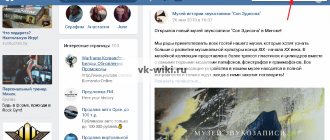
In this article we will talk about how to connect and configure an attractive greeting, an example of which can be seen in the following screenshot.
This design option is implemented using a specially developed application-designer of the lead widget “Spy Cat”.
Why is the widget in question useful?
- personalizing and highlighting the offer for each client by directly addressing them by name;
- the opportunity not only to tell what the group is dedicated to, but also to immediately write down a unique selling proposition (USP), which can significantly increase the factor of attracting subscribers, the recognition of the company/organization, direct sales of goods or services;
- stand out among direct competitors, since such a tool is only gaining popularity.
How to add a greeting to a group on VKontakte
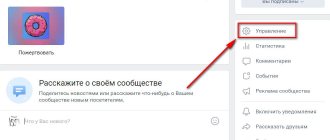
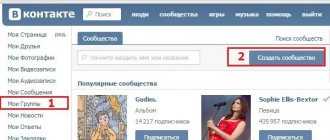
First of all, go to the group in which you are the owner or administrator.
Next, click on the “…” tab, located in the lower right under the avatar of the group or community cover.
Go to the “Community Management” section.
Go to the “Applications” tab.
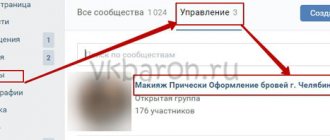
We see a page with a list of applications and widgets that can be added to your group, except for the one in question.
We look for an active link in the list with the name: “Spycat: lead widget builder” and click “Add”.
You can also skip the above steps and immediately add the application by clicking on the following link: https://vk.com/spycat. On the right under the group cover there is a button “Connect widget”, which you will need to click.
Links
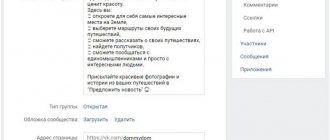
Share links to your website, accounts on other social networks and links to other useful sources in the “links” block. It’s sad to see in groups a link to Instagram with the caption “Our Instagram!” or without a signature at all. What's your Instagram? What should I do with it? Why go there? It is important to label these links in a way that generates interest. This can be done with a short description and call to action. For example, “choose from a convenient catalog on our website.” Short, useful and understandable.
Primary settings of the widget application from “Spy Cat”
When connecting, we see the following window with parameters.
Let's look at them in more detail:
- “Button name”—displays the label that will be displayed in the “Applications” group section. By default, you can leave it as it is;
- “Visibility” - allows you to filter those users who will be able to see the installed application itself. When editing and creating a greeting, you can make the application visible to group administrators, then it is recommended to select “Nobody”;
- Visibility of the application widget – allows it to be displayed to a certain circle of people. After final editing, it is recommended to set it to “All users” so that each visitor to the group can see a “unique greeting (offer) prepared only for him.”
- “Snippet” - selection of the most suitable “word” that describes the required target action that needs to be performed by a person who has visited the group/community. For example, you are the owner of a car service center and want to place a limited offer regarding an appointment for a technical inspection. Accordingly, the most “relevant” snippet will be “Sign up”. The rest of the prompts to action displayed in this setting item can be seen in the following figure.
- "App name". By default, it is “Spycat: lead widget builder”. When saving the settings, the application may not like the fact that there is such a long name in the tab, so it is recommended to shorten the phrase in advance to a shorter one, for example, “Spycat”.
Upon completion of working with the above options, click the “Save” button and proceed to the next step.
Goods
The group is decorated with the completed “Products” section. Place the products or services you sell in this section. This way, subscribers can quickly navigate, select and order what they need. You can add current promotions and discounts to products.
Don't forget to select suitable images for product design, add a description, price and feedback channel. Users will see all this by clicking on a specific product and will be able to contact you.
And if you don't sell anything and your services are free, it's still worth talking about your capabilities and adding them to your products with a call to action. For example, this could be a search for an employee, or some kind of comic product, like a survey in an application to involve subscribers in communication.
Setting up and editing a greeting in a group
Click on the “Go to settings in the application” tab.
We get to a page where the greetings we created are displayed. If the application is installed for the first time, an empty field will be displayed there. Click on the “Create widget” button.
Then select the widget type.
- “Text” - implies the dissemination of information (the same unique selling proposition) or greetings to the majority of subscribers. For example, the text: “From January 1 to January 28, purchase unique jewelry from the Czech Republic at their cost in all our stores!”;
- “Personal” is the most interesting option, as it allows you to “highlight” a person from the crowd and offer something unique.
- “Cover”, “Carousel” - these types of greetings are still under development. As soon as they become available, we will definitely prepare appropriate material on their configuration, features and capabilities.
Editing a text widget
Select the section of the same name, left-click on the “Configure widget” tab.
We get to the editor window.
In the picture displayed on this page, you can clearly and clearly see where this or that title or description is located.
Let's look at each of the editing points separately:
“Widget name” - displayed in the list on the main page of the application;
“Title” is a text sentence displayed at the top left;
The “header link” only leads to the internal VKontakte page. External links (to the same website or another source) will not work!!!;
“Number” is a field that can “prove” that the quantity of goods, vouchers, records, etc. is limited. It must be an integer, not a fraction! Located next to the title;
“Text” is a field that reveals or explains the entire essence of the offer or greeting;
“Description” - in other words, an explanation that complements the main part. It can be presented, as in the example in the screenshot, as a joke;
"Footer text" and "Link". A few sentences at the end of the greeting, under the “line”. Typically a sentence like this is used: “For more information, please contact our online consultant.” A web link may include a feature such as “Write a message,” as in the example.
Having considered all the fields, let's try to fill them out.
Don’t forget to click on the “Save” button or immediately turn it on (widget) and see what we got.
If everything suits us, then click “Update widget in group”. Go to the main page of the community and enjoy the result.
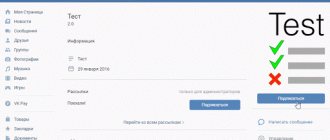
The figure shows that this greeting is visible only to group administrators. To make it visible to all users, go to “Community Management”, then “Applications” and select “All Users” in the “Application Widget Visibility” tab.
Click “Save”, look at the result and enjoy the final work done.
Editing a personal greeting on Vkontakte.
Just as in the previous case, we enter the panel where all the widgets we have created are displayed, and click the “Create” button.
Select the “Personal” block and click on the “Customize widget” button.
Since we considered most of the points necessary for editing and filling out in the previous case, we will pay attention only to those points that have not yet received our attention:
"Card title." A text area located “inside” a block that explains or reveals the meaning of a personal offer.
“Button text” allows you to write exactly the text that is most suitable and encourages the user to take action. You can write “anything”, unlike the “Text” widget, where there is only a standard set of phrases.
Fill in all the required fields and save the changes made.
We update the widget.
Let's look at the final result displayed in the group.
In the last example some special operators were used. As you can see, there is a direct appeal to the subscriber or user (in our case, “Darth Vader”). Let's look at how to do this in the next part of our article.
A selection of successful examples
It seems that this is actually a trifle, but a successful greeting for a VK group, the text of which is catchy, can generate a surge of interest in the community. In the wake of this, product sales or attention to advertising posts may increase.
Let's consider a beautiful greeting on VK in a group; examples of texts can amuse, surprise and, most importantly, sell:
- We're glad to see you! We offer services to create decent content for your community! (button “select a topic and order”);
- Hello, Ekaterina! We have prepared a warm and fuzzy gift for you ("go and collect" button);
- Hello! We have your personal horoscope for today (the “read” button).
There are universal rules that will help you create an effective automatic greeting for VKontakte group members. It should be positive, respectful, interesting, and offer or invite something. This, by the way, will help you not waste time inviting friends to the group, but reach a wider audience at once
Operators used to “unique” a greeting in a community on VKontakte
Currently the following variables are provided:
- {Firstname} – first name. That is, the application will address the user as the name is written in the profile of his page. For example, Andrey, Anton, Vladislav and so on;
- {Lastname} - the last name of the group visitor, respectively, also indicated in the profile.
- {City} is the city in which the person who entered the community lives.
- {Career} is the last profession also listed in the profile.
Let's look at their action using an example. Let's return to the “Personal” widget type. In our case of direct appeal, we entered the following text in the “Title” field: “{firstname} {lastname}! Come over to the light side of the force!” And in the sub-item “Text” related to the title: “Only in your city {city}, when arriving in a light-colored car, you will receive a 25% discount.”
As a result, we got the following:
Some points require clarification:
- 1 – the assigned operators work by directly addressing the visitor. In this case everything is fine;
- 2 – the set {City} variable did not display the city, since it was not specified in the profile that was taken as an illustrative example. If it is registered in the profile of the person who visited the page, it will be displayed in the text area where we registered this operator.