general styles of the color library. Using the same plugin, we generate a library update: new tokens are added and the values of existing ones are updated. The symbol from the library is updated in all layouts where it is used.
This is what the token looks like as a symbol
We add such tokens next to the layouts and send them all together to Zeplin. If it is not immediately clear from the name or you need to clarify which element the tokens belong to, add a description and divide the tokens into sections, describing specific elements. Using the Sketch Runner plugin to quickly search by symbol names, we got our dark theme description constructor in the form of annotations for the layouts.
Adding a description of the tokens used
We have not found a more native, simple and visual solution for how to embed tokens into layouts with further sending to Zeplin. Although in Zeplin you can name unique colors, in our scheme one color can be used in several tokens at once.
Instead of drawing a dark version for each of hundreds of screens, we simply describe everything as tokens, thereby saving designers time. All available token values for components have already been tested, and you just need to substitute the correct ones. The single point of truth is the UI Kit - in it you can find not only the current state of the component, but also its used tokens.
Errors in the implementation of the dark theme can be found already at the testing stage when checking screenshots. Testers themselves can notice a clearly incorrect color and ask the designer for help - to correct the defect, all they need is the name of the correct token.
Technical implementation
Having selected the appropriate colors for the dark theme on the layouts, we began to transfer this matter into code.
As we saw in the mockups, simply making color matches from the light theme to the dark theme is not our option. White will not be replaced by black everywhere: elements of the same color in a light theme can have different colors in a dark theme. We needed precise control over how each element or group of shared styles is recolored in the dark theme. Elements should change color in accordance with the meaning of the variable name.
We decided on the following approach, where a token is a unique name for an element or group of elements (for example, background_content), and its value can only be a color from a fixed palette (for example, White). We made a schema in JSON format, inside which all the tokens with their meanings in each topic are written.
This schema is very similar to a CSS file with element IDs and their styles, but in JSON format.
What does the scheme look like with the background_content and text_primary tokens
Everything we came up with is available on GitHub:
- a palette with all the colors and their unique names;
- diagram with all tokens and their meanings in light and dark themes.
From the JSON schema, developers on all platforms generate code in the format they need. You can read about this with code examples on iOS on Anton Spivak’s slides from his speech at CodeFest. The report on implementation on Android from Arseny Vasiliev’s speech at AppConf can be viewed here.
Let us remember that we decided to make a strict system where you can specify a color only from the internal palette, that is, you cannot specify an arbitrary HEX color code in the token value. An alpha parameter can be added to the token value to specify additional color transparency. We plan to use this parameter to add a disabled state and a touch state for controls, so as not to add the same colors with a different transparency to the palette.
At the moment, there are already more than 150 tokens in the scheme. There are both global variables and fully defined styles for each control, as well as unique cases that would not lend themselves to a more logical combination, for example the styles of bubbles from messages.
Examples of commonly used tokens
A fairly important point is that you need to name the tokens clearly and briefly in order to find them easily and quickly. The naming principle was chosen as follows - from largest to smallest. According to this logic, in global styles the general type is first indicated, and for components, in order, there is a name, state, and at the end the specific element to be repainted. If possible, a token should be universal - reflect the type and semantic meaning, and not its location and content in a particular case.
Color selection in dark theme
We started trying out the dark theme colors on home screen mockups to decide on the main shades to use. For the background we use Gray 900 - a color one shade lighter than black to reduce the contrast between the background and the text. For the same reason, the text was chosen not white, but Gray 100.
All main colors for the dark theme were determined using the same gradation as in the light theme. Having placed the styles in a row, successive in brightness, we selected the corresponding values, inverting them and shifting the contrast level by one tone. Then we tested the colors on the layouts, making sure that all elements remained legible.
Table of main colors used
In the dark theme, we used fewer colors: the blue header and blue buttons became monochrome, the range of gray shades used narrowed, and the cool gray palette turned into regular gray, maintaining contrast. The accent elements remained blue—a lighter, less saturated shade was chosen for the dark theme.
There were also problem areas, such as modals and cards. The darkening underneath did not want to be inverted into white, and without additional measures in the dark theme, the regular background of the content would blend into the surroundings. To avoid this, for modal cards we selected a background that was a shade lighter than usual, and also added an outline (currently only on Android) to better separate them from the underlying layer.
Such examples showed that we need a more flexible system when implementing a dark theme.