Из этого материала вы узнаете:
- Зачем нужен виджет ВКонтакте для сайта
- Плюсы и минусы виджета ВКонтакте для сайта
- Инструкция как добавить виджет ВКонтакте на сайт
- Как установить виджет комментариев ВКонтакте на сайты Joomla и WordPress
- Нюансы удаления и администрирования комментариев ВКонтакте
Виджет ВКонтакте на сайте способствует грамотному взаимодействию сообщества ВК и самого сайта. У вас появляется возможность решать такие задачи, как увеличение объема продаж, а также, что немаловажно, получение быстрой обратной связи от клиентов с сайта.
Несмотря на то, что сегодня практически все большие и малые сообщества активно применяют виджет ВКонтакте, как именно его добавить, знают не все. Чтобы вы могли разобраться в этом вопросе, мы подготовили данную статью.
Зачем нужен виджет ВКонтакте для сайта
Какой бы тематике ни были посвящены ваш ресурс и группа в ВК, их необходимо привести в соответствие друг другу, чтобы для пользователя они представляли единое целое. Добиться синхронизации своих площадок на разных платформах несложно, для этого не требуются глубокие познания в программировании. Справиться с такой задачей помогут детальные инструкции. Соответствующие приложения и виджеты позволяют наладить двустороннюю связь между вашим сайтом и страничкой в ВК.
Виджет группы ВКонтакте устанавливается для того на сайт, чтобы упростить и продлить пребывание посетителя на веб-площадке. Чем дольше времени пользователь проводит на страницах, тем выше шанс превратить его в лояльного клиента.
Интеграция сообщества во ВКонтакте расширяет возможности для убеждения потенциального покупателя в ваших преимуществах по сравнению с конкурентами, а также способствует налаживанию неформальных дружеских отношений.
Для расположения посетителя используют несколько проверенных инструментов:
- Авторизация – актуальна для ресурсов, предполагающих создание личных кабинетов.
- «Мне нравится» – уместно на всех сайтах, вне зависимости от их направленности.
- Комментарии – помогает посетителям продающих сайтов принять решение о покупке.
- Сообщения и сообщества – возможность общения пользователей между собой повышает их лояльность.
- Напишите нам – налаживание обратной связи с потенциальными клиентами.
- Рекомендации – актуальны для блогов.
- Опросы в ВК – простой и действенный способ исследовать рынок и активность пользователей.
- Запись на стене – для всех.
- Публикация ссылок – необходима для занимающихся продвижением в интернете.
По сути, вставить виджет ВКонтакте на сайт означает гарантированно увеличить приток пользователей и решить некоторые другие вопросы за счет:
- увеличения количества регистраций;
- изучения потребностей потенциальных и имеющихся клиентов и предложения решений, соответствующих их запросам;
- составления портрета потребителя;
- вовлечения посетителей в деятельность сообщества;
- предоставления помощи;
- роста числа пользователей;
- установления двусторонней связи между компанией и покупателем;
- повышения лояльности пользователей.
Как видите, виджет ВКонтакте открывает массу возможностей для развития бизнеса и повышения его доходности. Это происходит благодаря тому, что пользование сайтом упрощается, становится более комфортным для посетителя, а это, в свою очередь, гарантирует его регулярное возвращение на страницы ресурса и совершение целевых действий.
[art-slider ids=»6469, 6466, 5175, 6805, 7143" ttl=»Читайте другие статьи по теме виджеты для сайта»]
Плюсы и минусы виджета ВКонтакте для сайта
1. Какие преимущества дает установка на сайт комментариев ВКонтакте?
Их несколько:
- Отсутствие нагрузки на базу данных ресурса. Виджет ВКонтакте не использует ее для хранения комментариев, они остаются на серверах социальной сети. Для динамических сайтов на базе Joomla или WordPress это очень важно, поскольку позволяет избежать избыточной нагрузки на базы данных.
- Установка виджета возможна на любой сайт, какой бы движок ни использовался.
- Установка и настройка виджета осуществляются элементарно.
- Дополнительное продвижение в соцсети – еще одно важное преимущество, которое можно реализовать при помощи комментариев. Небольшая доработка позволит обеспечить их отображение как на странице вашего сайта, так и на странице пользователя ВКонтакте. Кроме того, этот же комментарий, содержащий ссылку на ваш ресурс, будет появляться в новостной ленте друзей этого пользователя. Если учесть, что у многих число друзей достигает нескольких сотен, то возможности продвижения, за которое вам не надо платить, воодушевляют.
- Идентифицировать комментатора проще простого. При необходимости вы можете просмотреть его профиль и направить личное сообщение через социальную сеть.
- Благодаря виджету вы будете избавлены от спамных комментариев и токсичных пользователей.
Топ 6 полезных статей для руководителя:
- Как провести мозговой штурм среди сотрудников
- Этапы воронки продаж
- Закон Парето в бизнесе и в жизни
- Что такое трафик и как его посчитать
- Конверсия продаж: 19 причин низкой конверсии
- Обратный звонок на сайте
2. Недостатки виджета комментариев
- Возможность оставлять комментарии есть только у зарегистрированных пользователей соцсети. Правда, с каждым годом актуальность этого минуса снижается: найти человека, у которого нет аккаунта в ВК, становится все сложнее.
- Нельзя получать уведомления на почту о новых комментариях. Устранить этот недостаток можно при помощи плагина для WordPress.
- Далеко не все пользователи захотят, чтобы данные из их профиля ВК отображались на вашем сайте, а потому не станут комментировать материалы. К сожалению, вариантов решения этой проблемы нет, анонимные сообщения не предусмотрены.
Как предложить новость в паблике
Функция «Предложить новость» присутствует не во всех сообществах, а только в публичных страницах. В группах эта функция отсутствует, поэтому администраторы, которые планируют вести открытый диалог с подписчиками, регистрируют именно паблики. Если вы хотите получать записи от пользователей, существующую группу ВК нужно сначала перевести в паблик.
Воспользоваться функцией «Предложить новость» может любой участник паблика. Тем, кто хочет опубликовать свою запись в группе (так раньше назывались все сообщества), необходимо предварительно вступить в нее. Предложенные записи от посторонних пользователей не принимаются. В открытые паблики вступают моментально, а чтобы попасть в состав закрытого, необходимо сначала отправить заявку на рассмотрение.
После вступления достаточно выполнить несколько несложных действий:
- перейти на главную страницу паблика;
- найти кнопку «Предложить новость» (она находится над новостной лентой) и нажать на нее;
- в открывшемся окне написать текст сообщения, при желании к нему можно добавить изображение, аудиофайл, видео, опрос (значки располагаются под окном для ввода текста);
- нажать кнопку «Это реклама», если сообщение имеет продающий характер (необходимо будет оплатить публикацию или дополнительно обсудить этот вопрос с администрацией паблика);
- нажать кнопку «Предложить новость».
Предлагаемый пост будет отправлен на рассмотрение руководства паблика, если в нем установлена такая функция. Скорость публикации зависит от графика работы администрации. Если текст или иное содержимое записи противоречит законодательству, собственным правилам группы, она будет отклонена.
В некоторых пабликах разрешена моментальная публикация без предварительной проверки. Но и такой вариант не дает пользователям право нарушать требования администрации. Все посты будут проверены модераторами, неподходящие записи удалены. В определенных случаях пользователя даже могут заблокировать за грубое нарушение правил.
Предложить запись или подать объявление ВКонтакте можно как с компьютера, так и с мобильного устройства (планшета или смартфона). При этом совершенно не имеет значения, через какое приложение пользователь зашел в социальную сеть. Публиковать новости можно моментально из любой точки мира, был бы интернет.
Для участников сообщества возможность предложить пост приносит большую пользу. Они могут делиться своими мыслями, попросить совет или сделать объявление о продаже ненужных вещей. Какие преимущества от данной функции ВКонтакте получает паблик? Рассмотрим подробнее:
- живая группа, в которой у подписчиков есть возможность не только общаться в комментариях, но и публиковать свои сообщения, вызывает больший интерес среди пользователей;
- за счет публикации записей сообщество наполняется интересным, уникальным и разносторонним контентом;
- в группах продаж, обмена или советов возможность публиковать посты подписчиками обязательна, ведь только так они смогут выставить свое объявление или вопрос на обсуждение.
Нередко случается, что старые угасающие паблики существуют только за счет того, что подписчики периодически публикуют свои посты. Таким образом между участниками поддерживается живое общение, и группа превращается в что-то напоминающее домашние посиделки или форум.
Инструкция, как добавить виджет ВКонтакте на сайт
Каждая социальная сеть имеет раздел «Разработчикам», у ВК он расположен по адресу https://vk.com/dev.
Здесь содержится полезная информация о создании приложений на собственной платформе ВКонтакте, благодаря чему сайт или приложение для смартфона приобретает некоторые возможности соцсети:
- Мобильные приложения
. Доступ к методам API и упрощенной авторизации с помощью SDK для мобильных платформ: iOS, Android, Windows Phone. - Сайты и виджеты
. Внешние веб-сервисы или установленные на сайтах виджеты. Сайты используют для авторизации и вызова методов серверную авторизацию OAuth или клиентскую авторизацию Open API. Доступно большинство методов API. - Приложения для других платформ
. Клиентские приложения для различных платформ. Требуют авторизации по протоколу OAuth. - Игровая платформа
. Для приложений, созданных при помощи Javascript SDK или Flash SDK, доступен игровой каталог и API для приема платежей. Для мобильных приложений, использующий SDK для мобильных платформ, доступна мобильная игровая платформа.
[e[expert]r> Эта платформа позволяет запустить общую для сайта и социальной сети ВКонтакте систему авторизации. Об этом детально рассказано в разделе https://vk.com/dev/main.
Но поскольку сейчас нас интересует, как поставить виджет ВКонтакте на сайт, перейдем в раздел https://vk.com/dev/sites. Владельцам веб-площадок предлагаются следующие варианты:
- Комментарии.
- «Запись на стене».
- Сообщества.
- «Мне нравится».
- Рекомендации.
- Опросы.
- Авторизация.
- Публикация ссылок.
- Подписаться на автора.
Чтобы сделать виджет ВКонтакте для сайта, необходимо для начала определить, какой вариант из предложенных социальной сетью вам подходит. Выбрав его из списка, переходим на страницу с полем, в которое вписываем ссылку на сообщество или группу ВК.
Следующий шаг – указать вид и размеры виджета.
Цвета фона, текста и кнопок сохранены в формате HEX.
Наконец, получаем HTML-код для вставки, копируем его, вставляем на страницу ресурса или в шаблон. Как правило, для размещения виджетов на сайте предусмотрены особые места.
Создадим Standalone-приложение и получим его токен:
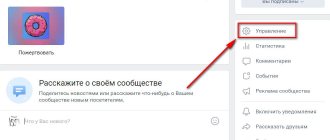
Для создания приложения можете в управление приложениями, в меню вы найдете пункт «Управление» — туда то вам и надо.
Если у вас нет такого пункта, не отчаивайтесь. Вы можете включить его показ в настройках аккаунта вк, либо можете перейти просто по ссылке: .
Нажимаем кнопочку «Создать приложение» и на следующей странице вводим название приложения и выбираем тип «Standalone-приложение», нажимаем кнопку «Подключить приложение».
Идем дальше, нам нужно получить наш token этого приложения, который мы будем использовать в нашем запросе для получения информации через VK API. Для этого перейдем в редактирование приложения и откроем вкладку «Настройки». На ней нам нужно взять «Сервисный ключ доступа» — это и есть наш токен, для запроса.
С первой задачей мы справились, можем двигаться дальше.
Как установить виджет комментариев ВКонтакте на сайты Joomla и WordPress
1. Получение и настройка виджета комментариев
Получить виджет комментариев можно по ссылке https://vk.com/dev/Comments.
Раздел «Подключение комментариев» выглядит так:
Выбираем свой ресурс в выпадающем списке в поле «Сайт/приложение». Если найти его не удалось, выбираем «Подключить новый сайт».
В процессе подключения вашей веб-площадки придется внести сведения в несколько полей: Название сайта, Адрес сайта, Основной домен сайта, Тематика сайта. Завершаем ввод данных нажатием кнопки «Сохранить».
Количество комментариев, отображаемых на странице, вы определяете сами.
Активная галка поле «Медиа» дает пользователям возможность сопроводит текст комментария фотографией, видеороликом, граффити или аудиозаписью.
Поле «Ширина» предназначено для указания соответствующего параметра виджета в пикселях. Чтобы форма комментариев хорошо адаптировалась к разным типам пользовательских устройств, его лучше оставить пустым.
На рисунке видно, что ВКонтакте предоставляет код, после установки которого на странице вашего ресурса появится виджет. Разберемся, как это сделать для сайтов на базе Joomla и WordPress.
2. Добавление виджета комментариев ВКонтакте на сайт WordPress
Существует два способа установки:
- Первый вариант предполагает использование плагина для WordPress – «vkontakte api», найти его можно на официальном сайте. В числе функций этого плагина – оповещение на почту админу и автору комментария о появлении комментария VK.
- Второй вариант – установить виджет вручную. Первые два абзаца кода помещаем перед закрывающим тегом в файле header.php.
Последний абзац вставляем в файл single.php перед строчкой:
Всё готово, виджет установлен.
3. Добавление виджета комментариев ВКонтакте на сайт Joomla
Эту задачу также можно решить двумя способами.
Первый – при помощи плагина для Joomla. Сторонние производители ПО предлагают готовые варианты для настройки вывода комментариев ВКонтакте, например, есть плагин JL VKcomments.
Виджеты для сайта: какие бывают и как использовать
Взаимодействие с пользователями
Подробнее
У этого варианта есть определенные недостатки:
- Плагины сторонних разработчиков сопровождают виджет ВК ссылкой на собственный сайт. Хорошего в этом мало.
- Нагрузка на базу данных сайта после установки дополнительного плагина неизбежно возрастет.
Второй способ – добавление виджета на Joomla вручную. Код для установки включает три абзаца. Первые два абзаца помещаем перед закрывающим тегом в файл index.php, который находится в папке с используемым на вашем сайте шаблоном.
Как правило, путь к этому файлу имеет следующий вид:
\templates\используемый_шаблон\index.php
Последний абзац кода, который начинается со строки
размещаете там, где будет виден сам виджет с комментариями.
В идеале он должен появляться под каждой статьей. Ручная установка в этом случае дело трудозатратное, особенно если количество материалов исчисляется сотнями.
Предлагаем более простой вариант. Открываем для редактирования файл:
\templates\папка_шаблона \html\com_content\article\default.php
При отсутствии этого файла в папке с вашим шаблоном используем другой путь:
\components\com_content\views\article\tmpl\default.php
Находим в файле строчку:
Она отвечает за вывод полной версии материала.
Третий абзац кода размещаем сразу после нее и сохраняем файл.
Сформируем ссылку-запрос для получения данных в json формате используя VK API:
Теперь нам нужно сформировать ссылку-запрос с помощью которого мы будем получать данный, используя VK API. Получать как вы уже поняли, мы будем в json формате, вконтакте стандартно отдает информацию через API с помощью json.
Ниже я привел запрос, который использовал для получения данных, в ходе этого урока мы и будем с ним работать:
| https://api.vk.com/api.php?oauth=1&method=wall.get&owner_id=id_группы&count=количество_записей&v=5.67&access_token=токен |
https://api.vk.com/api.php?oauth=1&method=wall.get&owner_id=id_группы&count=количество_записей&v=5.67&access_token=токен
Думаю тут предельно понятно всё, но уточню некоторые моменты:
method — здесь указываем используемый метод, мы в данный момент используем wall.get.
owner_id — Здесь мы указываем ID группы или страницы пользователя вк. Будьте внимательнее, если мы хотим использовать группу (сообщество) и работать с ним, то перед ID должен стоять знак «-» и будет это выглядеть примерно так «-87165069».
count — Количество получаемых данных. Указывайте целое число от 1 до 100. Больше 100 получить не получится, ограничения VK API.
access_token — Токен, который мы получали ранее в ходе 1 пункта. Он и будет давать возможность работать с данными.
v=5.67 — Версия используемого VK API. Можете в целом не менять.
На этом здесь всё, остальную информацию по VK API можете найти на сайте вк, в разделе для разработчиков. А тем временем идем дальше…