In addition to creating a website, they often order complex design of social network accounts in a single style. The most popular is creating a menu in VK (for a group in contact), designing a channel on YouTube and Instagram.
In this article I will tell you how to make an adaptive menu for the VK community.
To create a beautiful menu, you need a little knowledge of graphic programs (Photoshop, Gimp, Corel, Illustrator).
I do it in Photoshop.
To begin with, I found suitable pictures. Very good images can be found on photo stocks, but they are paid (the cost can be included in the order price if you are making a custom menu).
Pictures for VK group design
From the pictures we collect layouts for group design:
- avatar
- group hat
- menu button
- menu
Since we are making the right menu for the group, I won’t talk about the minimum sizes, only the recommended sizes in VK for normal display on all devices.
Avatar for VK group
Ava is usually a company logo. If there is no logo, then you can download a file suitable for the topic on the same photo stock and change it to suit you.
That's what I did - downloaded a suitable logo and modified it a little.
I recommend making the avatar size 200 x 200 px (note that the picture will be cropped with a circle)
Selecting an area for a thumbnail (avatar)
Beauty salons, hairdressers
What is important:
– demonstrate the range of services;
– show the quality of service;
– give the opportunity to register online;
– show the atmosphere of the salon.
The menu of the Versace beauty salon looks simple and neat.
An interesting detail: you can see the interior of the cabin. After all, many people visit such establishments not only because of the quality of services. Going to a beauty salon is also an increase in your self-esteem.
Men's barbershop Cutlers uses darkened live photos for its menu.
Registration to the master is carried out through the YCLIENTS application:
The hair salon chain Haircut by Haircut uses icons on a bright orange background with a gradient.
The “Examples of Work” icon leads to community albums, where all services are collected by category:
The men's hairdressing salon "USA" made large inscriptions with images:
They gather their audience using the Senler mailing service:
VK group hat
The header (cover) of the group is a place for flights of fancy. It is by the cover that users determine what this group is about. Therefore, the header should convey the theme of the group.
When creating a VK group header, you need to take into account the features of displaying sizes on different devices.
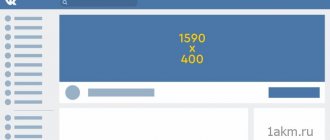
VK hat size for PC
Main header size 1590 x 400 px
Cap size in VK for computer
VK header size in mobile application
In the mobile application, the header is cut off. 83 px will be cut off on top and 197 px on the sides.
The visible part in the application is 1196 x 317 px (all important information should fit here)
Cap size in VK in the application
But in applications there are additional elements on the sides. They will also block part of the image. Another 140 px on the left and right.
Elements covering the header of the VK group on the sides
By the way! Here you can see all the sizes of VK.
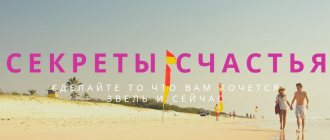
And so, I got this hat (cover)
Ready-made hat for VKontakte group
Now we upload the resulting image as the cover of the group. This is done like this:
Go to the Office
Community cover → Download. And select our picture.
Catering (cafes, restaurants)
What is important:
– show the atmosphere of the establishment;
– talk about the menu;
– announce promotions and discounts;
– share the mood and feedback of visitors.
The SUN Project chain of restaurants and cafes offers not only a wide range of drinks and dishes, but also show programs.
The menu is bright and sunny. It combines two formats at once: the old and new menu.
Click on “Menu” and select a restaurant:
And here we have all the necessary information:
SUN Project also motivates you to leave feedback in the form of a “Questionnaire”:
A network of city cafes called “Samurai” immediately attracts attention with its bright red color:
The “Samurai” menu is located in the album:
Cafe Rosemary took a different approach. They decided to abandon covers with icons. The focus was on live, juicy photos.
Click on “Wine Map” and the pdf file opens in the browser. We're not sure if it's convenient from a phone, but from a computer it's more than convenient.
Menu for VK group
You need to do it from the beginning (in a graphic editor).
The menu size is as follows: – maximum width 600 px (this is most convenient) – height as desired.
I made this menu:
VK group menu picture
Now in Photoshop (using the “Cutting” tool) I cut the menu into equal parts.
the entire layout mode into equal parts
In Photoshop, click File → Save for Web...
I select all the parts and save them in Png-24 format.
In the end I ended up with 12 parts.
Wiki markup is not designed to display correctly in mobile applications. Therefore, always cut the menu into equal parts or make the menu in one column. Then your menu will look the same on PC and in applications.
Now all the resulting pieces need to be uploaded to the group’s album.
For this purpose I am creating a separate album called “Technical”. There I transfer both the avatar and the header image.
We return to the created MENU page. If you forgot, it is located at this address https://vk.com/pages?oid=-123456789&p=MENU Don’t forget to replace 123456789 with your group number.
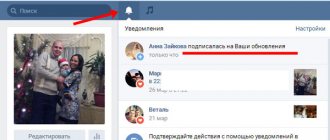
To go back to editing mode, you need to click the Pencil icon in the upper corner.
Click to edit
Now we need to build a table from our cutting in which the pictures will be link buttons, and those places where there is no button will not be clickable.
The table in VK begins like this: {| and ends like this:|}
Always make the menu a table so that the buttons don’t jump when you watch the group through the application
In general, we write like this (but with our own meanings):
{|noborder;nopadding |- | [[photo-176307581_456239020|300x100px;nopadding;nolink| ]] | [[photo-176307581_456239021|300x100px;nopadding;nolink| ]] |- | [[photo-176307581_456239022|300x100px;nopadding|https://vk.com/topic-176307581_39164350]] | [[photo-176307581_456239023|300x100px;nopadding|https://vk.com/topic-176307581_39164350]] |- | [[photo-176307581_456239024|300x100px;nopadding|https://vk.com/topic-176307581_39164350]] | [[photo-176307581_456239025|300x100px;nopadding|https://vk.com/topic-176307581_39164350]] |- | [[photo-176307581_456239026|300x100px;nopadding|https://vk.com/topic-176307581_39164350]] | [[photo-176307581_456239027|300x100px;nopadding|https://vk.com/topic-176307581_39164350]] |- | [[photo-176307581_456239028|300x100px;nopadding|https://vk.com/topic-176307581_39164350]] | [[photo-176307581_456239029|300x100px;nopadding|https://vk.com/topic-176307581_39164350]] |- | [[photo-176307581_456239030|300x100px;nopadding;nolink| ]] | [[photo-176307581_456239031|300x100px;nopadding;nolink| ]] |}
Instead of photo-176307581_456239020 and the like, we replace it with the numbers of our pictures.
You can find them out like this:
- Go to the album of the group “Technical”
- Open the first photo of the menu piece
- In the address bar, copy the part with the number of this picture (there are a lot of numbers, photo- is written before the one we need)
address of the picture for the menu in vk
And we do this with each picture of our menu for the VKontakte group.
And instead of https://vk.com/topic-176307581_39164350 we write a link to the page we need. I usually create these pages as Discussions (for this they need to be activated through the Management settings)
We do this with each button.
Those images that are not a button have the value [[photo-176307581_456239030|300x100px;nopadding; nolink | ]]. When you click on such a picture, nothing will happen.
At any time during editing, you can see what you are doing. To do this, click on the View tab.
View will show your current score
Method 2. “Menumake” service - will help you create a Menu quickly
This service will allow you to create a menu for the VK community for a fairly nominal fee. It allows you to automate the process and literally create a great menu for your group in just a few minutes, without having to pay for the services of professional designers.
- To use “Menumake,” go to this service and log in using your VK account information, and the service will immediately display the groups you created.
- Near the desired community, click on “Create menu”, and you will be taken to the editor page.
- The service will automatically pull up all existing group elements.
- When editing them, you will need to click on the arrow to the left of the item, select the desired value, and then (if necessary) specify the link on the right.
Editing the display of the Menu
The program has a set of ready-made templates for VK, the sizes of items, their appearance, font, its color, and so on - everything can be customized using the tools available in the Menumake service.
To post a template to a group, you will need to click on the “Upload menu to group” button, transfer a small fee to the service for the specified action, and the menu you have chosen will be placed in your group.
How to secure
In order for the created wiki menu to be displayed on the main page of the community, you must complete the following steps:
- Create a new post.
- Copy your menu link. To do this, go to edit again and copy the URL from the browser address bar.
First add an image, see the image below.
Now publish and pin the post.
Here you will have to work hard on the image. After all, it will be constantly visible. It should also fit into the overall design of the public and tell users that by clicking, they will be taken to the menu.
Car services, car washes
What is important:
– show the range of services;
– convince the client of the quality of the service.
The SPBGARAZH car service also uses icons:
An interesting “trick”: when you click on “Ask a question” we immediately get into a dialogue:
Autotech chooses a muted red color with large icons:
“Trick”: in the menu there is a “Parts Finder” (that’s the name of the application itself):
The application allows you to place a request for the necessary spare parts, view stores with them or see disassembled cars.
The MasloMarket auto store made the icons themed:
You can sign up for a CTO through the YCLIENTS application:
And in this group we see a division into categories of spare parts. We immediately select what interests us and find out all the information.