Home » VKontakte
This article will help you try to create an application or game on VKontakte yourself, tell you about the types of applications, their sources and much more.
Tweet
VKontakte is a currently extremely popular social network. It is not surprising that program developers became interested in it. Applications make communication more interesting, bring originality and novelty to it.
Creating an application yourself
Creating a VKontakte application is not an easy task. This requires certain knowledge and skills. A desire to learn and a desire for self-improvement is also absolutely necessary. If you are interested in creating applications in VK, you should be prepared to encounter certain difficulties along the way.
Let's talk about how to create a VKontakte application yourself. At the first stage, you will need to read the documents that the VKontakte administration has compiled for developers.
If you are interested in how to create a VKontakte application for free, you will need to follow the following link: https://vk.com/developers.php. The documents state that all applications being developed will use the API. This abbreviation is translated from English as application programming interface. In other words, this is a list of commands that can be used by various VKontakte programs.
How to create a mini-application: VK Mini Apps knowledge base
Useful materials for every stage of the life cycle
We talk a lot about how to create mini-applications and run them on the VK Mini Apps platform. And we see how many cool ideas developers have - both experienced and beginners. I would like everyone to be able to realize their idea in a compact service that will easily fit into the user’s life. So in this article we collect all the materials, recommendations and useful links. Let's group them by stages of the mini-application life cycle: from idea to release and monetization.
Finding an idea
Look for the idea of a convenient service - in your own and other people’s experiences, in people’s problems, in any area of life.
Brainstorm with yourself, with relatives or friends - and record every thought. Such records will help plan development so that later you don’t have to roll back to the beginning and add a missed feature. → What to read:
- How to come up with a noticeable idea for a mini-application - article from VK Mini Apps.
We design and prototype
Once the idea is fully formulated, start designing.
Here creativity is replaced by routine, but very important processes - they are the ones that will save you nerves and resources at the implementation stage. A clear example of the cost of an error at different stages of development:
Make sure the idea is viable. If you plan to make money from your mini-application and need traffic, conduct research on the potential market. Collect data, communicate with the target audience, study their needs and pain points. Write two or three user stories. Engage in technical design: make a list of features that you want to see in the MVP and in the final version.
After this, you can proceed to creating a prototype of your future application.
→ What to see:
- Lecture by VK Mini Apps platform manager Andrey Oshanin - about design, working with audiences, market analysis and tools that will help you quickly sketch out a prototype.
→ What to read:
- Design and prototyping - lecture notes to reinforce the supporting points.
Finished the prototype? It's time to think about what your mini-app will look like.
Customizing UX/UI
At this stage, you have to balance between “I do as I like,” “I do as I can,” and “I do as it will be convenient for users.”
Finding and maintaining such a balance is difficult even for experienced designers and developers. So the customization stage is a field of endless experiments, A/B tests and hypothesis testing. Those who create mini-applications have a powerful help - VKUI. This is a set of React components with which you can create interfaces that are externally indistinguishable from the VK application.
→ What will be useful:
- VKUI styleguide - all available interface components to make your mini-application look like a native client. Bonus: VKUI assets for Figma - they are free in themselves, but are only available in the paid version of the program.
- React tutorial - useful if you have not worked with this framework yet. Then you can return to the VKUI components.
- VK Icons is a set of SVG icons presented in the form of React components.
- Happy Santa VK App UI Style Guide is a useful material for desktop implementation of mini-applications.
→ What to see:
- Lecture by designer from the VKontakte Team Alexey Mazelyuk - if you want clarity and examples.
→ What to read:
- UX/UI recommendations from our experts - section of a large article about moderation criteria on the VK Mini Apps platform.
We are developing
Finally, you can start implementing it.
We share all the links that will help you. → Must read before development:
- Rules for hosting services on the VK Mini Apps platform - document No. 1.
- Moderation criteria for VK Mini Apps services - a large article on how to get into the catalog.
→ Prepare for launch in advance:
- Quick start - detailed official material on how to launch your first mini-application.
- How to create your first application on VK Mini Apps - the experience of a third-party developer.
→ VK API and documentation:
- Introduction to the VKontakte API - an article with a detailed description of interface methods and objects, the application registration process, user authorization, and access rights.
- Review of the VKontakte API from VK Mini Apps project manager Ksyusha Cherotchenko - principles of operation and methods of the API.
- Documentation VK Mini Apps.
→ Deploy:
- Deploying the service to GitHub Pages - instructions.
- CodeSandbox is a useful service: the Add Dependency button allows you to add the necessary libraries, and Save will create a unique link to your project.
→ Educational materials and other useful things:
- Web Skills is a roadmap for an aspiring web developer. Review of areas of knowledge and concepts with links to educational materials (in English).
- Workshop from a mini-application developer from VK Team, part 1 - Gleb Vorontsov shows the technical part of the development: the administration panel, tools and much more.
- Workshop on developing a mini-app, part 2 - the home stretch: VKUI, VK Bridge and visual coding.
- Navigation and color scheme - a detailed article on how to make navigation in a mini-app for iOS and Android platforms, including swipes and hardware buttons.
- Poo-Mini-App - github repository with an example implementation of a mini-app.
- VK Bridge Sandbox is a sandbox for testing VK Bridge.
The result of development should be testing. Always.
We undergo moderation and testing
When the last update has arrived in production, you are more or less confident in the quality of the mini-application and are ready for testing - it’s time to send your project for moderation.
Moderators will check whether it complies with the rules for posting services on the VK Mini Apps platform and whether the placement criteria are taken into account. They can also note where the UX and UI need to be improved. Moderators' comments will help improve the application, and during the final review, also help eliminate vulnerabilities that threaten user data.
→ What to see:
- Lecture on how to prepare for moderation and get into the catalog - from VKontakte project manager Anton Nizhegoltsev.
The next step is beta testing in the Testpool system
. Here the application is tested by the guys from VK Testers.
In order for the service to reach them this coming Thursday (relevant for every week), you need to write to the moderator that you are ready for testing on Monday before 18:00 Moscow time.
On average, beta testing takes about two full weeks. It makes sense to try to get into it as early as possible - especially if you are applying for a grant from VK Fresh Code. Contest participants place the finished mini-application in the catalog before the stated date. For the current, fourth wave of the program, this is October 21, 2020.
Final moderation: going to the directory
All reports are closed, and your mini-app came out of testing almost perfect.
It’s time to remind the moderator about yourself again - in the same ticket where you communicated earlier. All that remains is to do some nice little things: upload icons and covers for display in the catalog and on snippets. After this, your project will be published in the official catalog of the VK Mini Apps platform.
After the release: we promote and monetize
The active audience is growing, the number of ad impressions is increasing, the monetization system is working.
What's next? The main thing is not to stop there and think through a high-quality advertising campaign for the mini-application.
Promotion
→ What to read:
- Guide to the VKontakte Academy: how to start understanding promotion - article from the VKontakte for business team. It is clear how to create interesting content and why audience segmentation is needed.
→ What to see:
- Promotion of applications on the VK Mini Apps platform. Fast and effective - master class by Eduard Mukhin, a certified VKontakte advertising specialist.
What we did to profitably promote mini-applications:
- There is a separate auction for advertising mini-apps
- which means there is no competition with offers of earnings and registration for nails. The cost of impressions and transitions is 2–3 times cheaper than regular ads; - developed many native promotion methods
and tools for fine-tuning the audience; - We regularly hold promotions for mini-application developers
- sometimes you don’t have to spend any money on advertising at all.
Monetization
Now VKontakte has two models for monetizing mini-applications: in-app purchases and advertising. They can be used separately or together.
→ What to read:
- Monetization of VK Mini Apps services - details on how to make money from a mini-application.
- AppsCentrum. Advertising integration - instructions on how to properly add banners and pre-rolls to your mini-application.
We will be updating this article with materials about new methods and technologies on the VK Mini Apps platform - so check back.
Application Types
Before you start thinking about how to create an application in VK, you need to know that there are two types of them on this resource. This, by the way, is reflected in the documentation.
- Flash applications . They are files that have a .swf extension. They are made in the Adobe Flash environment, then compiled into a file, after which they are uploaded to the server of this resource or to their own server.
- Application Iframe . They can be done using various technologies provided by browsers available today. Then a certain window will appear on the VKontakte page in which people can use this application. The program will transmit and receive data using JavaScript.
Possible types
Before you start, it’s a good idea to know that VK offers two types of applications. More detailed information can be found in the accompanying documentation, and only brief overviews will be posted in the article:
- Flash applications. This includes the final product, which has the .swf extension. It is developed in the environment, then it is compiled into a finished program, and only after that it is uploaded to the server. To write a program, you must know ActionScript 3.0.
- Iframe applications. These programs can be developed using various technologies that are supported by modern browsers. At the time of use, a window will be created in front of users through which all the necessary information can be transmitted. Data is transmitted and received in such cases using the JavaScript programming language.
What you need to know
Separately, I would like to say about some programming languages and technologies that you will need to know. How to make applications in VK without knowing them? This is unrealistic. Here is the list:
- Adobe Flash
- Action Script
- 3D engines
- PHP
- HTML
- JavaScript
Learning all this will take some time. Your success will depend solely on how many hours a day you are willing to devote to studying. A person who thinks day and night about how to make a VKontakte application will, of course, figure it out in the shortest possible time.
Education
The success and speed of progress will directly depend on the number of hours per day that you will spend on studying. If days and nights are devoted to the application, then it will be a matter of one month. As an introduction, a video will be suitable, where everything will be explained in general terms. Then you will need to read a couple of books that will explain the nuances of programming, and you can start practicing. Feel free to search the world wide web: most of what you want to implement has already been done before, why reinvent the wheel if you can just copy it? And why figure out from scratch how to make the VKontakte application yourself, if there is already some level of developments?
Application sources
Today you can find the source codes of VKontakte applications on the Internet. Many can be downloaded for free on file hosting services.
However, if you want to get the source code for a specific application, follow these instructions:
- We install it on our page and launch it.
- Right-click on the page and click on “Source Code” in the menu. We see the page code (but not the program itself).
- In the search we write “http:\/\/”, in the search results we look for a link ending in “.zip”. Copy it and paste it into the address bar, removing the oblique lines. Click on Enter. The archive is downloading.
- We save the archive. Replace the extension with .swf. Open it in some flash player.
Thus, we received an offline version of the source. In order to get the application codes themselves, you will need decompilers . You will need to work on this file with their help.
If all this seems complicated to you, it will be easier to download the source code of the application. However, it should be taken into account that the source codes of not all programs can be easily downloaded on the Internet.
How to create a gaming application in VK
To add similar content to a social network, do the following:
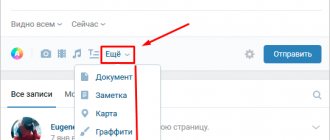
- To get started, open the developer page. You can go to it by logging in to the network and scrolling through your page a little so that the block with contextual advertising is at the top, while below it you can find the “Developers” button.
- The new window contains a “My Applications” section in the top menu, which should be opened.
- If a person has not previously used this opportunity, the new window will be empty. Click on the “Create Application” button to continue.
- A form will open in which you need to fill out the basic fields. First of all, this is the name, then the platform is selected. Considering that you need to add a game, select the very last item “Embedded application”.
- Then another list will open in which you need to select the type (“Game”) and also determine the category. After this, you can proceed to download the application by clicking the appropriate button.
- Before you begin the download process, you may need to confirm ownership of the page by sending an SMS message to your linked phone. You will need to enter the code you received to continue.
- Then accept the list of rules shown by clicking the appropriate button.
- The control console for the new game will open. The menu on the right contains the main items for monitoring and control.
- Go to the "Settings" section. There is a button to download the file in SWF format. Naturally, before this you need to create the game yourself and then download the main files and updates in the future. It can be created in the Unity program or similar.
- After downloading, you can return to the “Information” section, which contains items for customizing the design of the game. All types of avatars are loaded there and it is determined how the game icon will be displayed on the iPhone, Andriod device and PC. Provide a title and description.
Paid application development
Separately, it should be noted that the development of VKontakte applications in some cases is carried out for money by experienced people. This option is suitable for those who do not have the time or energy to obtain all the necessary knowledge to create it themselves. Application development is the main activity for some people. The cost of the work is not too high, and if you can afford to pay for it, then by contacting a good specialist, you can get a really good result.
But if you want to learn how to develop an application yourself, then the following instructions are for you.
Who needs an application for VKontakte and why?
It is difficult to evaluate the full range of tasks that an application created based on the VK API can solve. For convenience, we will divide the list of opportunities into conditional groups: brand and startup.
1. VK applications for brands
If you represent an existing company, you will be able to:
- increase sales volume;
- expand the reach of the advertising campaign;
- attract users' attention to your brand;
- increase engagement KPIs;
- differentiate from competitors;
- save on advertising in the future;
- increase loyalty.
2. VK application as an idea for a startup
If you don’t have a business yet, then an application for VKontakte can become one. Income from monetization is a good option for increasing your own well-being. Based on an application or game it is quite possible to:
- open an online store of real goods;
- implement a platform for advertising;
- sell in-game goods;
- offer users to buy add-ons and functionality extensions (subscriptions to something).
Free programs
Programs for VKontakte applications can be downloaded on the Internet for free. First of all, of course, you will need to download Adobe Flash. This is the main and main program that will allow you to start working on your project. This program for creating an application is very convenient. However, it is not easy for a beginner to work with it. But over time, skills appear and it becomes easier to use. The rest of the application programs are also easy to use. 3D engines, for example, significantly speed up and simplify the process of creating applications.
Source documents
The source documents of various programs offer great potential for use. They can provide you not only with the implementation of some aspects in the form of code, but also with a graphical component. Therefore, stock up on a couple of decompilers, download several ready-made programs that have what you need - and that’s it. Perhaps someone will post the source code of their applications - this is good, because the code may be incorrectly decrypted, and there will be no need to waste time understanding what and how it works. Don't look for a special application to download VKontakte. Everything you need will have to be removed manually.
Start of development
But in order for VKontakte application development to be successful, you first need to know what exactly you want to get. You need to understand what variable functions, conditions, loops, the basics of working with iframes and flash are, and so on. The basics of programming must be acquired even before the process of starting to develop applications for VK.
Creating applications for VKontakte is divided into three main types:
- using iframe.
- flash based.
- independent on various applications
- At the first and most important stage, you will need to carefully read the documents that the administration of the VK site has compiled for all developers.
- Proceed directly to creating the application.
Interactive
Questionnaires
What is this? This is a branch of Google Forms "VKontakte". You create a list of questions, people answer them, you read the answers.
Using questionnaires you can:
Conduct a complex survey - what you like, what you don’t like, what type of content is cooler, and so on.
The application is rather convenient for mobile users. For desktops there is practically no benefit, since it is easier to share the link manually. The big disadvantage of the application is that the links look unsightly - you cannot add pictures to them.
Anonymous news and reviews
What is this? A very convenient thing for the media and information publics, where users can add their news or just posts on a topic and receive a reward for it. In principle, it is also suitable for business publics - in addition to news, you can write reviews.
How to work? Open the top menu and select the desired section to view the latest reviews or news.
There may be a lot of news, so the section provides a search.
You can write comments on reviews and make them public – accessible to everyone.
In the “Rating” section you can contact the authors and pay them a reward.
In the "Community" menu, you can set news topics and filters. There is only one theme available in the free version.
Scheduled posting on social networks: the best services for publishing messages on a schedule
Moderator
This is a regular VKontakte application, not for communities. But every SMM specialist, administrator and business owner needs it.
What is this? An application that tracks comments, messages and new posts in the community. You connect your community, add moderators - and they see everything that happens in the group.
Why do you need:
Track leads. Someone asked, “How much is it?” in the comments to one of the 1000 photos - and you saw it right away.
Find dirt. If a spammer writes garbage under a post from a year ago, you will see it too.
See who has added and left.
How to work? Open the application page and click "Launch".
Provide a link to your community.
Go to the “Community Management” section → “Working with API” → “Callback API” and copy the value of the “String that the server should return” field. Paste it into a similar field in the Moderator.
Now copy the suggested line.
Paste it into the “Your server address” field on the Callback API page and click “Confirm”.
Return to Moderator and click Next. Go to the “Event Types” tab and check the boxes for the data that the application should collect.
Return to Moderator and click “I checked the boxes.” That's it, you've added a community. Now notifications about new activities will appear on the application page.
I advise you to add Moderator to the quick access menu. To do this, open “Actions” → “Settings” and check the “Display link in the left menu” checkbox.
To add another group, open the menu and click “Add Community.”
If you are not working alone, appoint moderators. Select the desired community and open its settings.
Invite the right people to the app. Once they install Moderator, provide links to their pages and assign them as moderators or editors.
The moderator can write to you in a personal message on VKontakte and Telegram.
For VKontakte: Open the “Alerts in VKontakte PM” section and click “Set up receiving notifications.”
Select the types of events you want to report and click “Connect notifications.” Write the word “start” to activate it.
For Telegram: open the “Telegram Alerts” section and click “Add Link”. Select the desired event types and click “Send command to bot”. Ready.
You can cancel alerts on the same pages where you connected them.
Deserter
What is this? Another must-have for the owner of a public page or SMM manager. This application allows you to track those who have recently left or subscribed to a community. You can even spy on competitors' communities and intercept their subscribers.
How to work? The app is easy to use, but the interface is not entirely intuitive. Therefore, we have recorded a video instruction that will help a beginner understand the functionality of the service.
How to find out who unfollowed on VK
Search for “dead” members and subscribers
What is this? The name of the application speaks for itself - in it you can check the subscribers of a community or group for inactive accounts. This information, for example, can be useful when purchasing advertising in communities.
How to work? Launch the application and select the desired group to scan from the list. The list will show all the groups you manage. To analyze someone else's group, select the first option.
Now paste the link, determine the accuracy of the scan (the more accurate, the slower) and click “Scan”.