При оформлении сообщества ВКонтакте очень важно, кроме визуального оформления, добавить кнопку действия, график работы и адреса всех офисов. Благодаря этому посетители смогут быстрее узнать нужную информацию о месторасположении, режиме работы и сразу же связаться с вами.
В этой статье мы расскажем что такое кнопка действия ВКонтакте и как её настроить, как указать режим работы и добавить несколько адресов.
Получайте до 18% от расходов на контекстную и таргетированную рекламу!
Рекомендуем: Click.ru – маркетплейс рекламных платформ:
- Более 2000 рекламных агентств и фрилансеров уже работают с сервисом.
- Подключиться можно самому за 1 день.
- Зарабатывайте с первого потраченного рубля, без начальных ограничений, без входного барьера.
- Выплаты на WebMoney, на карту физическому лицу, реинвестирование в рекламу.
- У вас остаются прямые доступы в рекламные кабинеты, рай для бухгалтерии по документообороту и оплатам.
Начать зарабатывать >> Реклама
Как настроить кнопку действия в группе ВКонтакте
Кнопка действия — это кнопка для быстрой коммуникации. Звонка, сообщения, покупки или перехода на сайт.
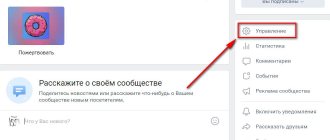
Чтобы настроить кнопку действия в ВК, заходим в настройки своего сообщества и скролим вниз. Напротив строчки «Кнопка действия» — кликаем включить.
Ниже, в пункте «Тип действия», выбираем один из вариантов:
- написать на почту;
- позвонить по телефону;
- позвонить в ВК;
- открыть сайт;
- открыть приложение сообщества;
- открыть мобильной приложение.
Выберите нужный пункт. К примеру, выбираем «Открыть сайт».
После этого нужно указать адрес сайта и выбрать название кнопки. У нас на кнопке надпись «Подробнее».
В зависимости от выбора, может потребоваться указать номер телефона, администратора, электронную почту, адрес сайта или мобильного приложения.
Кнопки с призывами к действию в объявлениях «ВКонтакте»: ваше новое оружие для высоких конверсий
Размещаете рекламу в новостной ленте «ВКонтакте» и хотите узнать, как получить больше заявок, звонков и подписок за те же деньги? Или быть может этот инструмент ещё не задействован и хочется уже на старте использовать его максимально результативно?
В нашем первом посте мы расскажем о недавнем нововведении «ВКонтакте». Оно позволяет рекламодателям получать гораздо больше отдачи от размещения платных объявлений в новостной ленте. Этот новый инструмент — активные кнопки в объявлениях или CTA-кнопки (кнопки призыва к действию).
Учитывая, что сегодня единственная модель оплаты промотированных постов на VK — это uCPM (деньги списываются по мере открутки за 1000 показов), новая фича поможет получить при том же бюджете гораздо больше заявок или звонков. По утверждению представителей соцсети, даже в 3 раза. Что ж, поверим на слово директору по развитию «ВКонтакте» Александру Круглову, который опирается в своем заявлении на внутренние тесты соцсети.
Итак, что дают «Кнопки», какие они бывают и какие задачи вашего бизнеса они помогут решить гораздо быстрее?
С 16 ноября в промотированные посты (в новостной ленте они помечаются как «Рекламная запись») можно добавлять активные кнопки: «Купить», «Перейти», «Установить», «Вступить». Помимо этого есть еще более десятка вариантов. Выбор зависит от вашей заветной цели — получить переходы в интернет-магазин, направить потенциального клиента к диалогу с администратором сообщества или даже заставить набрать ваш номер прямо из мобильного приложения VK. Кнопки отображаются не только на десктопе, но и в мобильной версии и в официальных приложениях «ВКонтакте».
Самое большое преимущество нововведения — это ваша возможность заставить потенциального клиента или подписчика совершить нужное вам действие быстро и минуя лишние шаги: хотите продажи — направляйте сразу к товару или услуге, хотите регистраций на ваш семинар — пропишите ссылку на форму записи, хотите больше подписчиков — приглашайте пользователей вступить в ваше сообщество в один клик. Не заставляйте пользователя задумываться, изучать ваши материалы без должной на то необходимости, сокращайте время на принятие решения и получайте гораздо больше лидов: подписчиков, звонков, контактных данных или мгновенных продаж. Немаловажно, что инструмент поможет оптимизировать бюджет: платим ведь мы не за заявки и клики, а за показы объявления в ленте.
Для вашего удобства мы сделали вот такое руководство по CTA-кнопкам «ВКонтакте». Узнайте, какие кнопки лучше выбрать исходя из задач вашей рекламной кампании и конверсионных целей, которых вам хочется достичь.
Вы можете скачать это руководство в формате PDF по ссылке: checkboxes_cta_to_vk_pdf
На что обратить внимание при настройке СTA-кнопок?
Теперь, после того, как мы определились с целями, типами и текстами кнопок, самое время перейти к настройке CPA-кампании. Стоит заметить, что здесь есть ряд нюансов, поэтому мы решили вам о них рассказать.
Не будем останавливаться на настройках таргетинга и выборе ставок, переходим сразу же к работе с рекламной записью.
Итак:
- Заходим в рекламный кабинет (раздел «Таргетинг») и выбираем тип рекламы «Запись в сообществе». «ВКонтакте» предложит нам создать новый пост или выбрать уже готовый. При этом рекламировать можно только запись того сообщества, администратором которого вы являетесь.
Кстати, не многие знают, что во «ВКонтакте» можно продвигать записи, не публикуя их в сообществе (скрытые рекламные записи). Их будет видеть только целевая аудитория рекламного объявления, а на стене сообщества и в новостных лентах подписчиков отображаться они не будут.
2. Допустим, у нас уже есть пост, который хорошо зарекомендовал себя вирально (то есть получил хороший отклик у подписчиков и без рекламы). Копируем его ссылку в окно и открываем для редактирования.
3. Нажимаем на «Добавить ссылку» (третья иконка под рекламной записью) и прописываем ссылку, которая должна быть релевантна ожидаемому нами целевому действию. В нашем случае это будет переход к диалогу с сообществом. Сохраняем и переходим на следующий этап.
4. Здесь «ВКонтакте» нам предложит выбрать текст кнопки: «Написать», «Связаться», «Вступить», «Подробнее» или «Перейти». Для нас важно пригласить пользователя в чат, поэтому в нашем случае выбираем «Написать».
5. Нажимаем «Сохранить». Но не тут-то было, «ВКонтакте» попросит нас убрать все ссылки из текста объявления. Ссылка может быть только одна — та, что будет прописана в кнопке.
6. Сохраняем. И снова нас ждет неудача: текст слишком длинный. «ВКонтакте» отводит нам всего 220 символов.
7. Безжалостно режем пост, оставляя только самое главное. Снова безуспешно пытаемся сохранить — два переноса строки недопустимы.
8. После исправления сталкиваемся с очередной неприятностью: от вложенной картинки придется отказаться. Вместо этого есть возможность вставить изображение для ссылки. Его размеры должны быть 537×240 px — это меньше, чем привычные форматы изображений для постов.
9. Ура! Наконец-то объявление соответствует всем правилам, и мы можем его запускать, предвкушая поток сообщений нашим операторам.
Что ж, «ВКонтакте» оказался довольно строгим к формату CTA-рекламы.
Резюмируем общие требования к рекламным материалам по этому типу объявлений:
- В самом тексте объявления не должно быть ссылок.
- Максимальный объем по количеству знаков — 220 символов.
- В объявлении не допускается более двух переносов строки.
- Вложения запрещены. Допустимо добавить изображение для ссылки размером 537×240 px.
А это на наш взгляд существенные техтребования ко всем промотированным постам «ВКонтакте». На заметку:
- Можно продвигать только записи, опубликованные от имени сообщества, администратором которого вы являетесь.
- Нельзя рекламировать записи закрытых или частных групп и закрытых мероприятий
- На одну запись в системе может быть создано только одно объявление. Хитрости с разнесением идентичных объявлений по разным рекламным кабинетам тоже не пройдут.
Эффективных вам рекламных кампаний и побольше качественных лидов!
И обязательно протестируйте «Кнопки».
Ваши Checkboxes
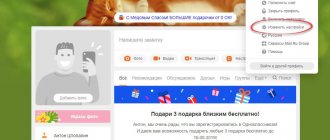
Как добавить карту со всеми адресами компании
Чтобы добавить или изменить адрес . Напротив поля «Адреса» ставим «Включены». И ставим галочку в поле «Показать карту», чтобы в группе отображалась карта с адресами и можно было посмотреть, где вы находитесь.
Добавляем адреса, где находятся ваши офисы или представительства. Головной офис, при добавлении о.
При просмотре группы пользователем, в списке будет отображаться тот адрес, который находится ближе к пользователю прямо сейчас. Чтобы добавить более одного адреса, в той же вкладке «Адреса», ниже кликаем «Добавить адрес».
Это интересно: Как настроить таргетированную рекламу в ВК
Как добавить товары на личную страницу в ВК
На личной странице, как и в группе, можно создать свой персональный интернет-магазин. Более того, многие поступают именно так – это позволяет не создавать группу и не тратить время и деньга на её продвижение, рекламу.
Итак, чтобы выложить товары на личную страницу и начать их продавать нужно сделать следующее:
- в левом меню выбрать вкладку «Товары»;
- откроется список всех предлагаемых услуг;
- в самом верху найти кнопку «Добавить»;
- откроется уже знакомое окно с карточкой, в которой нужно заполнить все поля.
- нажать «Создать товар».
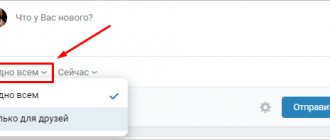
Чтобы пост появился на стене нужно поставить галочку напротив «Поделиться с друзьями».
В разделе «Мои товары» можно редактировать имеющиеся предложения, удалять их, снижать или поднимать цену и всё в таком духе.
Вам может быть интересно — «Что такое кэшбэк и как с его помощью можно экономить на покупках в интернете и не только?».
График работы
Указать график работы в ВК, можно для каждого филиала в отдельности. Для этого либо при добавлении адреса, либо после открываем его в настройках и в поле «Часы работы» выбираем «Открыто в указанные часы».
И для каждого дня недели проставляем часы работы. В завершении жмём «Сохранить».
Если вы хотите удалить один из адресов, то напротив него нужно нажать «Редактировать» и внизу в появившемся окне, найти и кликнуть «Удалить».
Меню для группы ВК
С начала его нужно сделать (в графическом редакторе).
Размер меню такой: – ширина максимум 600 px (так удобнее всего) – высота как получится.
Я сделал такое меню:
картинка меню группы вк
Теперь в фотошопе (инструментом “Раскройка”) я разрезаю меню на равные части.
весь макет режим на равные части
Там же в фотошопе нажимаем Файл → Сохранить для Web…
Выделяю все части и сохраняю в формате Png-24.
В итоге у меня получилось 12 частей.
Вики-разметка не предусмотрена для правильного отображения в мобильных приложениях. Поэтому всегда режьте меню на равные части или делайте меню в один столбец. Тогда ваше меню будет выглядеть одинаково на ПК и в приложениях.
Теперь все получившиеся куски надо загрузить в альбом группы.
Я для этого создаю отдельный альбом с названием “Технический”. Туда я переношу и аватарку и картинку шапки.
Возвращаемся на созданную страницу МЕНЮ. Если забыли она находится по этому адресу https://vk.com/pages?oid=-123456789&p=МЕНЮ Не забываем 123456789 заменить на номер вашей группы.
Что-бы вновь перейти к режиму редактирования – нужно нажать значок Карандаша в верхнем углу.
Нажми для редактирования
Теперь нам нужно построить таблицу из нашей нарезки в которой картинки будут кнопками-ссылками, а те места где нет кнопки будут не кликабельны.
Таблица в ВК начинается так: {| а заканчивается так:|}
Меню всегда делайте таблицей, что-бы кнопки не скакали когда смотришь группу через приложение
В общем пишем так (но со своими значениями):
{|noborder;nopadding |- | [[photo-176307581_456239020|300x100px;nopadding;nolink| ]] | [[photo-176307581_456239021|300x100px;nopadding;nolink| ]] |- | [[photo-176307581_456239022|300x100px;nopadding|https://vk.com/topic-176307581_39164350]] | [[photo-176307581_456239023|300x100px;nopadding|https://vk.com/topic-176307581_39164350]] |- | [[photo-176307581_456239024|300x100px;nopadding|https://vk.com/topic-176307581_39164350]] | [[photo-176307581_456239025|300x100px;nopadding|https://vk.com/topic-176307581_39164350]] |- | [[photo-176307581_456239026|300x100px;nopadding|https://vk.com/topic-176307581_39164350]] | [[photo-176307581_456239027|300x100px;nopadding|https://vk.com/topic-176307581_39164350]] |- | [[photo-176307581_456239028|300x100px;nopadding|https://vk.com/topic-176307581_39164350]] | [[photo-176307581_456239029|300x100px;nopadding|https://vk.com/topic-176307581_39164350]] |- | [[photo-176307581_456239030|300x100px;nopadding;nolink| ]] | [[photo-176307581_456239031|300x100px;nopadding;nolink| ]] |}
Вместо photo-176307581_456239020 и подобных – заменяем на номера своих картинок.
Узнать их можно так:
- Переходим в альбом группы “Технический”
- Открываем первое фото куска меню
- В адресной строке копируем часть с номером этой картинки (там много цифр, перед нужной нам написано photo-)
адрес картинки для меню в vk
И так проделываем с каждой картинкой нашего меню для группы ВКонтакте.
А вместо https://vk.com/topic-176307581_39164350 пишем ссылку на нужную нам страницу. Эти страницы я обычно создаю как Обсуждения (для этого их нужно активировать через настройки Управления)
Так проделываем с каждой кнопкой.
У тех картинок которые не являются кнопкой стоит значение [[photo-176307581_456239030|300x100px;nopadding;nolink| ]]. При нажатии на такую картинку – ничего не произойдет.
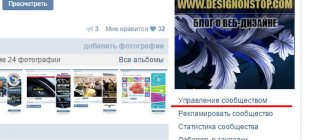
В любой момент редактирования вы можете посмотреть что у вас получается. Для этого кликните по вкладке Просмотр.
Просмотр покажет ваш текущий результат
Плюсы
ВКонтакте теперь можно вести полноценный блог. Если вы уже ведете персональную страничку, информацию оттуда теперь проще переносить в ВК, потому что нет потери структуры. Хорошо размеченный материал приятен для чтения. Нет бесконечных отвлекающих эмодзи, которые раньше использовались для наведения в тексте хоть какого-то порядка.
Примеры тех, кому эта функция может пригодиться? Всем! Уже одно то, что картинки теперь можно вставлять между блоками текста, поможет и тем, кто пишет инструкции, и тем, кто рассказывает о путешествиях. И аудитории, конечно.
Рекомендуем: Как нарисовать граффити в ВКонтакте
Для читателя дополнительным преимуществом такого поста перед обычным является наличие ночного режима.