The VKontakte message widget is a useful thing because it increases the trust of visitors to your site. If there is no widget or installed, for example, jivosite, it is completely unclear who is responsible there, but here you can get into your native environment, see what kind of group, what kind of people are in it and get an impression.
With a message widget from VK, your site immediately takes on a face, especially if it is not yet very popular.
If you still don’t have a widget, install it without hesitation. If there is another one, seriously consider switching to Community Messages.
What is a VKontakte message widget in a group?
The VKontakte message widget is a pop-up window on the site in which VKontakte users can write a message to the VK group associated with this widget.
For example, this site also has a messages widget, it is located in the lower right corner, collapsed. You can click on the icon and ask us a question.
After you ask a question, a correspondence with the HOWVK.RU group - VKontakte Encyclopedia will appear in your personal messages.
The messages widget looks like this when closed:
VKontakte message widget in closed form on the website
And so in the open:
What does a VKontakte message layout look like in open form?
Quality content
The VKontakte developers’ understanding of quality content is ideologically similar to Google’s recommendations for creating quality content.
The algorithm considers a post to be of high quality if it contains:
- Unique content
. Publics that make a living by copying the content of others will appear at the top of the feed less often. - High quality media
: posted videos with a quality of at least 720p, and images with a minimum of 700px. - Actual information
. Authors are advised to check the agenda and use relevant hashtags.
Reposts should be used wisely: when sharing information with subscribers, it is worth providing it with your own comment - reposting without a comment is not much different from copying content, since it does not introduce new information.
Pros of the widget
- Increases confidence;
- After leaving the site, the user can continue the dialogue in his messages; he does not have to wait for a response on the site;
- Clients do not need to register anywhere else or enter their data to ask a question;
- Through the widget you can send attachments, pictures, videos, in general, everything you need;
- Site administrators receive the user’s contacts and can add him to the retargeting database to show him advertising
“Write to us” widget.
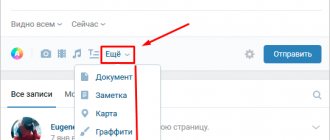
Go to your VKontakte , find the link “For Developers” at the bottom left and click on it. Next, click “Show all”. Select the “Write to Us” widget.
This widget will allow you to directly link to your VKontakte . Visitors will be able to write to you, ask a question, clarify the price (if this is a selling site). Fill out the “Link to page” - enter the address of your VKontakte . You can set the “Text” and “Button Height” at your discretion. Copy the code.
The code also consists of two parts. Set the first part of the code also in header.php before the tag. In WordPress, go to the desired post or page on your website (under which you want to install the widget). Go to the “Text” mode (this is the source code) and paste the second part of the widget code under the text. Click "Update".
We refresh the site page and see the resulting widget under the article.
How to get the code for the VKontakte Community Messages widget
To install such a wonderful thing on your site, you need to do the following:
- You must have a group. It seems like an obvious point, but...
- You need to enable messages in the group.
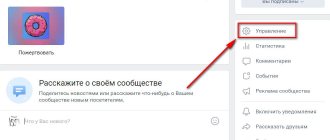
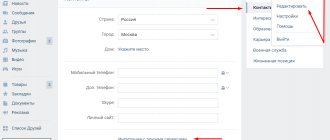
- To do this, go to Management in the group menu (column on the right).
- Go to the Messages section;
- Enable community posts;
- Check the Add to left menu box;
- In the Message widget line, check the box Allow the use of widget
- Fill out the sections Welcome, Brief information, Offline status, be sure to write the address of your website in Allowed domains;
VK community message widget settings - Follow the link https://vk.com/dev/CommunityMessages, select settings and receive a code to embed on the site.
Let's take a closer look at the settings.
“Allow the community to write” widget.
Go to your VKontakte , find the link “For Developers” at the bottom left and click on it. Next, click “Show all”. Select the “Allow the community to write” widget.
By clicking on this widget, the visitor subscribes to the community and will receive messages from it (you can send a newsletter). In the “Community Link” column, select your community, the button height to your “taste,” and copy the widget code.
The code also consists of two parts. Place the first part of the code in header.php before the . You insert the second part of the code into the body of the page (see any section above), under which you want to see the widget. We refresh the site page and see the resulting widget under the article. When you click on it, a window appears where the visitor is explained “that he is subscribing” to the community.
Community Messages widget settings in VK
Community Messages widget settings
link to the page
Select your group from the list on behalf of which you will respond.
If everything is empty, check which account you are currently logged into in contact. If you have several of them, then your other account may be the group administrator.
Location
This refers to the location of the widget on the site.
There are options:
- In the lower right corner
- In the lower left corner
It all depends on what kind of website template you have. Consider the location of other blocks so that the widget does not overlap them.
Expand via
There are options:
- do not disclose;
- straightaway;
- after 5 seconds (minimum value);
- …
- after 120 seconds (maximum value).
Here you need to keep in mind whether the appearance of the widget will annoy your audience.
On the one hand, if you do not disclose it, then it certainly will not cause negativity, but it will be noticed less. If you open it right away, it can block the information the user needs, distract him and irritate him, but then the likelihood that he will notice the widget and ask a question if one appears increases.
This is what the widget looks like when closed:
Widget closed
And here it is in the open:
Widget in open form
Open with sound
It is better not to check this box, especially if your widget opens on its own, because it will make a squeaking sound. If the user has the sound turned up to full volume, he may be very surprised. In general, this function causes negativity.
New message sound
If you check this box, the widget will make a sound when it receives a message from you.
You can check this box if you are not the first to write a welcome message and this setting should not cause negativity, because the user himself contacted you and most likely your answer is important to him and he is waiting for it.
If you are the first to write, then it’s better not to include it.
Tooltip text
This is the text next to the closed widget. It tells the user what this circle is for. The standard text offered by the widget is: “Have a question?”
Use standard text, or write your own.
Embed code
After you fill out all the fields and copy the widget code to the site.
Depending on what cms your site uses, the options may be different.
How the newsletter works
The app allows users to opt-in to receive messages on specific topics on behalf of the community. Users can subscribe to the newsletter both through the community and through a widget on VKontakte on the project website. Admins, in turn, have the opportunity to send messages to users with any materials and set mailings on a timer. The main rule is to respect your subscribers and not send spam.
Previously, we have already made a similar function based on the service for creating bots for VKontakte botpult.com. Then we saw that users voluntarily subscribe to messages from communities if these messages are really useful, and the public administration does not encourage users to subscribe to mailing lists with promotional posts.
Taking the pulse of Russian digital consulting
What consulting services are in demand on the Russian market, and how are they changing business processes?
Do you represent a company that purchases digital services? Take part in the study by Convergent, Ruward and Cossa!
Fill out the form (takes only 5 minutes) →
Thus, more than 15 thousand users received new episodes in personal messages on behalf of the community of the reality show “Boys”.
Cover of the show "Boys"
According to the creative director for digital channel “Friday!” Artemy Gladchenko, the use of mailing lists of new episodes of reality shows was due to the development of negativity:
“Once an issue appeared with a delay of several hours. And during this time we were literally inundated with questions about where the new release was. In this regard, they offered a new opportunity - not to wait and monitor pages, but to receive issues in a personal message as soon as they appear.”
This is what the newsletter subscription form looks like
Several million messages are sent through the app every day. It is especially popular among news communities. It is used by vc.ru, Rambler, TUT.BY, BBC Russia, Selfie: a magazine about YouTube. Administrators send out hot news and messages in the format of an evening selection for the day. This is what a daily message from vc.ru looks like:
Daily news selection
The application is especially useful for communities specializing in searching for hot promotions and discounts. For example, the Vandrouki blog, which collects ways to travel at minimal cost, invites users to subscribe to promotions specifically from their city; SkyScanner, in addition to promotions on tickets, also sends out useful tips for travelers.
| Ilya Ilyukhin Representative of Skyscanner.Ru |
“We launched the newsletter app in mid-December and have already gained 4,000 subscribers. The goal is to help travelers save on airfare. We have three topics to choose from: great daily rates, airline discounts and promotions, and useful tips.
Due to the fact that the subscriber himself chooses the topic of the newsletter, the relevance of the content is higher compared to the news feed. Even if the subscriber does not notice the community post in the feed, the digest with links will appear in personal messages. In this case, it is impossible to miss the latest KLM sale or useful advice on when to book your flights.”
This is what the Skyscanner.Ru newsletter looks like
Organizers of festivals and events like Alfa Future People notify users about new artists who will perform at the festival, and the Cosmonaut Club notifies users about concert announcements.
The application is used by communities of all topics. From bloggers who notify about streams and public memes that send pictures, to a schoolboy from Moscow who organized the distribution of homework and school notifications by class.
"I like" widget.
Go to your VKontakte , find the link “For Developers” at the bottom left and click on it. Next, click “Show all”. Select the “Like” widget.
Fill in all the fields: site name, site address, main domain, subject, click “save”. You can choose button options and height. The code will consist of two parts. One part is in header.php, the second is in the body of the page under the text.
We refresh the site page and see the widget. When you click on it, the counter will display the number of clicks.
“Subscribe to author” widget.
Go to your VKontakte , find the link “For Developers” at the bottom left and click on it. Next, click “Show all”. Select the “Subscribe to author” widget.
Visitors will be able to subscribe to the author of articles, posts, publications, just as if they had visited your VKontakte page and subscribed. Copy the code and paste the first part into header.php before the tag. The second part is in the body of the page where you want to see the widget.
You refresh the site page and see the installed widget.
Widgets Odnoklassniki.
We go to our page in Odnoklassniki , at the bottom of the page we find the link “For Developers”. Click on it.
Click OK for sites.
Tweet widget.
You can go to the service https://about.twitter.com/ru/resources/buttons#tweet
Here is a special button designer.
Insert the address of the page the tweet will link to. Copy the code. and paste it into the body of the page (in which you want to see the widget).
When you click the button, a tweet appears with a link to both the site and the page.
This tweet will be displayed on the visitor's Twitter page.
Communities widget.
Go to your VKontakte , find the link “For Developers” at the bottom left and click on it. Next, click “Show all”. Select the “Communities” widget.
The community widget is usually installed in the sidebar and is visible from all pages of the site. In the “Link to page” column, insert the address of your community, the width and color are adjusted to your taste. Copy the code.
The code also consists of two parts. Place the first part of the code in header.php before the . Log in to the WordPress admin area of your site. Appearance - widgets. Drag the “text” frame into the widget area. Paste the second part of the widget code there (instead of text), click “save” and look at your main page (you previously opened it in another tab).
We see that the widget has appeared in the sidebar.
We return to the “widget designer” and change the width (if necessary) and color. Copy the new code. And we replace the previous one, which was inserted into WordPress.
This way you can choose the optimal color or leave the VKontakte colors.