View code
So, let me first show you how to act if you need to find out someone else's html. Then we will look at all the other questions in more detail.
The best way
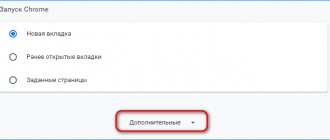
The method that I will describe first is a little complicated for beginners, but as an introduction, read it. Open the page and click on the right mouse button. Select “Save as...”
Save the entire web page. As you can see in the screenshot, I have already downloaded everything in advance. Here we have two folders.
Everything you need is here. Every element. If you understand this, you can quickly get everything you need. But such a task is increasingly becoming impossible. There is no downloading. What to do if it is prohibited to copy a page?
This is Google Chrome
As you may have already noticed, I most often use Google Chrome and learning someone else's code in this browser is as easy as shelling pears. As in principle with any other. The scheme will not only be similar, but identical. Open the page whose code we want to know and right-click anywhere. In the window that appears, click “View page code”.
A sheet of code will open in a new window, which is quite difficult for a beginner to understand. But don't be alarmed ahead of time.
If you need to know the code of only one element, just hover over it with the mouse and right-click. Select another Chrome function: “View element code”.
For example, I might be interested in how the logo was made, using a picture or a programming language? After all, you can draw a square using CSS. Many experts advise writing down as much information as possible in code. How do they work on popular sites?
Now the necessary information has appeared. html on top, css on bottom. These are two languages. The first is responsible for the text component, and the second for the design. If there were no CSS, then you would have to specify the color and font size each time. For each page, this is very long. But if there were no html, then we would not have texts. I explained it roughly, but in general, that’s how it is.
By the way, if you are interested in how it works here, you can look at the link to the picture below. Here's your answer.
Mozilla Firefox
If you like to work in mastic, then everything will be exactly the same. Open the page and click on the right mouse button. “Page source code” if you want to see the entire code.
When you hover over an element, you can open its code.
Here the data is displayed at the bottom of the screen, but otherwise everything is exactly the same.
Yandex browser
In the Yandex browser, everything is exactly the same as in the previous two options, open the page, right-click, see the page code.
We hover the cursor over an element if we want to find out exactly its code.
Everything is displayed here exactly the same as in Chrome.
Opera
And finally, Opera.
By the way, you may have noticed that you don't have to use a mouse. There is a quick keyboard shortcut to open the code and it is the same for all browsers: CTRL+U
.
For elements: Ctrl+Shift+C.
This is what the result looks like.
Let's sum it up
Having carried out a rather superficial analysis of the code of the main page of the site, we can draw a conclusion about what tools this page was made with. We saw on it:
- CMS WordPress;
- Google font Source Sans Pro;
- WordPress theme – Sydney;
- Yoast plugins;
- Yandex metrics counter.
Now the principle of analyzing the html code of a website page is quite clear. It is not at all necessary to keep the page you are researching open in the browser. You can save the page code to your computer using the key combinations ctrl+a, ctrl+c, ctrl+v. Paste it into any text editor (preferably Notepad++) and save it with the html extension. This way, you can study it deeper at any time and find more useful information for yourself.
Ctrl+U
How can I view the source code of an element?
Right-click on the page element of interest.
Google Chrome: “View element code”
Opera : “Inspect element”
FireFox : “Analyze element”
In other browsers, look for a menu item with a similar meaning.
Hi all!
I especially laid out the whole point at the beginning of the article, for those who are looking for a quick answer.
The information may be known to many, but since I am writing for novice bloggers, web programmers and other prospectors, this reference article is a must-have.
In the future, you will definitely study the source code of pages and individual elements.
Let's look at a specific example of how you can use viewing the source code of a page.
For example, we want to see what keywords are used for a specific page. We go to the web page we are interested in and press Ctrl+U. The source code of this page will open in a separate window or in a separate tab. Press Ctrl+F to search for a code fragment. In this case, we type the word “ keywords” in the search window.
You will be automatically redirected to a piece of code with this meta tag and the searched word will be highlighted.
By analogy, you can search and study other code fragments.
Viewing the entire source code of a page is in most cases not very convenient, so in all browsers it is possible to view the code of an individual element or fragment.
Let's use a specific example of viewing an element's code. For example, let's see if the link has a nofollow attribute. Right-click on the link that interests us and in the drop-down context menu, left-click on the item “View element code” or similar (depending on your browser). Below, in a special window for code analysis, we get something similar.
We see that the link code contains rel=”nofollow” . This means that PR will not “leak” through this link. We will talk about this in more detail in the following articles. Now the important thing is that you now know how to view the source code of the page and the source code of an individual element.
Stop Continue
Everyone has their own reason for hacking a VKontakte page. This is driven by jealousy, curiosity, anger, resentment, and simply a desire to delve into “dirty laundry.” One of the popular ways to hack VK is to use the script code of the page. It eliminates the use of specialized programs and complex manipulations.
Working with fonts
To change the code of an element, for example, the font size of our header, you need to insert a font-size rule for it in the right column. Put a colon and size in pixels, let's say 36 px.
It all depends on your audience on the site. If these are pensioners, then, naturally, the font should be larger, but if they are pioneers, then you can get by with a small one.
The developer panel suggests font sizes in literal values, but it is better to use pixels.
For the changes to take effect, you need to go back to the editor in the control panel and make these changes.
You can choose a font type. The font-family is responsible for this.
To change the title font, write in the rules for the font-family element and after the colon put, for example, Georgia.
After the comma, you can put another common font, for example, Times New Roman.
In this case, even if Georgia is not displayed for someone, Times New Roman will be displayed.
In modern times, one might say, just in case, as professionals usually do. Thus, the font family changes.
If you need to make the font bolder, then use the font-weight rule, etc.
In this way, you can always simply and quickly solve the question of how to change the code of an element and make your site more attractive to visitors.
Important points
Social media users The network should know that:
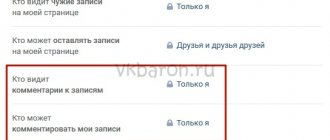
- You can only change a sent entry within the first 24 hours after sending.
- You can edit everything except stickers: the user can replace/add/delete media or text.
The user can edit a message on VKontakte in the mobile version of the site, through the site on a PC, as well as in the mobile application. However, some older versions of the application do not support this feature.
By the way, you can always “rehearse” the text of your message by writing to yourself. Then you won't have to change it after sending it