16 марта 2021 Социальная сеть ВКонтакте
Так как я являюсь практикующим администратором групп в социальных сетях, то заходя на какой-нибудь сайт из поисковика, я обязательно заглядываю и в их группу ВКонтакте.
Как я это делаю? Конечно, благодаря виджету!
Почему я это делаю? Потому что мне интересно, каким образом тот или иной проект представлен в социальных сетях, как ведется группа, насколько она активна и т.д.
Зачем нужен виджет вконтакте
Самая главная задача, которую выполняет виджет — он связывает ваш сайт и ваше сообщество ВКонтакте. Огромный плюс в том, что посетитель сайта, видит на виджете, в первую очередь, своих друзей, состоящих в группе. Это всегда повышает доверие.
Вспомните себя. Наверняка вы с большим желанием вступали в группы, где уже состояли ваши друзья.
Причем, посетитель сайта буквально в один клик может подписаться на новости вашей группы. И это здорово! Ну не любят люди делать лишних телодвижений и ничего с этим не поделаешь. Лень-матушка… )
Запомните, что каждый лишний клик мышкой — это очередной барьер, который проходят далеко не все ваши посетители и подписчики.
ВКонтакте — самая посещаемая сеть рунета и огромное количество людей (если быть более точной, то около 60 млн.человек) заходят в эту социальную сеть ежедневно. И вашему бизнесу явно пойдет на пользу тот факт, что люди будут получать новости от вас именно на том ресурсе, на котором они привыкли проводить свое свободное время.
Как добавить виджет на сайт WordPress
При работе с сайтом на WordPress вам может понадобиться установка виджетов на определенную страницу или группу страниц, то есть модули появляются только на тех страницах, которые вы выбрали. Чаще всего такими являются главная страница, конкретная статья или блог. Данная функция возможна с помощью плагина Display Widgets.
Виджеты для сайта: какие бывают и как использовать
Взаимодействие с пользователями
Подробнее
Сначала может показаться, что установка плагина очень трудна и займет много времени. Спешим вас разубедить. Использовать данную функцию легко: просто устанавливаем и активируем. Заходим в настройки внешнего вида («Внешний вид» — «Виджеты») и отдельно устанавливаем необходимые настройки в каждом из виджетов. Виджет может отображаться, а может быть скрыт на любой из страниц на ваш выбор.
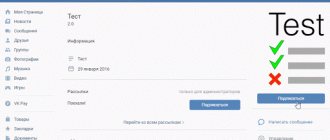
Рисунок ниже отображает настройки для модулей:
Вы имеете право ограничить доступ к виджету разным категориям посетителей благодаря функции «Кому показывать виджет». Пользователи разделяются на группы: авторизированные (прошедшие регистрацию), неавторизированные. Остальные функции помогут контролировать появление виджетов на конкретных страницах.
Как создать виджет вконтакте для сайта
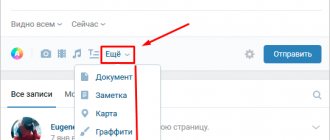
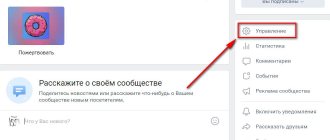
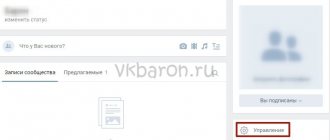
Для того, чтобы создать виджет вконтакте откройте свою страницу в этой социальной сети. Затем спускайтесь в самый низ экрана и слева, под таргетированными объявлениями, ищите кнопку «Разработчикам». Пару раз ко мне обращались за помощью начинающие администраторы и писали, что не могут внизу страницы найти эту самую кнопку.
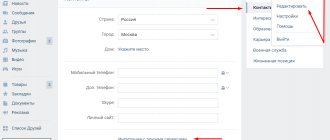
Если вы тоже устали крутить колесико мышки, то поднимитесь на самый верх вашей страницы, кликните на треугольничек возле вашего имени и найдите кнопку «Помощь»
Перед вами откроется страница, внизу которой вы без труда найдете кнопку «Разработчикам»
Вы попадете на страницу разработки приложений. Кликните на кнопку «Подключение сайтов и виджеты»
Найдите раздел «Виджеты для сайтов» и кликните на кнопку «Сообщества».
Как добавить виджет на сайт
- Как добавить виджет на сайт? Вначале нужно найти подходящий модуль и скачать его. Сделать это можно на специальных интернет-ресурсах для веб-мастеров. Можно использовать внешнюю программу, код которой интегрируется на страницу сайта, или особый файл с расширением .js. Файл JS необходимо сохранить на компьютерном устройстве в одном каталоге или в отдельной папке относительно HTML-файла определенной страницы вашего сайта.
- На следующем этапе нужно с помощью текстового редактора открыть страничку, на которую планируется установка виджета. Для этого может использоваться утилита «Блокнот», представленная по умолчанию в Windows. На странице нужно нажать правой клавишей мыши и выбрать опцию «Открыть с помощью», после чего в выпадающем перечне выбрать «Блокнот».
- Затем необходимо перейти в тот фрагмент кода, куда вы хотите добавить виджет. В этом месте устанавливается код типа:
- В поле type следует указать тип подключаемого модуля (Java Script), а в разделе src прописать адрес выбранного расширения в интернете. При использовании скачанного или созданного файла JS в поле src можно прописать абсолютный или относительный путь до файла с расширением .js. К примеру, если документ widget.js находится в папке widget, расположенной в одной директории с редактируемым файлом HTML, следует добавить:
- Изменения в отредактированном файле следует сохранить. Для этого используется опция «Файл» – «Сохранить». В завершении необходимо проверить, как работает виджет на странице сайта. Если все нормально, можно считать установку модуля завершенной.
Настройка виджета вконтакте
Перед вами откроется страница «Виджет для сообществ», на которой вы сможете осуществить все необходимые настройки вашего виджета вконтакте. Все поля уже будут заполнены — не пугайтесь! Поля заполнены для примера