March 16, 2021 Social network VKontakte
Since I am a practicing administrator of groups on social networks, when I go to any site from a search engine, I always look into their VKontakte group.
How do I do this? Thanks to the widget, of course!
Why am I doing this? Because I’m interested in how this or that project is presented on social networks, how the group is run, how active it is, etc.
Why do you need a VKontakte widget?
The most important task that the widget performs is that it connects your website and your VKontakte community. A huge plus is that the site visitor sees on the widget, first of all, his friends who are in the group. This always increases confidence.
Remember yourself. Surely you were very willing to join groups where your friends were already members.
Moreover, a site visitor can literally subscribe to your group’s news in one click. And that's great! Well, people don’t like to make unnecessary movements and there’s nothing you can do about it. Mother laziness...)
Remember that every extra mouse click is another barrier that not all of your visitors and subscribers pass through.
VKontakte is the most visited network on the Runet and a huge number of people (to be more precise, about 60 million people) access this social network every day. And your business will clearly benefit from the fact that people will receive news from you on the very resource where they are used to spending their free time.
How to Add a Widget to a WordPress Site
When working with a WordPress site, you may need to install widgets on a specific page or group of pages, that is, modules appear only on those pages that you select. Most often these are the home page, a specific article or blog. This function is possible using the Display Widgets plugin.
Widgets for the site: what they are and how to use them
Interaction with users
More details
At first it may seem that installing the plugin is very difficult and will take a lot of time. We hasten to dissuade you. Using this function is easy: just install and activate. Go to the appearance settings (“Appearance” - “Widgets”) and separately set the necessary settings in each of the widgets. The widget can be displayed or hidden on any page of your choice.
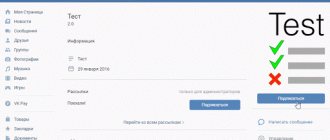
The figure below shows the settings for the modules:
You have the right to restrict access to the widget to different categories of visitors using the “Who should I show the widget to” function. Users are divided into groups: authorized (registered), unauthorized. Other functions will help you control the appearance of widgets on specific pages.
How to create a VKontakte widget for a website
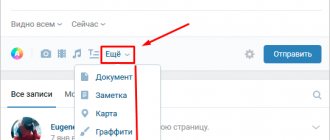
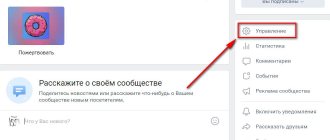
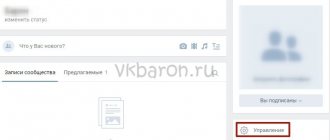
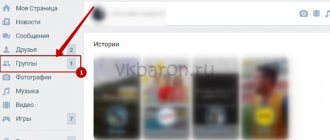
In order to create a VKontakte widget, open your page on this social network. Then go down to the very bottom of the screen and on the left, under targeted ads, look for the “Developers” button. A couple of times, novice administrators turned to me for help and wrote that they could not find this very button at the bottom of the page.
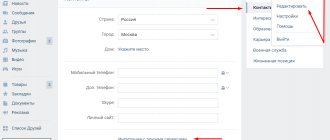
If you are also tired of turning the mouse wheel, then go to the very top of your page, click on the triangle next to your name and find the “Help” button
A page will open in front of you, at the bottom of which you can easily find the “Developers” button
You will be taken to the application development page. Click on the “Connecting sites and widgets” button
Find the “Website Widgets” section and click on the “Communities” button.
How to add a widget to a website
- How to add a widget to a website? First you need to find a suitable module and download it. This can be done on special Internet resources for webmasters. You can use an external program, the code of which is integrated into the site page, or a special file with the .js extension. The JS file must be saved on your computer device in the same directory or in a separate folder from the HTML file of a specific page on your site.
- At the next stage, you need to use a text editor to open the page on which you plan to install the widget. To do this, you can use the Notepad utility provided by default in Windows. On the page you need to right-click and select the “Open with” option, then select “Notepad” from the drop-down list.
- Then you need to go to the piece of code where you want to add the widget. This is where the type code is set:
- In the type field, you should indicate the type of plug-in (Java Script), and in the src section, enter the address of the selected extension on the Internet. When using a downloaded or created JS file, you can enter the absolute or relative path to the file with the .js extension in the src field. For example, if the widget.js document is located in the widget folder, located in the same directory as the HTML file you are editing, you would add:
- Changes to the edited file should be saved. To do this, use the “File” – “Save” option. Finally, you need to check how the widget works on the site page. If everything is fine, the installation of the module can be considered complete.
Setting up a VKontakte widget
The “Widget for Communities” page will open in front of you, where you can make all the necessary settings for your VKontakte widget. All fields will already be filled in - don’t be alarmed! Fields filled in for example