From this material you will learn:
- Why do you need a VKontakte widget for your website?
- Pros and cons of the VKontakte widget for the site
- Instructions on how to add a VKontakte widget to your website
- How to install VKontakte comment widget on Joomla and WordPress sites
- Nuances of deleting and administering comments on VKontakte
The VKontakte widget on the site promotes competent interaction between the VK community and the site itself. You have the opportunity to solve problems such as increasing sales volume, and also, importantly, receiving quick feedback from customers on the site.
Despite the fact that today almost all large and small communities actively use the VKontakte widget, not everyone knows exactly how to add it. To help you understand this issue, we have prepared this article.
Why do you need a VKontakte widget for your website?
Whatever topic your resource and VK group are dedicated to, they must be brought into line with each other so that they represent a single whole to the user. It is not difficult to achieve synchronization of your sites on different platforms; this does not require deep knowledge of programming. Detailed instructions will help you cope with this task. Appropriate applications and widgets allow you to establish two-way communication between your website and your VK page.
The VKontakte group widget is installed on the site to simplify and extend the visitor’s stay on the web site. The longer the user spends on the pages, the higher the chance of turning him into a loyal customer.
Community integration on VKontakte expands the possibilities for convincing a potential buyer of your advantages over competitors, and also contributes to the establishment of informal friendly relations.
To attract the visitor, several proven tools are used:
- Authorization is relevant for resources that require the creation of personal accounts.
- “I like” is appropriate on all sites, regardless of their focus.
- Comments – helps visitors to selling sites make purchasing decisions.
- Messages and communities – the ability for users to communicate with each other increases their loyalty.
- Write to us – establishing feedback with potential clients.
- Recommendations – relevant for blogs.
- Surveys in VK are a simple and effective way to research the market and user activity.
- The writing on the wall is for everyone.
- Publishing links is necessary for those involved in Internet promotion.
In essence, inserting a VKontakte widget onto a website means guaranteed to increase the influx of users and solve some other issues by:
- increasing the number of registrations;
- studying the needs of potential and existing clients and offering solutions that meet their needs;
- drawing up a consumer portrait;
- involving visitors in community activities;
- providing assistance;
- growth in the number of users;
- establishing two-way communication between the company and the buyer;
- increasing user loyalty.
As you can see, the VKontakte widget opens up a lot of opportunities for developing a business and increasing its profitability. This is due to the fact that the use of the site is simplified and becomes more comfortable for the visitor, and this, in turn, guarantees his regular return to the pages of the resource and the performance of targeted actions.
[art-slider ids=”6469, 6466, 5175, 6805, 7143" ttl=”Read other articles on the topic widgets for the site”]
Pros and cons of the VKontakte widget for the site
1. What are the benefits of installing comments on the VKontakte site?
There are several of them:
- No load on the resource database. The VKontakte widget does not use it to store comments; they remain on the servers of the social network. For dynamic sites based on Joomla or WordPress, this is very important because it avoids excessive load on the database.
- Installation of the widget is possible on any website, no matter what engine is used.
- Installing and configuring the widget is simple.
- Additional promotion on social networks is another important advantage that can be realized using comments. A small modification will ensure that they are displayed both on your website page and on the VKontakte user page. In addition, the same comment containing a link to your resource will appear in the news feed of this user's friends. Considering that many people have hundreds of friends, the opportunities for advancement without having to pay for them are exciting.
- Identifying the commentator is easy. If necessary, you can view his profile and send a personal message through the social network.
- Thanks to the widget, you will be spared spam comments and toxic users.
Top 6 useful articles for managers:
- How to brainstorm among employees
- Stages of the sales funnel
- Pareto's Law in business and life
- What is traffic and how to calculate it
- Sales Conversion: 19 Reasons for Low Conversion
- Call back on the website
2. Disadvantages of the comment widget
- Only registered users of the social network have the opportunity to leave comments. True, every year the relevance of this disadvantage decreases: finding a person who does not have an account in VK is becoming more and more difficult.
- You cannot receive email notifications about new comments. You can eliminate this drawback using a plugin for WordPress.
- Not all users will want data from their VK profile to be displayed on your website, and therefore will not comment on the materials. Unfortunately, there are no solutions to this problem; anonymous messages are not provided.
How to offer news in public
The “Suggest news” function is not present in all communities, but only in public pages. This function is not available in groups, so administrators who plan to conduct an open dialogue with subscribers register public pages. If you want to receive posts from users, an existing VK group must first be transferred to public.
Any member of the public can use the “Suggest news” function. Those who want to publish their entry in the group (as all communities were previously called) must first join it. Suggested entries from outside users will not be accepted. People can join open public groups instantly, but to join a closed public group, you must first submit an application for consideration.
After joining, just follow a few simple steps:
- go to the main page of the public;
- find the “Suggest news” button (it is located above the news feed) and click on it;
- in the window that opens, write the text of the message; if desired, you can add an image, audio file, video, survey (icons are located under the window for entering text);
- click the “This is an advertisement” button if the message is of a selling nature (you will need to pay for the publication or further discuss this issue with the public administration);
- Click the “Suggest news” button.
The proposed post will be sent for review by the public management if such a function is installed in it. The speed of publication depends on the administration's work schedule. If the text or other content of an entry contradicts the law or the group’s own rules, it will be rejected.
Some public sites allow instant publication without prior verification. But this option does not give users the right to violate the requirements of the administration. All posts will be checked by moderators and inappropriate entries will be deleted. In certain cases, the user may even be blocked for gross violation of the rules.
You can offer an entry or submit an ad on VKontakte both from a computer and from a mobile device (tablet or smartphone). In this case, it does not matter at all through which application the user accessed the social network. You can publish news instantly from anywhere in the world, if only there were Internet.
For community members, being able to suggest a post is very rewarding. They can share their thoughts, ask for advice, or make an ad for selling unwanted items. What benefits does the public receive from this VKontakte function? Let's take a closer look:
- a live group in which subscribers have the opportunity not only to communicate in comments, but also to publish their messages, arouses greater interest among users;
- by publishing posts, the community is filled with interesting, unique and diverse content;
- In sales, exchange or advice groups, the ability for subscribers to publish posts is required, because this is the only way they can put their ad or question up for discussion.
It often happens that old, dying public pages exist only due to the fact that subscribers periodically publish their posts. In this way, live communication is maintained between the participants, and the group turns into something reminiscent of home gatherings or a forum.
Instructions on how to add a VKontakte widget to your website
Each social network has a “Developers” section; for VK it is located at https://vk.com/dev.
It contains useful information about creating applications on VKontakte’s own platform, thanks to which the site or smartphone application acquires some of the capabilities of the social network:
- Mobile applications
. Access to API methods and simplified authorization using SDK for mobile platforms: iOS, Android, Windows Phone. - Websites and widgets
. External web services or widgets installed on websites. Sites use OAuth server authentication or Open API client authorization for authorization and calling methods. Most API methods are available. - Applications for other platforms
. Client applications for various platforms. Requires authorization using the OAuth protocol. - Gaming platform
. For applications created using the Javascript SDK or Flash SDK, a game catalog and an API for accepting payments are available. For mobile applications using the Mobile Platform SDK, a mobile gaming platform is available.
[e[expert]r> This platform allows you to launch a common authorization system for the site and the social network VKontakte. This is described in detail in the section https://vk.com/dev/main.
But since we are now interested in how to install a VKontakte widget on a website, let’s go to the https://vk.com/dev/sites section. Owners of web sites are offered the following options:
- Comments.
- "The writing is on the wall."
- Communities.
- "I like".
- Recommendations.
- Polls.
- Authorization.
- Publishing links.
- Subscribe to the author.
To make a VKontakte widget for a website, you first need to determine which option from those offered by the social network is right for you. Having selected it from the list, go to a page with a field in which we enter a link to the community or VK group.
The next step is to specify the type and size of the widget.
Background, text and button colors are saved in HEX format.
Finally, we get the HTML code for insertion, copy it, and paste it into the resource page or template. As a rule, special places are provided for placing widgets on the site.
Let's create a Standalone application and get its token:
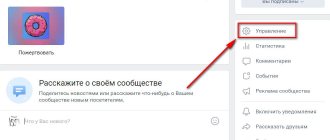
To create an application, you can go to application management, in the menu you will find the “Manage” item - that’s where you need it.
If you don't have such an item, don't despair. You can enable its display in your VK account settings, or you can simply follow the link: .
Click the “Create application” button and on the next page enter the name of the application and select the “Standalone application” type, click the “Connect application” button.
Let's go further, we need to get our token of this application, which we will use in our request to obtain information through the VK API. To do this, let’s go to edit the application and open the “Settings” tab. On it we need to take the “Service Access Key” - this is our token for the request.
We have completed the first task, we can move on.
How to install VKontakte comment widget on Joomla and WordPress sites
1. Obtaining and setting up a comment widget
You can get the comments widget at https://vk.com/dev/Comments.
The “Connecting comments” section looks like this:
Select your resource in the drop-down list in the “Site/Application” field. If you couldn’t find it, select “Connect a new site.”
In the process of connecting your web site, you will have to enter information in several fields: Site name, Site address, Main site domain, Site subject. We complete the data entry by clicking the “Save” button.
You determine the number of comments displayed on the page yourself.
An active checkbox in the “Media” field gives users the opportunity to accompany the comment text with a photo, video, graffiti or audio recording.
The “Width” field is intended to indicate the corresponding widget parameter in pixels. In order for the comment form to adapt well to different types of user devices, it is better to leave it empty.
The figure shows that VKontakte provides a code, after installing which a widget will appear on the page of your resource. Let's figure out how to do this for sites based on Joomla and WordPress.
2. Adding a VKontakte comment widget to a WordPress site
There are two installation methods:
- The first option involves using a plugin for WordPress – “vkontakte api”, which can be found on the official website. The functions of this plugin include an email notification to the admin and the comment author about the appearance of a VK comment.
- The second option is to install the widget manually. The first two paragraphs of code are placed before the closing tag in the header.php file.
We insert the last paragraph into the single.php file before the line:
Everything is ready, the widget is installed.
3. Adding a VKontakte comment widget to the Joomla website
This problem can also be solved in two ways.
The first is using a plugin for Joomla. Third-party software manufacturers offer ready-made options for customizing the display of VKontakte comments, for example, there is the JL VKcomments plugin.
Widgets for the site: what they are and how to use them
Interaction with users
More details
This option has certain disadvantages:
- Third-party plugins accompany the VK widget with a link to their own website. There is little good in this.
- The load on the site's database will inevitably increase after installing an additional plugin.
The second way is to add a widget to Joomla manually. The installation code consists of three paragraphs. Place the first two paragraphs before the closing tag in the index.php file, which is located in the folder with the template used on your site.
Typically, the path to this file looks like this:
\templates\template in use\index.php
The last paragraph of code that starts with the line
place it where the widget with comments will be visible.
Ideally, it should appear under every article. Manual installation in this case is labor-intensive, especially if the amount of materials is in the hundreds.
We offer a simpler option. Open the file for editing:
\templates\template_folder \html\com_content\article\default.php
If this file is not in the folder with your template, use another path:
\components\com_content\views\article\tmpl\default.php
We find the line in the file:
She is responsible for outputting the full version of the material.
Place the third paragraph of code immediately after it and save the file.
Let's create a request link to receive data in json format using the VK API:
Now we need to generate a request link with which we will receive this data using the VK API. As you already understood, we will receive it in json format; VKontakte standardly sends information through the API using json.
Below I have provided the query that I used to obtain the data, and during this lesson we will work with it:
| https://api.vk.com/api.php?oauth=1&method=wall.get&owner_id=group_id&count=number_of_records&v=5.67&access_token=token |
https://api.vk.com/api.php?oauth=1&method=wall.get&owner_id=group_id&count=number_of_records&v=5.67&access_token=token
I think everything is very clear here, but I’ll clarify some points:
method - here we indicate the method used, we are currently using wall.get.
owner_id — Here we indicate the ID of the VK user group or page. Be careful, if we want to use a group (community) and work with it, then the ID should be preceded by a “-” sign and it will look something like this “-87165069”.
count — Number of data received. Specify an integer from 1 to 100. You won’t be able to get more than 100, due to VK API restrictions.
access_token - The token that we received earlier during point 1. It will provide the opportunity to work with data.
v=5.67 — Version of the VK API used. You don't have to change it at all.
That's all here, the rest of the information on the VK API can be found on the VK website, in the section for developers. In the meantime, let's move on...