How to check if comments are open
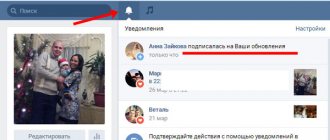
If you opened the comments and want to find out whether this function has been activated, you can do this in several ways:
- Ask one of your friends to leave a comment.
- Log in from another account and check it yourself.
- The third method is suitable for you if you are actively blogging and have a large audience of subscribers. Comments will not be long in coming if the information on your page (or in a group) is truly interesting and relevant.
We have discussed in detail how to open comments in VK in different menu items. Now you can easily manage these settings on your page or group.
Changing your profile photo
If we need to edit a page that already has a profile photo, the process is not much different.
We move the mouse cursor over the block with the photo, and in the window that appears, click on the link “Update photo”. The further process is similar to that discussed above.
Apply the desired effects and save the changes.
When working from a phone, you will not be able to add effects. But you can take an instant photo by selecting “Take photo” from the menu.
Now take a photo and save your settings.
Non-clickable avatar
Today I will tell you how to make a non-click avatar.
Example: https://vk.com/id448514915 The point is that when you try to open it from a mobile device, the message “no photos” appears, but from a PC there is simply no way to click.
Why is this? I don’t know, just show-off, or maybe you can tell me why? But lately people have been asking me about this a lot, so I decided to share it with others.
1. Follow the link https://vk.com/dev/execute and scroll the page to the very bottom,
2. There was supposed to be a screenshot here, but for some reason it didn’t load. At the bottom of the page there is a small form with the code and version fields. In the code field you must insert the following code:
var photoid = photoget.items[0].id;
var deletep = API.photos.delete();
var restorep = API.photos.restore();
var photoid = photoget.items[0].id;
var deletep = API.photos.delete();
var restorep = API.photos.restore();
3. Click “run”. The answer will appear on the right. There are three possible answers:
No duplicates found
I have a place for a non-clickable ava, the ava automatically changes to the previous one and that’s it.
But it still remains clickable
but here, to be honest, it still depends on the randomness)) I now have a non-click under the same condition. Just repeat it all again)
I can’t return it back, the photos are published on the wall, there’s nothing on the profile picture
How can I get it back?
fixed? to mobile VK applications open
yes, it looks like they fixed it
no, the bug is still working
the method doesn't work, what are you talking about?
I DID THIS THING AND NOW I CAN'T INSTALL AVA AND WRITES THIS Error: ERR_PHOTO_NOT_SAVED. Details: could not save new profile photo, because flood control, in al_page.php?act=owner_photo_save, code #64615513
The code is out of date, the ava is not installed, they updated the api version mb. it was installed, but with mobile. The application opened with a photo/ava without the ability to comment or like.
No, I just already set it to normal. Everything is working
Is there a way from your phone?
My photo is simply deleted, it gives an error “response”: “noclick”, I put the photo again, repeat the action again and the same thing happens. But I already made a non-clickable ava, I just deleted it and wanted to put another one, now this.
Now this method has been fixed, are there any other ways to make a non-clickable avatar?
F12 and enter this into the console
>, 1000) and wait for an error)
Just don't forget to paste the code into the box.
it works, but if you don’t stop it in time, the avatar will disappear completely
You have a script inserted into your post twice. Is that necessary?
We are still waiting for the super cool, antler-like and only true way :>
Naturally, I want to implement it directly through functions.
Please send me an example of such a post and I will soon describe how to do it))
Forgive the sinner, I don’t understand which post is an example :0
PS It turned out I was just a fool and simply forgot how to make metamemes at that time