Здравствуйте. Сегодня расскажем о вики-публикациях во ВКонтакте. Прочитав эту статью, вы узнаете: для чего использовать вики-публикаций, три способа создания вики-публикаций, как редактировать имя вики-страницы и какие приложения пригодятся при создании вики-публикаций.
Вики-публикации – это особые страницы во ВКонтакте, с помощью которых можно расширить стандартные возможности сети. Отформатировать и сверстать статью, сделать кнопочное меню с навигацией по сообществу, сделать игры, сделать электронный учебник и многое другое.
Меню
Вики-публикации часто называют вики-меню, потому что с помощью функционала вики-публикаций можно сделать меню сообщества и устроить работающую навигацию по разделам.
Сначала мы видим публикацию в сообществе
Вариантов, как именно сделать меню — много, большая часть описана в сообществе Wiki. В Кайросе сделали подобие лендинга с плашкой для навигации.
wiki-lending
Что такое контент-план и для чего он нужен
Контент-план — очень удобная таблица в формате Excel либо PDF (в этих программах даже предусмотрен индивидуальный шаблон для этого). В нее заносятся все необходимые данные, которые нужно использовать, чтобы заполнить ленту контентом.
То есть, вы придумываете тему поста, указываете конкретное время, когда его нужно опубликовать.
На сутки в первое время потребуется около 5 постов. Контент-план составляется примерно на 30 дней. Каждый новый месяц продумывается новый план. Но просто ее составить недостаточно. До этого нужно проделать массу работы. Какие же цели контент-плана стоит выделить?
- Экономия времени. То есть, если вы сядете и за день-два подготовите всю необходимую информацию для публикаций, то в течение всего месяца вам не придется думать о том, что же написать сегодня и как подать эту информацию.
- Экономия денег. Контент-планы часто создают за деньги фрилансеры. Поэтому, если вы их оформите самостоятельно, то сможете существенно сэкономить. Особенно это заметно, если вы ведете и раскручиваете три и более групп Вконтакте.
- Спокойствие. Согласитесь, если вести одно тематическое сообщество, то обычно всю информацию можно держать в голове, если же их больше, то лучше выложить на бумагу или в электронную таблицу. Ведь велик риск случайно что-то забыть или потерять из памяти актуальную информацию.
- Улучшение статистики группы. С помощью плана публикаций, вы сможете привлечь больший процент целевой аудитории, разумеется, если предварительно ее проанализировать и знать «повадки», проблемы, возможные вопросы.
На заметку! Лучше всего планировать размещение контента для группы в таблице с общим доступом для каждого пользователя, участвующего в продвижении сообщества: админа, копирайтера, дизайнера и так далее. Так все участники смогут правильно выстроить свой рабочий ритм.
Полезные ссылки: Senler рассылка сообщений ВК как настроить, Бот для отправки сообщений в ВК, ВК регистрация новой страницы.
Создание вики-публикаций
Я знаю три варианта создания вики-публикаций. Для пабликов, для групп и через дополнительные приложения: «Исходный код» и «Мобивик».
Способ для пабликов заключается в ручном прописывании ссылки в адресной строке. Нужно в ссылке:
vk.com/pages?oid=-XXX&p=Нaзвание_страницы
Заменить -XXX на id вашего сообщества и «Название страницы» на верное название страницы. Если в названии несколько слов, то между ними вместо пробела ставится нижнее подчеркивание. Более подробно способ описан в СММщиках.
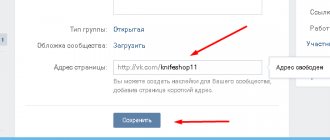
Способ для групп. На странице группы в разделе «Управление» → «Разделы» есть графа «Материалы».
Выбираем «Открытые» или «Ограниченные» и жмем «Сохранить»
На главной странице группы появится раздел «Свежие новости».
Нажатие кнопки «Редактировать» перекинет вас на окно создания страницы. Когда создадите и сохраните, результат появится под «Редактировать»
Верстальщик SMMplanner для создания вики-публикаций использует приложение «Исходный код», но мне кажется, через «Исходный код» страницы создаются немного дольше.
Нужно зайти в приложение и напротив сообщества выбрать кнопку «Новая». После можно создавать новую страницу.
Чтобы использовать приложение, скачайте его на компьютер и войдите по коду доступа, который указан под кнопкой для скачивания приложения
Или использовать приложение «Мобивик». Выберите группу, укажите нужную для редактирования страницу и нажмите «Получить ссылку». Если у вас нет пока ни одной, введите название будущей вики-публикации.
Когда получите ссылку на страницу, перейдите по ней и нажмите в правом верхнем углу вики-публикации карандашик для редактирования
В разделе редактирования вики-страниц у вас доступно два режима: визуальный и режим кода. Полностью возможности вики-разметки можно узнать в сообществе Wiki, там достаточно подробно все описано.
Самая главная кнопка, переключающая визуальный режим и режим кода
Мне работать с чистым кодом удобнее, чем в визуальном редакторе, но это зависит от степени знаний кодов разметки.
Пост со ссылкой на вики-страницу: вставьте ссылку в новую запись на своей стене или на стене сообщества. Если все верно, сайт сгенерирует ссылочный блок под полем для текста. Теперь удалите сам текст ссылки и нажмите «Отправить».
Как сделать пост со ссылкой на вики-страницу
Скопируйте ссылку на вики-страницу и вставьте в новую запись на своей стене или на стене сообщества. Если все сделано правильно, сайт сгенерирует ссылочный блок под текстовым полем записи. Теперь удалите сам текст ссылки, прикрепите баннер и нажмите «Отправить». В десктопной версии баннер тоже станет ссылкой на вики-страницу, а в мобильной — будет открываться как обычная картинка.
Прикрепленная к посту картинка станет частью ссылки на вики-страницу в десктопной версии
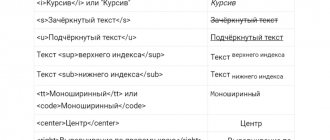
Самые «важные» коды вики-разметки*
*Которые я чаще всего использую
Заголовок первого уровня. Для оформления заголовка первого уровня используются символы « == » с двух сторон заголовка.
Отступ от края страницы. Для отступа используется символ « : » перед абзацем. Чем больше двоеточий, тем больше отступ. Я использую эту разметку, чтобы показать примеры и отделить их от основного уровня текста.
Серый текст. Чтобы обозначить пример, я использую разметку, которая делает черный цвет текста серым. Для этого нужна разметка « » и нужен закрывающий текст « » (убрать пробелы перед закрывающей скобкой).
Таблицы. Про таблицы можно много говорить и рассказывать, их я использую регулярно.
Таблица начинается с « {| », а заканчивается « |} », чтобы обозначить строку, используется код « |- », а для того, чтобы разбить строку на ячейки, используется « | ».
В таблице, часто использую:
- Невидимые границы таблицы: noborder;
- Расширить таблицу на ширину страницы (по умолчанию таблица создается на 500 px, а ширина вики-страницы 600 px): nomargin;
- Колонки фиксированной ширины (по умолчанию таблица растягивается в зависимости от контента). Если нужно сделать три столбца одинаковой ширины, после того как прописали код, открывающий таблицу, пишите на следующей строке |~33 33 33.
Цитата со встроенной таблицей с тремя колонками
Прочтите 7 хитростей вики-разметки, о которых не все знают, и разберитесь, как создавать кнопки репоста, подписки на сообщество из вики-публикаций и многое другое.
Знаки таблицы
- |+ – с помощью этого знака вы расположите название таблицы по центру. Он ставится сразу же после знака начала таблицы. Не обязателен, но, как правило, применяется.
- |- – указатель начала строки. Он обязателен после начала и заголовка таблицы, а также в случае создания ячеек на новой строке.
- | – знак отвечает за прозрачность ячейки. Обязательно ставится, если не выбирается знак ниже.
- ! – знак, в противоположность предыдущему, делает ячейку тёмной. При необходимости заменяется предыдущим кодом.
- |> – знак окончания таблицы. Ставят не все, однако для предотвращения ошибок желательно использовать.
- Во время заполнения таблицы данные из каждой ячейки нужно помещать после знака °|. А для того, чтобы разделить ячейки, надо всего лишь продублировать типа строки одним из двух способов: °||° либо !!
Все эти символы пригодятся вам не только для создания меню группы ВКонтакте, но для создания таблицы на любом другом сайте, созданном с использованием wiki-движка.
Как переименовать неправильно названные страницы
Раньше считалось, что если ошибиться в названии страницы, то придется создавать новую страницу с правильным названием. Но «СММщики» нашли лазейку, нужно при открытой вики-странице с неправильным названием в конце адресной строки прописать /market и перейти на новую страницу.
Если открывать страницу в новом окне – данный способ не сработает, поэтому только во всплывающем окне (поверх сообщества).
Появится кнопка редактирования названия страницы, подробнее способ описан в материале «Как изменить название вики-страницы».
Как определить, каким контентом интересуются пользователи
На первый взгляд этот вопрос может показаться непосильной задачей. Однако, если вникнуть и действовать по пошаговому плану, как в этой статье, то вы с легкостью справитесь с этой задачей. Но, предположительные потребности вашей ЦА, вы должны определить самостоятельно.
- Анализ групп-конкурентов. Просматривайте только те сообщества, которые на данный момент работают. Полистайте стену, какой контент публикуется, если нужно подпишитесь, чтобы следить за новостями и новинками тематики. Посмотрите посты, в которых больше лайков, репостов, комментариев. Отметьте себе нужные данные в шаблон Excel. Ту же самую работу вам придется еженедельно проводить и в ленте своей группы, чтобы понимать, чего хочет клиент. Но, это после того, как паблик наберет большие обороты.
- Внимательно изучите обсуждения у групп со смежной тематикой. Помните, что стоит просматривать только актуальные вопросы и ответы на них. То есть, если этот вопрос был задан две-три недели назад, то он вам не пригодится. Ищите совсем новую информацию. Если вам попались вопросы, которые вы готовы разъяснить немедленно в ленте своего сообщества, внесите их в список.
- Выберите несколько дней и по несколько раз просматривайте статистику конкурентов. Для этого входите в группу и смотрите, в какое время получается достаточно широкий онлайн. Чтобы ничего не спутать, запишите, сколько участников зашло в паблик ВК в конкретный час.
- В этих же группах определите наиболее активных посетителей, которые постоянно интересуются чем-то новым, регулярно ставят лайки и делятся информацией с друзьями. Перейдите к ним на странички (доступно, если они открытые), посмотрите какими темами и видами контента интересуются. Устроит не только тематический вариант (ведь, если вы озвучите предположительные интересы публики у себя в ленте, то привлечете внимание).
- Если ваша группа молодая, но в ней уже есть некоторое количество постоянных пользователей, зайдите к ним на странички. Вам нужно проверить, чем они интересуются дополнительно и увлекаются, каким образом готовы делиться информацией со своими друзьями по социальной сети.
- По лайкам, комментариям и постам проверьте, какие форматы клиентам групп-конкурентов больше всего по душе. Это очень важно, ведь, если ваш контент не будет совпадать с таким, то и интересоваться им вряд ли кто-то будет, а уж тем более оценивать его.
Когда у вас на руках уже есть перечисленная информация, можно считать, что контент-план готов. Остается только определиться с теми, какие форматы можно публиковать, для каждого поста выбрать узкую тематику и систематизировать все это.
Формат контента: виды
Как правило, одна и та же информация в интернете может подаваться в разном виде. Именно это и называют форматами контента. Рассмотрим, какие они бывают.
Новости
Предположим, вы узнали о только что вышедшей новинке бытовой техники, — тогда спешите об этом сообщить своей целевой аудитории. Не расписывайте подробности конкретной модели, просто дайте читателю понять, что устройство очень удобно для бытовой эксплуатации.
Обучающий материал
Создайте инструкцию к использованию программ или подключению системного блока к монитору и так далее. Здесь важно описать все в виде пошаговых действий и, если есть возможность дополнить все это картинками или скриншотами.
Развлекательный контент
Даже, если вы хотите рассказать про прибор или компьютерный софт, то можете придумать про это занимательную шуточную историю, вставить анекдот. Такие публикации допускается репостить из групп-конкурентов. Это дает им возможность продвигать свой пост, а вам привлекать новых пользователей.
Вовлекающая информация
Здесь вы можете задавать вопросы, составлять опросы, в которых обязательно участие ваших подписчиков. Таким образом вы узнаете и проанализируете, что именно из того, о чем вы говорите понравилось вашей аудитории больше всего.
Имиджевые посты
Данный формат контента представляет собой небольшой обзор, касающийся конкретно выбранной модели бытовой техники, антивируса или какой-то программы. Здесь вы рассказываете о собственном опыте использования, стараетесь привести в дополнении фотографии, скрины. В конце можно оставить экспертное мнение.
Продающие тексты
Если вы сами не умеете их делать, то почему бы не привлечь к этому вопросу копирайтера. Но, проследите, чтобы в тексте была только интересная информация, которая подтолкнет пользователя вашей группы сделать покупку. Он должен задуматься о том, что описанная вещь ему обязательно пригодится.
Видеоконтент
Как правило, это обзор модели, указание на достоинства и недостатки, возможна даже инструкция. Однако, если вы планируете в своей группе на стене опубликовать такого формата контент, то обязательно сделайте к нему описание текстом. То есть подскажите читателю, почему он должен посмотреть ролик и что нового он узнает из него.
На заметку! Публикация рекламных постов должна быть небольшой в первое время. То есть на начальных этапах продвижения, чтобы не заспамливать стену сообщества достаточно 20 % рекламного контента от общей массы постов.
Обращаем ваше внимание, что каждый описанный формат контента может подаваться в следующем виде:
Помните, что чем разнообразнее и красочнее будет стена вашего сообщества Вконтакте, тем интереснее в ней будет пользователям. Они будут делать репосты, поэтому вероятно у вас появятся новые подписчики.
Важно! Внутри создаваемого контент-плана обязательно уделите место каждому формату постов. При этом чередуйте их и старайтесь не использовать ежедневно.
Картинки
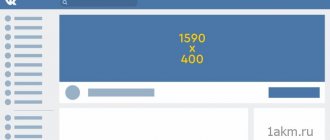
Предельная ширина изображения, которое можно использовать в вики-разметке, — 607px, это и есть ширина самой вики-страницы. Высота практически не ограничена (помним, что высота самой страницы — 16 000 знаков). Изображения можно загрузить двумя способами.
С помощью загрузчика в верхнем меню редактора.
С помощью кода.
Загружаем картинку в отдельный альбом группы, открываем ее, в адресной строке видим длинный код наподобие этого
https://vk.com/club12345678?z= photo-12345_12345
%2Falbum-12345678_12345678
Копируем из него id картинки (выделено жирным). Дальше обрамляем это двойными квадратными скобками и вставляем в нужные места на странице. Получается примерно так:
[]
Что дальше? Отредактируйте выравнивание, обтекание текстом, размер, привяжите ссылку. Для этого напишите нужные параметры после вертикальной черты и через точку с запятой. Например, в таком коде мы задали для картинки размер 300x100px и обтекание текстом справа:
Что такое wiki-разметка?
Чем оригинальнее оформлено сообщество, тем больший интерес оно вызывает. Обычными записями уже никого не удивишь, и тут на помощь владельцам сообществ приходят wiki-страницы – альтернатива привычным записям «ВКонтакте». Благодаря этому можно приукрасить паблик добавлением статей с разнообразными графическими и текстовыми элементами (подчеркивание, жирный шрифт, заголовки, списки), а также созданием навигационного меню. Wiki-разметка незаменима при оформлении сообщества, она позволяет сделать его не только красочным, но и удобным для пользователей. Чтобы сделать оригинальное оформление паблика, придется изрядно постараться, но труды стоят результата!
Видео
Для начала нужно загрузить видео в видеозаписи сообщества. После загрузки открыть видео и скопировать из адресной строки его id (выделено жирным).
https://vk.com/videos-12345678?z= video-12345_12345
%2Fclub12345678%2Fpl_-12345678_-2.
Обрамляем это квадратными скобками и получаем такой код:
Получаем небольшую картинку со значком play, при нажатии на который разворачивается полноценный видеоплеер. Чтобы видео воспроизводилось на самой странице, разработчики ВК предлагают воспользоваться тегом player .
Но здесь мы получаем непропорциональную черную рамку вокруг видео:
Чтобы ее убрать, нужно подогнать размер плеера под размер самого видео. Например, в нашем случае подошли такие параметры:
Мы получили видео без черных рамок, оно будет воспроизводиться прямо на странице