Телеграм-канал Программист и бизнес. Каждый день интересные истории, как программист строит бизнес.
Соцсетью «ВКонтакте» пользуются миллионы людей, особенно это касается русскоязычного населения стран СНГ. Здесь ежедневно появляется множество различных групп разнообразной тематики. Независимо, крупное это или мелкое сообщество, большинство из них используют виджеты ВК. Без них сегодня не обойтись, особенно если паблик коммерческой направленности, реализующий товары и услуги. Сегодня мы расскажем, как создавать, настраивать, добавлять, удалять программы. Также вы узнаете об их видах.
Что такое виджет в ВК
Многих интересует вопрос, что такое Виджет? Его можно назвать небольшим приложением, выполняющим полезную функцию. Они бывают разными. К примеру, могут показывать погодные условия на экране телефона либо часы на ПК. Такие утилиты в «ВК» связывают ваш ресурс с определенной группой либо страничкой «ВКонтакте». Благодаря им, пользователи могут подписываться на новости группы, не уходя со страницы, узнавать об акциях, получать личное обращение.
В данной небольшой программе способны отображаться фото друзей и остальных участников паблика. Их легко устанавливать и редактировать. Без них не обойтись администраторам групп и владельцам коммерческих страниц.
Как установить виджет комментариев ВКонтакте на сайты Joomla и WordPress
1. Получение и настройка виджета комментариев
Получить виджет комментариев можно по ссылке https://vk.com/dev/Comments.
Раздел «Подключение комментариев» выглядит так:
Выбираем свой ресурс в выпадающем списке в поле «Сайт/приложение». Если найти его не удалось, выбираем «Подключить новый сайт».
В процессе подключения вашей веб-площадки придется внести сведения в несколько полей: Название сайта, Адрес сайта, Основной домен сайта, Тематика сайта. Завершаем ввод данных нажатием кнопки «Сохранить».
Количество комментариев, отображаемых на странице, вы определяете сами.
Активная галка поле «Медиа» дает пользователям возможность сопроводит текст комментария фотографией, видеороликом, граффити или аудиозаписью.
Поле «Ширина» предназначено для указания соответствующего параметра виджета в пикселях. Чтобы форма комментариев хорошо адаптировалась к разным типам пользовательских устройств, его лучше оставить пустым.
На рисунке видно, что ВКонтакте предоставляет код, после установки которого на странице вашего ресурса появится виджет. Разберемся, как это сделать для сайтов на базе Joomla и WordPress.
2. Добавление виджета комментариев ВКонтакте на сайт WordPress
Существует два способа установки:
- Первый вариант предполагает использование плагина для WordPress – «vkontakte api», найти его можно на официальном сайте. В числе функций этого плагина – оповещение на почту админу и автору комментария о появлении комментария VK.
- Второй вариант – установить виджет вручную. Первые два абзаца кода помещаем перед закрывающим тегом в файле header.php.
Последний абзац вставляем в файл single.php перед строчкой:
Всё готово, виджет установлен.
3. Добавление виджета комментариев ВКонтакте на сайт Joomla
Эту задачу также можно решить двумя способами.
Первый – при помощи плагина для Joomla. Сторонние производители ПО предлагают готовые варианты для настройки вывода комментариев ВКонтакте, например, есть плагин JL VKcomments.
Виджеты для сайта: какие бывают и как использовать
Взаимодействие с пользователями
Подробнее
У этого варианта есть определенные недостатки:
- Плагины сторонних разработчиков сопровождают виджет ВК ссылкой на собственный сайт. Хорошего в этом мало.
- Нагрузка на базу данных сайта после установки дополнительного плагина неизбежно возрастет.
Второй способ – добавление виджета на Joomla вручную. Код для установки включает три абзаца. Первые два абзаца помещаем перед закрывающим тегом в файл index.php, который находится в папке с используемым на вашем сайте шаблоном.
Как правило, путь к этому файлу имеет следующий вид:
\templates\используемый_шаблон\index.php
Последний абзац кода, который начинается со строки
размещаете там, где будет виден сам виджет с комментариями.
В идеале он должен появляться под каждой статьей. Ручная установка в этом случае дело трудозатратное, особенно если количество материалов исчисляется сотнями.
Предлагаем более простой вариант. Открываем для редактирования файл:
\templates\папка_шаблона \html\com_content\article\default.php
При отсутствии этого файла в папке с вашим шаблоном используем другой путь:
\components\com_content\views\article\tmpl\default.php
Находим в файле строчку:
Она отвечает за вывод полной версии материала.
Третий абзац кода размещаем сразу после нее и сохраняем файл.
Зачем нужен виджет
Главной задачей, выполняемой небольшой программой, является связь сайта и группы «ВК». Неважно, какой направленности ресурс и сообщество, им необходима синхронизация. Вам не нужно разбираться в программировании, достаточно следовать простой инструкции для установки программы. Приложения обеспечивают двустороннюю связь между сайтом и группой. Например, пользователь, кликнув по кнопке «Мне нравится», поставит отметку со своего профиля на ресурсе. Утилита помогает выделить паблик, страницу из множества конкурентов и привлечь посетителей.
Плюсы и минусы виджета ВКонтакте для сайта
1. Какие преимущества дает установка на сайт комментариев ВКонтакте?
Их несколько:
- Отсутствие нагрузки на базу данных ресурса. Виджет ВКонтакте не использует ее для хранения комментариев, они остаются на серверах социальной сети. Для динамических сайтов на базе Joomla или WordPress это очень важно, поскольку позволяет избежать избыточной нагрузки на базы данных.
- Установка виджета возможна на любой сайт, какой бы движок ни использовался.
- Установка и настройка виджета осуществляются элементарно.
- Дополнительное продвижение в соцсети – еще одно важное преимущество, которое можно реализовать при помощи комментариев. Небольшая доработка позволит обеспечить их отображение как на странице вашего сайта, так и на странице пользователя ВКонтакте. Кроме того, этот же комментарий, содержащий ссылку на ваш ресурс, будет появляться в новостной ленте друзей этого пользователя. Если учесть, что у многих число друзей достигает нескольких сотен, то возможности продвижения, за которое вам не надо платить, воодушевляют.
- Идентифицировать комментатора проще простого. При необходимости вы можете просмотреть его профиль и направить личное сообщение через социальную сеть.
- Благодаря виджету вы будете избавлены от спамных комментариев и токсичных пользователей.
Топ 6 полезных статей для руководителя:
- Как провести мозговой штурм среди сотрудников
- Этапы воронки продаж
- Закон Парето в бизнесе и в жизни
- Что такое трафик и как его посчитать
- Конверсия продаж: 19 причин низкой конверсии
- Обратный звонок на сайте
2. Недостатки виджета комментариев
- Возможность оставлять комментарии есть только у зарегистрированных пользователей соцсети. Правда, с каждым годом актуальность этого минуса снижается: найти человека, у которого нет аккаунта в ВК, становится все сложнее.
- Нельзя получать уведомления на почту о новых комментариях. Устранить этот недостаток можно при помощи плагина для WordPress.
- Далеко не все пользователи захотят, чтобы данные из их профиля ВК отображались на вашем сайте, а потому не станут комментировать материалы. К сожалению, вариантов решения этой проблемы нет, анонимные сообщения не предусмотрены.
Настройка виджета
Теперь вашему взору предстанут пять блоков различной направленности, как на скриншоте. Разберем их подробно, согласно нумерации:
№1. В первой графе вам необходимо указать адрес собственной группы.
№2. Здесь вы можете выбрать одну из интересующих вас опций:
- «Участники» – приложение будет показывать аватары всех, кто участвует в группе.
- «Новости» – показывается последний новостной контент сообщества.
- «Только название» – на ресурсе будет показано лишь название паблика.
№3. Здесь настраивается размер приложения – ширина и высота.
№4. В этом блоке меняется цвет фона, клавиш и текста.
№5. Здесь расположен код для вставки на ресурс.
Изменяйте настройки на свое усмотрение, здесь все зависит от вас. Потом их нужно сохранить.
Инструкция, как добавить виджет ВКонтакте на сайт
Каждая социальная сеть имеет раздел «Разработчикам», у ВК он расположен по адресу https://vk.com/dev.
Здесь содержится полезная информация о создании приложений на собственной платформе ВКонтакте, благодаря чему сайт или приложение для смартфона приобретает некоторые возможности соцсети:
- Мобильные приложения
. Доступ к методам API и упрощенной авторизации с помощью SDK для мобильных платформ: iOS, Android, Windows Phone. - Сайты и виджеты
. Внешние веб-сервисы или установленные на сайтах виджеты. Сайты используют для авторизации и вызова методов серверную авторизацию OAuth или клиентскую авторизацию Open API. Доступно большинство методов API. - Приложения для других платформ
. Клиентские приложения для различных платформ. Требуют авторизации по протоколу OAuth. - Игровая платформа
. Для приложений, созданных при помощи Javascript SDK или Flash SDK, доступен игровой каталог и API для приема платежей. Для мобильных приложений, использующий SDK для мобильных платформ, доступна мобильная игровая платформа.
[expert]
Эта платформа позволяет запустить общую для сайта и социальной сети ВКонтакте систему авторизации. Об этом детально рассказано в разделе https://vk.com/dev/main.
Но поскольку сейчас нас интересует, как поставить виджет ВКонтакте на сайт, перейдем в раздел https://vk.com/dev/sites. Владельцам веб-площадок предлагаются следующие варианты:
- Комментарии.
- «Запись на стене».
- Сообщества.
- «Мне нравится».
- Рекомендации.
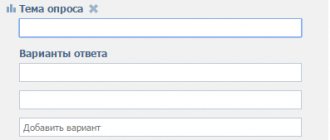
- Опросы.
- Авторизация.
- Публикация ссылок.
- Подписаться на автора.
Чтобы сделать виджет ВКонтакте для сайта, необходимо для начала определить, какой вариант из предложенных социальной сетью вам подходит. Выбрав его из списка, переходим на страницу с полем, в которое вписываем ссылку на сообщество или группу ВК.
Следующий шаг – указать вид и размеры виджета.
Цвета фона, текста и кнопок сохранены в формате HEX.
Наконец, получаем HTML-код для вставки, копируем его, вставляем на страницу ресурса или в шаблон. Как правило, для размещения виджетов на сайте предусмотрены особые места.
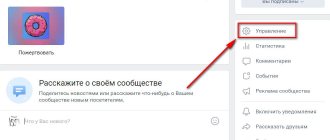
Удаление виджета
Чтобы удалить приложение из сообщества требуется:
- Кликните по вкладке «Управление».
- Выберите подлежащее удалению приложение и кликните «Изменить».
- Далее нажмите «Удалить приложение».
Процедура удаления проста, и с ней справится любой пользователь.
Какие еще плагины могут пригодиться
Плагин ВКонтакте для сайта WordPress – вещь незаменимая. Именно с их помощью мы создаем социально интересный проект. И раз среди ваших читателей множество пользователей ВК и других соцсетей, вам могут пригодиться и такие разработки:
- Meks Easy Social Share (социальные кнопки «Поделиться»),
- VK-photos (галерея на сайте из фотографий Вконтакте),
- VK Poster Group.
Meks Easy Social Share
Добавляет к записям и страницам кнопки соцсетей «Поделиться». Поддерживает Facebook, Twitter, Reddit, Pinterest, email, Google+, LinkedIn, StumbleUpon, WhatsApp и ВКонтакте. Все эти кнопки появятся на вашем сайте Вордпресс после активации и настройки плагина.
Интерфейс на английском. Но все настройки понятны.
Встроено несколько стилей, что позволяет оформить кнопки в соответствии с шаблоном сайта. Можно задать произвольный цвет. Выбрать один из двух вариантов: кнопки с фоном или с окантовкой на белом.
Вставить кнопки можно в любое место блога, не только до и после записи. Можно добавить подзаголовок, прописав его в соответствующем поле.
Meks Easy Social Share – не единственный такой плагин для WordPress. ВКонтакте share buttons – с такими словами в названии есть много аналогов. Например, плагин VK Share Button.
VK-photos
Плагин позволяет добавить на сайт галерею из фотографий, выложенных в соцсети Вконтакте. Отличает этот плагин Вордпресс («галерея как ВКонтакте», — говорят пользователи) наличие трех встроенных стилей. Один из них действительно сильно похож на фотоальбом Вконтакте.
В основных настройках нужно добавить учетную запись либо группы, либо пользователя. Их может быть до 10 шт. Настроить оформление: размеры галереи, количество фото, кнопка «Показать больше» и т.д. В разделе «Шаблоны» выбрать один из трех. И добавить альбом на сайт с помощью шорткода. Все подсказки по использованию плагина – в разделе «Помощь».
К сожалению, последнее обновление этого плагина было 2 года назад. Не факт, что он будет адекватно работать на новых версиях WP.
VK Poster Group
VK Poster Group – это плагин WordPress VKontakte для автопостинга записей. Это самый простой инструмент для быстрого постинга записей Вордпресс в группу соцсети ВК. Никаких лишних настроек нет. Бесплатный, но с поддержкой разработчика. Поддержка Woocommerce.
Как настроить? Переходим в настройки после установки и активации плагина. Нажимаем красную кнопку – шаг 1. Нас перебрасывает на Вконтакте, в раздел разработчиков. Здесь нужно создать приложение. Затем перейти в «Настройки» и скопировать ID приложения. После вернуться к настройкам плагина и вставить в соответствующее поле ID.
Сразу после этого будет доступен шаг №2. Нажмите на вторую появившуюся красную кнопку. Перебросит в соцсеть. Нужно согласиться с предложением (дать доступ, чтобы плагин мог публиковать записи от вашего имени). Полученный токен (ключ доступа) вставить в соответствующее поле в настройках плагина VK Poster Group. Далее добавим ID группы, в которой нам нужны записи сайта. И произведем остальные настройки. Сохраним результат. И будем наслаждаться автопостингом.
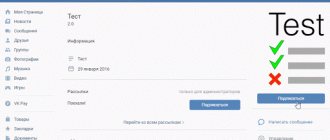
Виджет «Разрешить писать сообществу»
Кому рекомендуем:
бизнесам, которые занимаются контент-маркетингом, авторам блогов.
Что даёт:
рост конверсий во вступление в группу; увеличение точек касания с бизнесом.
Ещё один виджет, который может стать точкой контакта на внешнем сайте — «Разрешить писать сообществу». С помощью него можно доставлять ваши новости прямо в личные сообщения подписчика. Как результат, пользователи, подписавшиеся на новости в личных сообщениях, всегда будут в вашем информационном поле. Потенциально инструмент может составить конкуренцию традиционным почтовым рассылкам.
Как и от этичной рассылки, от новостей «в личку» легко отписаться.
Напоследок — преимущества виджетов с точки зрения владельцев и посетителей сайтов: