VK.com предоставляет многофункциональный и удобный API, который позволяет делать всё, что приходит на ум программисту, и даже, немного больше. API позволяет отправлять сообщения, получать и публиковать записи на стену, производить абсолютно любые действия, которые существуют в VK, от имени пользователя, кому был сгенерирован токен. Разобравшись с API на примере ВК, в будущем, вы безпроблемно сможете быстро вникать в API любых других сайтов. И, ввиду того, что 90% всех API имеют схожую реализацию, то понимание этой статьи будет для вас отличным стартом, и хорошей школой освоения «взрослых игрушек».
В недавней статье было рассмотрено, что такое REST API. Почитайте информацию по ссылке — это точно будет полезно.
- Что такое VK API, разные группы API.
- Получение токена доступа
- Запросы к API (на примере получения всех записей пользователя со стены)
- Резюме
Публикация истории через инструменты разработчика Вконтакте
Шаг 1. Открываем инструменты разработчика
Откройте ссылку https://vk.com/dev/execute
Пролистайте в самый низ страницы до раздела Пример запроса и найдите поле Code.
Раздел Пример запроса в ВК
Шаг 2. Вводим код для загрузки фото истории с компьютера
Если хотите публиковать историю с фотографией, то вставьте в поле Code эту строку
return API.stories.getPhotoUploadServer({«add_to_news»:1});
Если будете выкладывать видео, то эту:
return API.stories.getVideoUploadServer({«add_to_news»:1});
Нажмите кнопку Выполнить.
Шаг 3. Загружаем фото историю в ВК через компьютер
Появился кнопка Выберите файл.
Выберите файл в окне Пример запроса в ВК
Если вы до этого указывали код для загрузки фото, то выбирайте фото, если видео — то видео.
Видео или фото должны быть подготовлены заранее и находиться на компьютере.
Имейте в виду, что размер фотографии или видео не должен быть больше 5 мб, а длительность видео не больше 15 секунд.
Размер картинки для историй смотрите в статье https://howvk.ru/raskrutka-gruppy-vk/vse-razmery-oformleniya-gruppy-vkontakte/
Воспользоваться встроенным редакторов ВК для оформления сториз вы не сможете, поэтому подготовьте фото заранее в фотошопе, добавьте все эффекты и надписи, которые хотели.
Шаг 4. Проверяем корректность загрузки, подгружаем еще одно фото если нужно
После того, как выберете файл, если все хорошо, то должна появиться примерно такая запись:
Успешная загрузка фото
Если нужно загрузить в историю несколько фото, то нажмите кнопку «Выберите файл» еще раз и укажите нужное фото.
Нажмите еще раз Выполнить.
Можете проверить свои новости, там должна появиться история:
Так выглядит история загруженная с компьютера в ВК
Применяйте истории для уведомления друзей о новых статьях в вашей группе, это еще один эффективный инструмент для раскрутки группы Вконтакте.
VK API. Авторизация для сайта
Для того, чтобы не писать сильно большую статью я сократил код лишь до необходимого минимума. Т.е. никаких проверок, мощных фильтров на ошибки и прочего. Только то, что непосредственно необходимо для авторизации, для понимания происходящего. Так же, статья рассчитана, что вы обладаете хотя-бы базовыми знаниями PHP и HTML. Подробно будут описаны только функции и приёмы которые очень редко встречаются.
Перед тем, как начать, хочу немного объяснить алгоритм.
- Создаём приложение на офф сайте вк
- Получаем его ID
- Делаем на сайте ссылку, в которой отправляем запрос вк-серверу
- Получаем code в ответ
- Делаем ещё один запрос, в котором вставляем ид приложения, защищенный ключ и как раз этот code
- Получаем access_token, нужный для дальнейшего использования API. С этого момента можно считать, что пользователь авторизован. Неверному пользователю токен не дают
- ???
- профит!!!11
Для начала нужно создать «приложение». Это можно сделать вот здесь: https://vk.com/editapp?act=create
Всё просто. Ставим тычинку напротив веб-сайта и заполняем инфу. Да, серьёзно, локальные хосты (localhost) тоже можно указывать и они работают вполне исправно.
После создания, всё что необходимо, это открыть настройки приложения и скопировать id приложения и защищенный ключ куда-нибудь. Вскоре они нам понадобятся.
Следующим шагом можно приступить к части кода. Я создам новый файл с ссылкой, пускай это будет authreg.php. Так же, я создам другой файл, который будет обрабатывать всё остальное. Назову его auth_vk.php.
Открываем authreg.php. В нём будет лежать просто ссылка.
‘>Войти через ВК
Всё. Этот файл более нам не понадобится.
Откроем auth_vk.php.
В этом примере я сохраню всё авторизационные данные в сессии. Вы же можете сделать иначе. Первым делом я открою небольшое условие на проверку пришедшего к нам в GET от сервера ВК значения code. Следом мы отправим серверу ВК пришедшее значение code + защищенный ключ и id приложения чтобы получить access_token, а так же сразу его используем, получив имя и фамилию того, кто у нас нажал на кнопку. Запишем в сессию весь результат и отправим пользователя на другую страницу сайта. На практике я бы порекомендовал доработать этот скрипт и записать нового пользователя в бд и так далее.
Немного о том, как должны выглядеть запросы к апи вк
Для того чтобы вызвать метод API ВКонтакте, Вам необходимо осуществить POST или GET запрос по протоколу HTTPS на указанный URL:
https://api.vk.com/method/»’METHOD_NAME»’?»’PARAMETERS»’&access_token=»’ACCESS_TOKEN»’
METHOD_NAME – название метода из списка функций API, PARAMETERS – параметры соответствующего метода API, ACCESS_TOKEN – ключ доступа, полученный в результате успешной авторизации приложения.
(с) Из официальной документации
[свернуть]
Функция file_get_contents здесь используется для того, чтобы получить ответ от GET в php без перезагрузки страницы. Сразу в переменную. Удобно. Функция json_decode позволяет декодировать JSON-строки.
Немного о JSON. Для справки.
JSON-строки выглядят примерно вот так:
{«response»:[{«cid»:1,»name»:»Москва»}]}
[свернуть]
В переменную fields можно добавить ещё другие вещи, которые позволяет использовать данный метод. С именем и фамилией можно получить так же аватарку, онлайн, город, пол и многое другое. Подробнее про метод users.get: https://vk.com/dev/users.get Подробнее про параметр fields: https://vk.com/dev/fields
Собственно, всё. Авторизация уже совершена. Тем не менее, для того чтобы удостовериться в том, что всё как надо, предлагаю ещё создать mypage.php, туда мы отправляемся в конце скрипта и для проверки выведем на экран там всё из сессий, что мы получили. Содержимое mypage.php:
Набросал на скорую руку. При каких-то ошибках или вдруг потребуются подробности — пишите в этой теме, отвечу как только смогу.
Свойство lastrowid
Давайте теперь представим, что у нас есть еще одна таблица cust, которая содержит покупателей машин. Причем, если происходит покупка по «trade-in», то прежняя машина владельца добавляется в конец таблицы cars, а в таблице cust появляется запись с именем покупателя, идентификатором машины сданной в «trade-in» и id новой купленной машины:
Чтобы реализовать SQL-запрос добавления записи в таблицу cust, нам нужно знать car_id автомобиля сданного в «trade-in». Предположим, что Федор еще не совершил покупку и таблица cars не содержит запись с его сданным автомобилем. Добавим ее. Выполним следующий запрос вот в такой программе:
with sq.connect(«cars.db») as con: cur = con.cursor() cur.executescript(«»»CREATE TABLE IF NOT EXISTS cars ( car_id INTEGER PRIMARY KEY AUTOINCREMENT, model TEXT, price INTEGER ); CREATE TABLE IF NOT EXISTS cust(name TEXT, tr_in INTEGER, buy INTEGER); «»») cur.execute(«INSERT INTO cars VALUES(NULL,’Запорожец’, 1000)»)
Мы здесь создаем еще одну таблицу cust с тремя полями и, затем, добавляем в таблицу cars автомобиль «Запорожец», который сдает покупатель Федор. Как теперь нам узнать car_id этой записи? Для этого можно воспользоваться специальным свойством:
last_row_id = cur.lastrowid
которое содержит значение rowid последней добавленной записи. В нашем случае поля car_id и rowid будут совпадать, поэтому воспользуемся этим значением и сформируем еще один запрос на добавление записи во вторую таблицу:
buy_car_id = 2 cur.execute(«INSERT INTO cust VALUES(‘Федор’, ?, ?)», (last_row_id, buy_car_id))
Теперь, при выполнении нашей программы в таблице cust увидим искомую запись. Вот так используется свойство lastrowid.
На этом завершим это занятие. На следующем продолжим рассматривать функционал API для работы с СУБД SQLite.
Как сделать сторис от группы?
Конечно, нет ничего удивительного в том, что многие задаются вопросом – можно ли с компа выложить историю в ВК от группы. Увы, эта возможность есть лишь у популярных сообществ, имеющих большое количество подписчиков и о. Если же вы и ваша группа к ним не относится, то пока выложить историю и поделиться ею с подписчиками своего сообщества у вас не получится.
Функция сторис для групп пока находится на стадии тестирования, и широкому кругу владельцев пока недоступна. Но мы следим за развитием событий, и обязательно сообщим вам, когда она появится!
VK API — Создание приложения
Для начала, давайте определимся, что же такое VK API и какие возможности он нам предоставляет. API Вконтакте — позволяет разработчику взаимодействовать напрямую с базой данных вконтакте при помощи специальных http запросов. Чем нам, как разработчикам это может быть полезно? При помощи API мы можем извлекать самую различную информацию о пользователях, группах, записи со стены, фотографии и многое другое. Само собой, сервис имеет определенные ограничения, об этом подробнее под катом.
Предупреждаю сразу, статья не для новичков и некоторые моменты я пояснять не буду, так как статья получится очень длинной. Данными статьями я хочу лишь показать принцип работы с VK API и примеры кода. И конечно же код будет доступен на github.
Основная информация
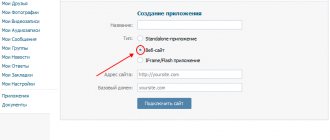
Первое, что нам нужно для создания нашего приложения, это перейти по адресу https://vk.com/dev. Далее переходим в «Мои приложения» и нажимаем кнопку «Создать приложение». Вконтакте позволяет регистрировать 3 типа приложений, краткое описание каждого:
- Standalone-приложение
— это для мобильных клиентов, десктопных программ и сайтов на которых взаимодействие с API будет вестись из Javascript. - Веб-сайт
— если вы хотите написать скрипт для веб сайта, который будет использовать API указывайте этот вариант. - IFrame/Flash приложение
— игры в вконтакте и т.д.
Пишем имя приложения, тип выбираем «Веб-сайт», в адрес сайта и базовый домен указываем собственно адрес вашего сайта и домен. Если разрабатываете локально, можно указывать https://localhost.
Создание приложения
Наше приложение создано, теперь в разделе редактирования, переходим в «Настройки». На этой странице будут нужные нам данные, а именно id, защищенный ключ и сервисный ключ. Все это нужно для авторизации пользователя. Алгоритм взаимодействия с API очень простой:
- Пользователь авторизирует учетную запись ВК в приложении.
- Получает специальный токен.
- Выполняет запросы к API.
Теперь нужно собственно написать код, который позволит нам взаимодействовать с API. Писать мы будем на PHP с подключением некоторых библиотек. Нам понадобится composer, если у вас не установлен, то можете скачать его перейдя по этой ссылке.
В папке проекта создаем файл composer.json и записываем в него следующее:
{ «require»: { «slim/slim»: «^3.0», «twbs/bootstrap»: «4.0.0-alpha.6», «illuminate/database»: «^5.4», «slim/twig-view»: «^2.2», «guzzlehttp/guzzle»: «~6.0» } }
Сохраняем файл, открываем консоль и переходим в папку с нашим проектом в котором есть созданный нами файл. Выполняем команду composer install. Этой командой мы установили мини фреймворк Slim, Bootstrap для быстрой верстки, пакет для работы с базой данных и шаблонизатор.
Структура приложения
Структура очень проста и включает в себя несколько файлов и папок.
- app — для настроек приложения, в этой папке будем держать маршруты, классы и прочие файлы настроек.
- public — основная папка в которой содержится файл index.php и файлы стилей
- resources — папка для представлений(views)
Создаем файлы
public/index.php
Как сделать историю через комп в вк с помощью эмулятора
Эмулятор — это программа, которая имитирует телефон. С помощью эмулятора вы можете запускать на компьютере приложения для телефона, так как сервисы и программы будут думать, что они работают на телефоне.
Воспользуемся эмулятором Bluestacks.
Сначала я пробовала эмулятор Nox. Он легкий, быстрый, но именно на этапе выкладывания историй приложение ВК вылетает на нем. Поэтому расскажу только о рабочем варианте — Блустэкс.
Наберите в поиске яндекс Bluestacks, первая строка и будет его сайтом.
Скачиваете и ставите как обычную программу.
Он довольно большой: 446 мб.
Важное замечание: без включенной технологии виртуализации на компьютере очень тормозит. Как подключить виртуализацию расскажет само приложение после установки.
Инструкция по установке BlueStacks:
- Установите скачанный файл. Никаких особенностей при установке нет, далее далее ок.
- После запуска авторизуйтесь в аккаунте гугл;
- Зайдите в эмуляторе в Play Маркет и скачайте приложение Вконтакте;
- Запустите приложение;
- Начните создавать историю;
- Приложение запросит доступ к камере и микрофону. Разрешите все.
- Можете снимать видео или фото с компьютера.
- Чтобы загрузить в истории свою картинку, загрузите ее сначала в память эмулятора.
TopChatWords
В этом случае процедура не сильно отличается:
- Чтобы посмотреть сколько сообщение в диалоге, нужно зайти в Google Play Market, ввести в строке поиска TopChatWords.
- Выбрать приложение из списка, нажать кнопку “Установить”.
- Открыть скачанное приложение, авторизоваться через приложение VK, либо вручную ввести логин и пароль, предоставить необходимые разрешения.
- Выбрать интересующий диалог, нажать на него.
- Нажать на кнопку “Начать”.
- Запустится подсчет сообщений в диалоге.
- Приложение выведет количество отправленных, полученных, а также наиболее частых сообщений:
ВК-API блиц
ВК предоставляет несколько реализаций API:
- Streaming/Long Poll — позволяет получить данные в реальном времени. Сразу же, при обновлении данных в ВК, мы получаем актуальную информацию, без обновления страницы. Streaming и Long Poll реализуют разные подходы, но суть их одинаковая.
- Виджеты для сайта — здесь всё просто: скопировал код, без хитрых настроек, и у тебя рабочий виджет на сайте.
- Open API — работает на клиенте. Так же просто настраивается и используется. Преимуществом является то, что не обязательно иметь сервер для выполнения запросов. Будет работать в обычном HTML + JS.
- Callback API — позволяет получать данные от самомого ВК, не выполняя запрос. В случае обновления данных, ВК сам нам присылает новые данные. Например, пользователь подписался на нашу группу, и ВК, автоматически пришлёт информацию об этом пользователе нашему скрипту.
- REST API — позволяет взаимодействовать с данными ВК из скрипта. Позволяет автоматизировать любые пользовательские действия.
Для нас, как для программистов, на данном этапе — интересен REST API. Который позволяет взаимодействовать с пользователями, группами, рекламой, и прочими сущностями. Подробнее, обо всех доступных методах можно почитать здесь.
Для получение доступа к REST API, необходимо иметь специальный ключ vk api token. Это уникальное значение, аналогично логину и паролю — идентифицирует пользователя, от имени которого выполняются запросы.
Как гласит 2 правило проектирования REST API — между запросами не должно сохраняться состояния. Система по определению не может использовать сессии, потому применение токена актуально для идентификации пользователя.