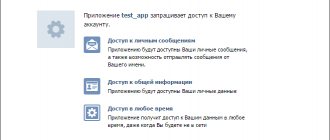
Messages in the VKontakte group were launched back in 2021. Now this is an integral part of maintaining a public page - they help communicate with subscribers, accept applications, and send out mailings.
In this article we will tell you how to enable messages in a VKontakte group, go over the basic settings, and show you how to create mailings and use messages for promotion.
Receive up to 18% of expenses on contextual and targeted advertising!
We recommend : Click.ru – marketplace of advertising platforms:
- More than 2,000 advertising agencies and freelancers are already working with the service.
- You can connect yourself in 1 day.
- Earn from the first ruble spent, without initial restrictions, without an entry barrier.
- Payments via WebMoney, to a card to an individual, reinvestment in advertising.
- You still have direct access to advertising accounts, a paradise for accounting for document flow and payments.
Start earning >> Advertising
How to enable and configure messages in a VKontakte group
Instructions for basic settings:
Turn on messages
The function is enabled in the same place as all the others - in Community Management.
Find the “Messages” section and click.
By default it says “Disabled”, click and select “Enabled”.
The function works, the “Write a message” button has appeared in the group, we continue with the settings.
Who can respond to messages in the VKontakte group:
- public owner;
- admin;
- editor.
How to customize your greeting
Once the feature is enabled, a welcome field appears. It is not necessary to fill it out, but it is still better to do so. The greeting text hangs above the dialog window and is a hint for the user.
What to write in a greeting - first you need to say hello, and then leave a call to action.
Text examples:
#1: Hello. Write to us to place an order, find out about product availability or get advice.
#2: Greetings! What question interests you? We will be happy to answer.
The greeting text has a limit of 200 characters.
How to add a message button to the left menu of VK
In the settings, check the box next to “Add to left menu”.
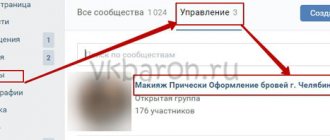
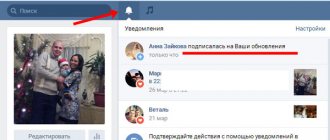
On your personal page, a button with the name of the group appears in the left menu under all sections.
Why do you need to add a button to the left menu ? When someone writes to a group message, the number of incoming messages appears opposite the button with the name of the public. This way, you will immediately understand that they wrote to you specifically in the group, and not on your personal page, and you will not need to specifically go to the group to check for inboxes.
PS And this is how the number of incoming messages is displayed on the control panel in the public.
Messages widget
The messages widget is a widget for the site. It allows site visitors to write messages to you without going to VK and filling out forms with personal data. At the same time, you can send a response to the user even when he has left the site, since correspondence is carried out through the VK API. The dialogue will be saved in group messages and can be resumed after a while.
The widget is included in the same “Messages” section. Check the box next to “Message Widget” - “Allow use of widget”. We also indicate the text that will be at the top of the widget. Below we indicate the text that is displayed if more than 30 minutes have passed since the response. Below we indicate the domain of the site. Click “Save”.
Now go to VK Developers to the widget settings page - https://vk.com/dev/CommunityMessages. Select your group from the drop-down list. We configure where the widget will be located - in the lower right or left corner, how it will open - with or without sound, with or without a text hint, immediately or after a few seconds (maximum 120).
All you have to do is copy the widget code and put it on the site.
On the settings page you can immediately see how the widget will look for a site visitor.
How to write messages on behalf of the community
When people write to you in group messages, the response is sent on behalf of the community by default; you don’t need to configure anything separately. But there is a nuance - you can’t just write to a group subscriber first - you can only reply to incoming messages.
How to make a short address for invitations to dialogues
People love to ask questions in the public comments. This is more convenient for some, while others simply don’t see the message widget. If you reply to such users “Write to group messages,” most likely they will not write anything. Firstly, you need to perform unnecessary actions, and secondly, it seems that the admin simply got rid of the client.
It will be much better if you provide a short link to the dialogue in your reply to the comment. When you click on it, the community dialog box immediately opens.
To invite a person to a chat, use a short link like vk.me/community address.
An example of what your response to a comment might look like:
- Subscriber: Hello, can I have exactly the same robe, only with mother-of-pearl buttons?
- You: of course, write to us in a personal message to order: vk.me/postiumru.
Message response time
You probably saw the response time in groups under the “Write a message” button. Here's what it looks like:
The time is calculated automatically, as an average based on all responses recently (for what exact period, VK is silent). It is in your best interest to keep the wait time as short as possible. If under the button there is an inscription “Response time - 3 hours,” it is unlikely that anyone will want to leave a message.
The average response time is affected not only by long responses, but also by unread messages, as well as completed dialogues where the last word was left to the user and not you. To prevent this from affecting the number, in the dialogue you need to mark the dialogue as answered. You don’t need to specifically write anything in the chat so that you have the last word—just check the boxes.
Life hack : when a short response time is written under the button - 1 minute, 5 minutes, most likely the admin has set up an autoresponder. This is also a way not to spoil the average response time and not sit 24 hours a day waiting for incoming messages.
This is interesting: How to work with VKontakte hashtags
What has been done regarding the original v11.80?
- Updated keyboard restrictions (in accordance with API changes):
- no more than 5 buttons per line (previously 4);
no more than 10 and 6 lines for standard and inline representation, respectively (there were 10 in both);
- Default button renamed to Secondary.
- Added callback buttons:
- new event type “message_event” (click on a button);
new method “create callback button”;
- added example (animation of work and code will be given below).
How to send a message on behalf of a VKontakte group
The newsletter can be done manually (but this is too long), through the VK application or through special services. Let's consider the last 2 methods:
Newsletters application
The application is in the official catalog. Go to “Community Management” - “Applications” section, open the catalog, scroll down and find what you were looking for.
Select a group.
You can leave everything as it is; by default, the widget is accompanied by a “Subscribe” button.
The settings here are minimal; it only makes sense to set up a snippet if you have an online store. To do this, in the applications section, find the one you just added and click “Configure the application” - “Community settings”.
In the snippet section, select the desired name, for example, “Buy a ticket” or “Contact”.
Since VK applications tend to malfunction, it is safer to use the services, especially since many of them also have their own widgets in the VK catalog.
Services
We list the most popular:
Senler . Service for mass automatic mailings. There is a ready-made widget for VK. You can use variables in messages (name, gender, country, city, marital status) to personalize messages. High email deliverability is guaranteed, since people subscribe to the newsletter voluntarily. There is a delayed mailing function and detailed statistics on sent messages and subscribers.
VK-Postinger . Program for promotion in VK. Newsletter is just one of its functions. You can send messages not only in private messages, but also on the community wall, in comments, under photos and videos. In addition to mailing, functions such as searching and collecting target audience, liking, inviting, reposting, and delayed posting are available.
SocialSend . Auto funnel service for VK. Allows you to create a chain of letters in the mailing list. There is an internal CRM with detailed segmentation of the subscriber base according to 33+ parameters. As well as detailed analytics, where you can see the dynamics of attracting subscribers, their activity, and sources of subscriptions.
PS You will find even more useful services for VK in our article - in addition to software for mailings, we listed parsers, deferred posting programs, and mass activity services.
Run long poll
Let's start the action. If the user sends a text message, we display the first menu. If this is a “click on the callback button” event, we perform a certain action (one of the 3+1 actions mentioned above).
f_toggle: bool = False for event in longpoll.listen(): # send the 1st type menu to any text message from the user if event.type == VkBotEventType.MESSAGE_NEW: if event.obj.message['text'] != ": if event.from_user: # If the user's client does not support callback buttons, # clicking them will send text messages. Those. they will work like regular inline buttons. if 'callback' not in event.obj.client_info['button_actions']: print(f'Client {event.obj.message["from_id"]} not supported. callback') vk.messages.send( user_id=event. obj.message['from_id'], random_id=get_random_id(), peer_id=event.obj.message['from_id'], keyboard=keyboard_1.get_keyboard(), message=event.obj.message['text']) # process clicks on callback buttons elif event.type == VkBotEventType.MESSAGE_EVENT: # if this is one of the 3 built-in actions: if event.object.payload.get('type') in CALLBACK_TYPES: # send instructions to the server on how to process which button. This is included in the # payload of each callback button when it is created. # But you can do it differently: put your own # button identifiers in the payload, and here use them to determine # what request should be sent. The first option has been implemented. r = vk.messages.sendMessageEventAnswer( event_id=event.object.event_id, user_id=event.object.user_id, peer_id=event.object.peer_id, event_data=json.dumps(event.object.payload)) # if this is our “ custom" (i.e. without a built-in action) button, then we can # edit the message and change its menu. But if we wanted, we could # open a link/application or show a pop-up on this click. (see animation below) elif event.object.payload.get('type') == 'my_own_100500_type_edit': last_id = vk.messages.edit( peer_id=event.obj.peer_id, message='ola', conversation_message_id=event .obj.conversation_message_id, keyboard=(keyboard_1 if f_toggle else keyboard_2).get_keyboard()) f_toggle = not f_toggle if __name__ == '__main__': print()