Кроме создания сайта, часто заказывают комплексное оформление аккаунтов соцсетей в едином стиле. Самое популярное – это создание меню в вк (для группы в контакте), оформление канала на ютубе и инстаграмма.
В этой статье я расскажу как сделать адаптивное меню для сообщества вк.
Для создания красивого меню – нужны мало мальские знания графических программ (фотошоп, гимп, корел, илюстратор).
Я делаю в фотошопе.
Для начала я нашел подходящие картинки. Очень хорошие изображения можно найти на фотостоках, но они платные (стоимость можно включить в стоимость заказа, если вы делаете меню на заказ).
Картинки для оформления группы вк
Из картинок собираем макеты для оформления группы:
- аватарка
- шапка группы
- кнопка вызова меню
- меню
Так как мы делаем правильное меню для группы, то про минимальные размеры я говорить не буду, только рекомендованные размеры в вк для нормального отображения на всех устройствах.
Аватарка для группы вк
Ава обычно это логотип компании. Если логотипа нет, то вы можете скачать подходящий по теме файл на том же фотостоке и изменить его под себя.
Я так и сделал – скачал подходящий логотип и немного его доработал.
Размер аватарки рекомендую делать 200 x 200 px (учтите что картинка будет обрезаться окружностью)
Выбор области для миниатюры (аватарки)
Салоны красоты, парикмахерские
Что важно:
– продемонстрировать спектр услуг;
– показать качество сервиса;
– дать возможность записаться онлайн;
– показать атмосферу салона.
Меню салона красоты «Версайс» выглядит просто и аккуратно.
Интересная деталь: можно посмотреть интерьер салона. Ведь многие посещают такие заведения не только из-за качества услуг. Поход в салон красоты – это ещё и повышение своей самооценки.
Мужская парикмахерская Cutlers использует для меню живые фото с затемнением.
Запись к мастеру осуществляется через приложение YCLIENTS:
Сеть парикмахерских «Стрижка за Стрижкой» использует иконки на ярком оранжевом фоне с градиентом.
Иконка «Примеры работ» ведет на альбомы сообщества, где все услуги собраны по категориям:
Мужская парикмахерская «УСЫ» сделала крупные надписи с изображениями:
Свою аудиторию они собирают с помощью сервиса рассылок Senler:
Шапка для группы вк
Шапка (обложка) группы это место для полета фантазии. Именно по обложке пользователи определяют о чем эта группа. Следовательно шапка должна передать тематику группы.
Создавая шапку группы вк нужно учитывать особенности отображения размеров на разных устройствах.
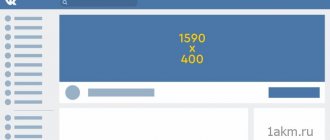
Размер шапки вк для ПК
Основной размер шапки 1590 x 400 px
Размер шапки в VK для компьютера
Размер шапки вк в мобильном приложении
В мобильном приложении шапка обрезается. 83 px срежется сверху и по 197 px по бокам.
Видимая часть в приложении 1196 x 317 px (сюда должна поместится вся важная информация)
Размер шапки в ВК в приложении
Но в приложениях по бокам располагаются дополнительные элементы. Они тоже перекроют часть изображения. Ещё по 140 px слева и справа.
Элементы перекрывающие шапку группы ВК по бокам
Кстати! Вот тут можно посмотреть все размеры вк.
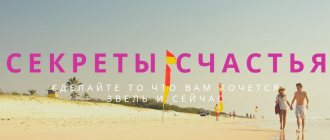
И так, у меня получилась вот такая шапка (обложка)
Готовая шапка для группы вконтакте
Теперь получившуюся картинку загружаем как обложку группы. Делается это так:
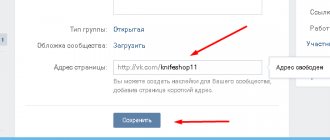
Заходим в Управление
Обложка сообщества → Загрузить. И выбираем нашу картинку.
Общепит (кафе, рестораны)
Что важно:
– показывать атмосферу заведения;
– рассказывать о меню;
– анонсировать акции и скидки;
– делиться настроением и отзывами посетителей.
Сеть ресторанов и кафе SUN Project предлагает не только широкий ассортимент напитков и блюд, но и шоу-программы.
Меню яркое, «солнечное». Сочетает в себе сразу два формата: меню старое и новое.
Кликаем на «Меню», выбираем ресторан:
И вот перед нами вся необходимая информация:
А ещё SUN Project мотивирует оставить отзыв в форме «Анкеты»:
Сеть городских кафе под названием «Самурай» сразу привлекает внимание своим ярким красным цветом:
Меню «Самурай» расположил в альбоме:
Кафе «Розмарин» выбрал другой подход. Он решили отказаться от обложек с иконками. Ставку сделали на живые сочные фото.
Кликаем на «Винную карту» и в браузере открывается pdf-файл. Не уверены, что это удобно с телефона, но с компьютера более чем.
Меню для группы ВК
С начала его нужно сделать (в графическом редакторе).
Размер меню такой: – ширина максимум 600 px (так удобнее всего) – высота как получится.
Я сделал такое меню:
картинка меню группы вк
Теперь в фотошопе (инструментом “Раскройка”) я разрезаю меню на равные части.
весь макет режим на равные части
Там же в фотошопе нажимаем Файл → Сохранить для Web…
Выделяю все части и сохраняю в формате Png-24.
В итоге у меня получилось 12 частей.
Вики-разметка не предусмотрена для правильного отображения в мобильных приложениях. Поэтому всегда режьте меню на равные части или делайте меню в один столбец. Тогда ваше меню будет выглядеть одинаково на ПК и в приложениях.
Теперь все получившиеся куски надо загрузить в альбом группы.
Я для этого создаю отдельный альбом с названием “Технический”. Туда я переношу и аватарку и картинку шапки.
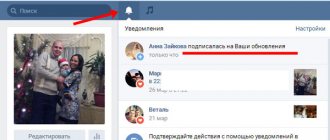
Возвращаемся на созданную страницу МЕНЮ. Если забыли она находится по этому адресу https://vk.com/pages?oid=-123456789&p=МЕНЮ Не забываем 123456789 заменить на номер вашей группы.
Что-бы вновь перейти к режиму редактирования – нужно нажать значок Карандаша в верхнем углу.
Нажми для редактирования
Теперь нам нужно построить таблицу из нашей нарезки в которой картинки будут кнопками-ссылками, а те места где нет кнопки будут не кликабельны.
Таблица в ВК начинается так: {| а заканчивается так:|}
Меню всегда делайте таблицей, что-бы кнопки не скакали когда смотришь группу через приложение
В общем пишем так (но со своими значениями):
{|noborder;nopadding |- | [[photo-176307581_456239020|300x100px;nopadding;nolink| ]] | [[photo-176307581_456239021|300x100px;nopadding;nolink| ]] |- | [[photo-176307581_456239022|300x100px;nopadding|https://vk.com/topic-176307581_39164350]] | [[photo-176307581_456239023|300x100px;nopadding|https://vk.com/topic-176307581_39164350]] |- | [[photo-176307581_456239024|300x100px;nopadding|https://vk.com/topic-176307581_39164350]] | [[photo-176307581_456239025|300x100px;nopadding|https://vk.com/topic-176307581_39164350]] |- | [[photo-176307581_456239026|300x100px;nopadding|https://vk.com/topic-176307581_39164350]] | [[photo-176307581_456239027|300x100px;nopadding|https://vk.com/topic-176307581_39164350]] |- | [[photo-176307581_456239028|300x100px;nopadding|https://vk.com/topic-176307581_39164350]] | [[photo-176307581_456239029|300x100px;nopadding|https://vk.com/topic-176307581_39164350]] |- | [[photo-176307581_456239030|300x100px;nopadding;nolink| ]] | [[photo-176307581_456239031|300x100px;nopadding;nolink| ]] |}
Вместо photo-176307581_456239020 и подобных – заменяем на номера своих картинок.
Узнать их можно так:
- Переходим в альбом группы “Технический”
- Открываем первое фото куска меню
- В адресной строке копируем часть с номером этой картинки (там много цифр, перед нужной нам написано photo-)
адрес картинки для меню в vk
И так проделываем с каждой картинкой нашего меню для группы ВКонтакте.
А вместо https://vk.com/topic-176307581_39164350 пишем ссылку на нужную нам страницу. Эти страницы я обычно создаю как Обсуждения (для этого их нужно активировать через настройки Управления)
Так проделываем с каждой кнопкой.
У тех картинок которые не являются кнопкой стоит значение [[photo-176307581_456239030|300x100px;nopadding;nolink| ]]. При нажатии на такую картинку – ничего не произойдет.
В любой момент редактирования вы можете посмотреть что у вас получается. Для этого кликните по вкладке Просмотр.
Просмотр покажет ваш текущий результат
Способ 2. Сервис «Menumake» — поможет создать Меню быстро
Данный сервис позволит осуществить создание меню для сообщества ВК за достаточно символическую плату. Он позволяет автоматизировать процесс и буквально за несколько минут сделать отличное меню для вашей группы, без необходимости оплачивать услуги профессиональных дизайнеров.
- Чтобы воспользоваться «Menumake» перейдите на данный сервис, и авторизуйтесь на нём с помощью данных вашего аккаунта в VK, при этом сервис сразу отобразит созданные вами группы.
- Возле нужного сообщества кликаем на «Создать меню», и вы перейдёте на страницу редактора.
- Сервис автоматически подтянет все имеющиеся элементы группы.
- При их редактировании необходимо будет нажать на стрелочке слева от пункта, выбрать нужное значение, а затем (при необходимости) указать ссылку справа.
Редактирования отображения Меню
Программа обладает набором готовых шаблонов для ВК, размеры пунктов, их вид, шрифт, его цвет и так далее – всё можно настроить с помощью имеющихся в сервисе «Менюмейк» инструментов.
Для постинга шаблона в группу необходимо будет нажать на кнопку «Загрузить меню в группу», перечислить сервису небольшую плату за указанное действие, и выбранное вами меню будет помещено в вашу группу.
Как закрепить
Чтобы созданное wiki-меню отображалось на главной странице сообщества, необходимо проделать следующие шаги:
- Создайте новый пост.
- Скопируйте ссылку Вашего меню. Для этого снова перейдите в редактирование и скопируйте URL из адресной строки браузера.
Сначала добавьте изображение, смотри картинку ниже.
Теперь опубликуйте и закрепите пост.
Здесь Вам придется хорошо поработать над изображением. Ведь оно будет постоянно на виду.Также оно должно вписываться в общий дизайн паблика и говорить пользователям, что нажав, он попадет в меню.
Автосервисы, автомойки
Что важно:
– показать спектр услуг;
– убедить клиента в качестве сервиса.
Автосервис «СПБГАРАЖ» тоже использует иконки:
Интересная «фишка»: при клике на «Задать вопрос» мы сразу попадаем в диалог:
Автотех выбирает приглушенный красный цвет с крупными иконками:
«Фишка»: в меню есть «Поисковик запчастей» (так называется и само приложение):
Приложение позволяет разместить запрос на необходимые запчасти, посмотреть магазины с ними или авто в разобранном состоянии.
Автомагазин «МаслоМаркет» сделал иконки тематическими:
Записаться на СTO можно через приложение YCLIENTS:
А в этой группе мы видим разделение на категории запчастей. Сразу выбираем то, что интересует нас, и узнаем всю информацию.