You've probably heard that if you create a VKontakte Wiki page, you can forget about the boring and banal presentation of information. After all, when publishing a post on your profile, you are limited only by text, link and image. As a rule, this is a short explanation of the photo and may be the address of a third-party resource. No design, no design options. A wiki page is free of these limitations - it is based on wiki markup, similar to HTML, but much simpler. If you are interested in a live example, take a look at Wikipedia. Bold, italics, tables, photos and more all help create visually appealing articles.
How Wiki Markup Works
Wiki markup is a language that is used to layout pages. Conventionally, it can be called the younger brother of HTML. Wiki pages make it easy to write and format text, insert illustrations, videos, links, and tables. You can create a simple article or create an entire interactive guide with chapters and subheadings.
The width of any wiki page is 607px. The height is limited only by the number of characters; there can be about 16,000 in total.
All wiki markup is based on tags, just like HTML. There are single tags (for example, line break) and paired tags (for example, bold text
).
How tags work for text in wiki markup
In some cases, wiki markup uses a simplified syntax (tags are replaced with typographic characters). For example, asterisks “*” are used to create a bulleted list, and hash marks “#” are used for a numbered list.
How typography works in wiki markup
All existing tags and methods for using them are collected in the official VKontakte wiki markup community. Use the materials of this community as a reliable cheat sheet. In this article we will go over the basic principles of working with wiki markup and show you step by step how to use it to create group pages and menus.
The standard wiki page editor has two modes: visual and wiki markup mode (the switch button looks like this: <>).
This is what the active wiki markup mode looks like
A simple text with a couple of pictures can be made up in visual mode. This is a regular text editor and does not require any knowledge of wiki markup. But if you want a neat wiki page with tables, links and embedded videos, you can only do it in markup mode - using code.
The creators of VKontakte themselves recommend not switching
editing modes back and forth while working. They say this is fraught with errors on the page and crooked layout.
HTML tags and symbol entities displayed themselves (with and without interpreting them)
€ →
€
Typo to be corrected
span> → Typo to be corrected
Typo to be corrected
span> → Typo to be corrected
Nowiki for HTML
can prohibit (HTML) tags:
- <pre>→
But not
& symbol escapes:
- & → &
To print & symbol escapes as text, use "&" to replace the "&" character (eg. type " ", which results in " ").
How to create a wiki page
The “Create a new page” button does not exist in the interface of VKontakte itself. Therefore, we are talking about two methods, standard and advanced (using the application).
Standard
For the group.
Go to “Community Management” → “Sections” → “Materials” and select “Open” or “Restricted”.
How to enable “Materials” in a group
Now the “Latest News” section will appear on the group’s main page. This is the location for the group's proposed menu. To create a new page, you can write its name directly in the “Latest News” page editing mode, enclose it in square brackets, click on “Preview” and get a ready-made link to the new page.
How to create a new page via Latest News
For the public.
To create a new page, you need to find out the id of your public. To do this, go to the “Community Statistics” section. In the address bar of your browser you will see code like this:
https://vk.com/stats?gid=123456789
The required group id is all the numbers after “gid=”.
Now you need to enter the following code into the address bar of your browser:
https://vk.com/pages?oid=-ХХХ&p=Page_Name
Instead of XXX we substitute the id of the public, and instead of “Page_Name” - the name that you came up with. The name can use Cyrillic, Latin and numbers. It is not forbidden to use special characters, but it is better not to take risks: because of them, you may lose the ability to edit the page. We paste all the data into the right places, press Enter, and the browser will open the created page.
Using the app
VKontakte developers recommend using three applications for working with wiki markup: Mobivik, Source Code and Wiki Poster.
In this guide, we will take the Mobivik application as an example. In November 2021, it received second prize in the VKontakte Start Fellows program. Works without installation and additional registration in the desktop, mobile version of VKontakte and in the phone application (the developer recommends using versions no earlier than Android 5.1, iOS 9 and Windows Phone 8.1).
To create a new page, on the main screen of the application, select the desired group and enter the name of the new page, and then click “Get link”.
How to create a new page using the Mobivik application
After this you will receive 3 links. Act according to your preferences: you can start editing the page in the standard wiki markup interface or in the Mobivik application.
Links to the new wiki page in the Mobivik application
Here is a life hack for those cases when you have made a complex page with a large number of elements, and are afraid that the layout will not work on a small screen. Copy the address from the “Code for wiki page” item. Go into edit mode of your page and paste it at the very beginning of the code. You will get an image like this:
When the user clicks on it, they will be taken to the Mobivik app, which will show a neat mobile version of your page.
On the left is the LIVE community menu page opened on a mobile phone, on the right is the same page, but opened through Mobivik
Possible problems when creating internal pages in groups
Usually, no difficulties arise in creating records. In rare cases, the following problems:
- The user can't create the page - you create the link, but it throws an error. To resolve the situation, go to “settings” - “community management”. Find the materials column and select “restricted” (then only the group administration can create posts) or “open”.
- You want to change the page title. Unfortunately, this option is not available.
- I can't find the wiki markup. If the user completely created the material, but did not copy its link, then he lost the internal page forever. Be very careful!
In this article, we looked at the process of creating an internal page from “A” to “Z”. By following the instructions and being creative, each of you will be able to create interesting, useful markup that will attract a lot of subscribers and increase activity. Browse through the rest of the articles on our website to be the first to learn the secrets and tricks that will lead you to success.
Read further:
So that the client does not get lost: we create a VK group menu
Why are discussions created in the VK group and how to use them?
How and why to make a hat for a VK group
Opportunities for communication between users: chat in the VK group
How to quickly and easily delete entries in a VK group?
Author of the publication
offline 3 years
How to get a link to a wiki page
How to find a page that was created earlier? The simplest and most reliable method is to copy all wiki page addresses in advance into a separate file, for example, in Google Sheets. Another way is through any application for working with wiki pages. For example, go to Mobivik, select the name of the community and the desired page, click “Get link” and copy the address from the “Link to wiki page” item.
How to get a link to a previously created wiki page
How to create pages
Of course, I myself did not immediately figure out how to create separate pages for my group. Then it occurred to me, after all, to read the layout instructions on the wiki, I won’t hide this fact...)))
For those who do not know what a page is... This is a kind of Internet element that contains information for general viewing by all users. It turned out that pages are generated automatically if you specify specific text:
[[Article title]] or [[Article title|link text]] ,
Then you just need to follow this link and edit the page as desired.
Texts are presented on pages using special characters - tags. I provide an example of tag design in the table below.
How to make a post with a link to a wiki page
Copy the link to the wiki page and paste it into a new post on your wall or community wall. If everything is done correctly, the site will generate a link block under the post text field. Now remove the link text itself, attach the banner and click “Submit”. In the desktop version, the banner will also become a link to the wiki page, and in the mobile version it will open as a regular image.
The image attached to the post will become part of the link to the wiki page in the desktop version
Advantages of the wiki article system on VKontakte
The main advantages of using articles in Wikipedia markup on a social network can be considered simplicity, ease of use , and ease of use for the average user. If a person has not previously dealt with sites, engines and other quirks, then it can take a lot of time to understand the site engine; articles on VKontakte allow you to save time on all this training. Also, the social network immediately solves many problems for you: creating a mobile version of the site, improving the site engine, wiki articles are located at the link with the Cyrillic URL, which is good for promotion, but not always easy to connect to the site engine, integration with a social network: possibility quickly distribute content, simultaneously involve not only SEO, but also SMM (social media marketing) to distribute your products or services on the Internet. Since VKontakte in this case solves many issues for a person, it becomes possible to focus on promotion. If you doubt that the wiki article system is enough for promotion and you don’t have to buy links, and you don’t have to use black hat SEO techniques, then you have the opportunity to check that this is not the case using the free wiki article engine. So, let's try to describe in one list the advantages of wiki pages on VKontakte:
- Easy to connect
- Social network integration
- Mobile version of the site
- The ability to focus on what matters most
- High response speed of search engines
- Cyrillic URLs
Text
The possibilities for formatting text in wiki markup generally do not differ from those of an ordinary text editor. When editing the text itself (make it bold, align to the right, etc.), we use wiki markup tags, do not forget to close them:
Centered text.
To structure the text in wiki markup, combinations of typographical characters are provided. For example, such a code “—-” will put a horizontal dividing line in the text, and such a “::” will double indent before the paragraph.
You can fit about 16 thousand characters on one page.
Group Menu Layout Templates
So, after the topic of the content has been chosen, the necessary material is available, you are ready to create and further design the group. Choose the type of design that you like best - graphic or text display of information. For a visual demonstration, let’s take a regular text template and examples of code options:
- Template 1.
{| |- |
{| |- ! first menu!
|- | texttexttext |} |
{| |- ! second
|- | texttexttext |}
- Template 2.
{| |- | {| |- !Training |} *[[standard wiki]] *[[extended wiki]] *[[FAQ]] *[[Help]]
{| |- !Practice |} *[[menu]] *[[Sandbox]]
{| |- ![[sections]] |} *[[Icons]] *[[Download]]
{| |- !About the group |} *[[News]] *[[About us]] *[[Rules]]
| {| |- !Latest news: |- | [[photo]] group website
|} {| |- !Announcement! |- | [[photo]]
The leadership will be recruited... from admins! |} {| |- ![[General navigation|General navigation »]] |} |}
- Template 3.
Wiki markup for a text menu with small icons:
{| |- ! | [[photo-54351_113731]] Invite all your friends [[photo-54351_113732]] »'[[Rules]]»' [[photo-54351_113733]] Photo albums [[photo-54351_113734]] Creativity [[photo-54351_113735]] Photos [[photo-54351_113736]] [https://vkontakte.ru/write123456789/Communication] |}
As you already understood, there are only a few types of encoding templates. Use the right kinds of templates and the group you create will be customized in the best possible way. Of course, there is room for imagination, but for this you will have to compose the codes yourself. You will have to work a little, re-read a lot of information to learn the basic principles of constructing wiki markup codes.
I’m saying that it’s simple, because the code begins and ends with the usual tags, and the icons inside all appear in the form of information [[photo-their number in the album]] with a small text to describe them.
Links
You can attach a link to text or an image. You can link to an external site or internal VK pages (user profile, photos, albums, videos, groups, discussions, applications).
External.
If we place a link to an external site, then we write the entire address and enclose it in single square brackets:
[https://lead-academy.ru/]
To make the text visible instead of the address, add the name of the link:
[https://lead-academy.ru/|Lead Generation Academy]
If we want to make a picture a hyperlink, we use the following code:
[[photo12345_12345|https://lead-academy.ru]]
Domestic
(links to any page of the site vk.com). Here we do not use the whole page address, but only the object id.
For example, here is a link to the official VKontakte group of the Lead Generation Academy, formatted as text. After club is the id of the community, after the vertical line is the text in which the link is embedded.
[[club63459623|Lead Generation Academy]]
And here is an example of a picture code with a link to internal pages (XXX should be replaced with the corresponding id).
[[photo12345_12345|idXXX]] – to the user’s profile
[[photo12345_12345|clubXXX]] – to the main page of the community
[[photo12345_12345|page-XXX]] – to another wiki page
[[photo12345_12345|eventXXX]] - to the VKontakte meeting
Disadvantages of the wiki article system on VKontakte
Despite all the advantages, this method also has disadvantages. The main disadvantages are that, like any other free solution, wiki markup is not completely flexible for promotion, from a technical point of view. In Wikipedia markup, some significant rules for promotion in search are simply impossible to follow. These include:
- Poor indexing of wiki pages by Yandex search algorithms
- You cannot use web analytics programs such as Yandex.Metrica and Google Analytics
- You cannot create a page description
- Wikipedia markup cannot include headings such as H1, H2, etc.
- You cannot use tools such as markup
- You can re-link from all pages to everything, but this list cannot be made drop-down: all links will be visible to the user, and this is not always an aesthetically beautiful solution
- Canonical links cannot be specified ( rel=canonical )
- You cannot “force” Google to index a page immediately after creation. This is impossible because in order to add a page to the index in Google’s webmaster tools, you need to prove that you are the owner of the site, and VKontakte is a social network, and not your own site.
- If you have not only your own public page with wiki pages, but also a website to which you link from wiki pages, then it is not a fact that a search engine will always be able to understand that the link through vk.com/away is a link to your website. In the case of attribution and a link to a profile on Google Plus, Google refused to detect the link on the page.
In principle, these disadvantages are not so significant as to not use the article system on VKontakte. Because in order to test your area and the capabilities of white hat search engine optimization, this is quite enough. Since Google indexes social networks quite quickly, the result of its work can be seen within a month.
Images
The maximum width of an image that can be used in wiki markup is 607px, which is the width of the wiki page itself. The height is practically unlimited (remember that the height of the page itself is 16,000 characters). Images can be uploaded in two ways.
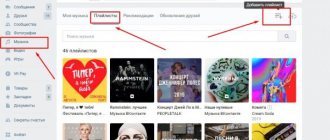
Using the loader in the top menu of the editor.
Using code.
We upload the picture to a separate album of the group, open it, and in the address bar we see a long code like this
https://vk.com/club12345678?z= photo-12345_12345
%2Falbum-12345678_12345678
Copy the id of the picture from it (highlighted in bold). Then we frame it with double square brackets and paste it into the right places on the page. It turns out something like this:
[[photo-12345_12345]]
What's next? Edit alignment, text wrapping, size, link. To do this, write the required parameters after the vertical bar and separated by a semicolon. For example, in this code we set the size of the image to 300x100px and the text to wrap on the right:
[[photo-12345_12345|300x100px;right]]
Video
First, you need to upload a video to community videos. After downloading, open the video and copy its id (in bold) from the address bar.
https://vk.com/videos-12345678?z= video-12345_12345
%2Fclub12345678%2Fpl_-12345678_-2.
We frame this with square brackets and get this code:
[[video12345_12345]]
We get a small picture with the ▶play icon, which, when clicked, opens a full-fledged video player. In order for the video to be played on the page itself, VK developers suggest using the player tag.
[[video12345_12345|player|]]
But here we get a disproportionate black border around the video:
To remove it, you need to adjust the player size to the size of the video itself. For example, in our case the following parameters were suitable:
[[video12345_12345|1000x340px;player| ]]
We received the video without black frames, it will play directly on the page
Tables
If you want to beautifully structure the content of a wiki page and ensure it displays neatly on mobile devices, you cannot do without a table. Here you will need the following simple signs:
When working with tables, you can use 4 tags: noborder (makes the table borders invisible), nomargin (makes the table the full width of the wiki page), nopadding (removes padding in cells) and fixed (allows you to create a table of fixed sizes). The number of cells you specify in a row determines the number of columns in the table.
Here's an example of a 2x2 table without padding at the top and bottom of the text inside the cells:
The width of the first column is 200px, the width of the second is 300px.
That's what came out of it:
You can place text, pictures, audio and video recordings in table cells.
Avatar for VK group
Ava is usually a company logo. If there is no logo, then you can download a file suitable for the topic on the same photo stock and change it to suit you.
That's what I did - downloaded a suitable logo and modified it a little.
I recommend making the avatar size 200 x 200 px (note that the picture will be cropped with a circle)
Selecting an area for a thumbnail (avatar)
How to make a wiki menu
The VK group menu is not some kind of separate functionality, but simply a wiki page with several pictures, each of which contains a link to a specific page. In fact, everything is simple here.
- Preparing the cover for the menu.
You can take any suitable picture and put text on it. Or you can hire a designer who will draw you beautiful blocks and buttons. We will have a menu with 6 buttons. To do this, we need a picture where these buttons will be indicated. Let's decide on its size.
When preparing an image for the menu, remember that the width of the wiki page is 607 px. The width of the image should not be larger, otherwise the image will shrink and lose quality. For example, we took an image measuring 510x300 px.
- We cut this picture into 6 parts
(one part for each button). This can be conveniently done in Adobe Photoshop with the Cutting tool. If you don’t want to bother, use, for example, the online service IMGonline (cuts pictures into equal parts). We did everything in Photoshop.
With the “Cutting” tool active, right-click on the picture and select “Divide Fragment”, indicate the required number of fragments and click “OK”.
How to cut a picture in Photoshop
To save all individual fragments, click “File” → “Export” → “Save for Web”. We upload the resulting parts of the image to a separate community album.
Our menu will be designed as a table of 6 cells: three rows and two columns. To do this, we cut the image for the menu into 6 equal parts measuring 255x100 px. The same size will need to be entered for each cell.
- Create a frame for the table.
We go into editing mode for a new page and create a table. We open it with the tag {| and immediately set three important parameters:
- nopadding - allows images to touch
- noborder - will hide visible table borders
- fixed - allows you to set exact cell sizes.
We specify a fixed cell width - 255px 255px (twice, because there are also two columns). Next, we set the places for the beginning of new lines with the |- tag and new cells (columns) with the | tag. We close the table with the |} tag and get the following frame:
- We place pictures in cells and set links for them
. One by one, open the necessary parts of the picture in the community album, copy their id (photo-12345_12345) from the browser line, enclose them in double square brackets, enter the dimensions 255x100px and the nopadding tag for gluing the pictures together. After the vertical bar we assign a link for each button. We get the following code.
{|noborder nopadding fixed |~255px 255px |- | [[photo-12345_12345|255x100px;nopadding|link]] | [[photo-12345_12345|255x100px;nopadding|link]] |- | [[photo-12345_12345|255x100px;nopadding|link]] | [[photo-12345_12345|255x100px;nopadding|link]] |- | [[photo-12345_12345|255x100px;nopadding|link]] | [[photo-12345_12345|255x100px;nopadding|link]] |}
- Ready!
Click “Save Page” and get a convenient menu for the community.
Ready-made group menu in the desktop version
Ready-made group menu in the mobile version
How to pin the community menu
If you were making a menu for a group
, then it will be easily accessible by clicking on “Latest News” (by the way, this page can be renamed to “Menu” in editing mode).
If you made a menu for a public
, then it can be placed in a prominent place under the name of the community using a pinned entry.
To pin a menu to a group
, publish a post with a banner and a link to the wiki page on behalf of the community (if you publish on your own behalf, it will be impossible to pin the page).
in the public
: you can pin any author’s post there.
How to make a post with a link to a menu in public
How to pin the community menu
VK group hat
The header (cover) of the group is a place for flights of fancy. It is by the cover that users determine what this group is about. Therefore, the header should convey the theme of the group.
When creating a VK group header, you need to take into account the features of displaying sizes on different devices.
VK hat size for PC
Main header size 1590 x 400 px
Cap size in VK for computer
VK header size in mobile application
In the mobile application, the header is cut off. 83 px will be cut off on top and 197 px on the sides.
The visible part in the application is 1196 x 317 px (all important information should fit here)
Cap size in VK in the application
But in applications there are additional elements on the sides. They will also block part of the image. Another 140 px on the left and right.
Elements covering the header of the VK group on the sides
By the way! Here you can see all the sizes of VK.
And so, I got this hat (cover)
Ready-made hat for VKontakte group
Now we upload the resulting image as the cover of the group. This is done like this:
Go to the Office
Community cover → Download. And select our picture.
New VKontakte article editor and wiki markup
The VKontakte administration announced the launch of the article editor on December 22, 2021 and is positioning it as a tool for publishing longreads.
Some users decided that it was created to replace wiki markup. But it’s too early to draw such conclusions, because the functionality of the editor is still quite poor. It cannot edit media files (size and alignment) or make tables, and hyperlinks can only be assigned to text. There are no tags or code, there is only a visual mode, like in a regular text editor.
From this it is clear that it is still possible to create a convenient menu for the community or a wiki landing only using wiki markup. What will happen next - time will tell.
This is what the interface of the new VKontakte article editor looks like
Menu
Wiki publications are often called wiki menus, because using the functionality of wiki publications you can create a community menu and arrange working section navigation.
First we see a post in the community
There are many options on how to make a menu, most of which are described in the Wiki community. In Kairos they made something like a landing page with a navigation bar.
wiki-lending
What to remember about wiki markup
- The standard method of creating wiki pages is laborious and not very convenient. The easiest way to create a page is through the Mobivik, Source Code or Wiki Poster application.
- The community menu needs to be made into a table so that it looks neat on mobile devices.
- When editing a wiki page in the standard interface, you should not switch between visual editing mode and wiki markup mode. Because of this, the layout may be affected.
It is not necessary to remember all the tags; it is enough to keep at hand a link to a cheat sheet in the official VKontakte wiki markup community.
What is Wiki - markup
VKontakte wiki markup is a specialized language that was created for designing entertaining, educational, informational, and selling Web pages of the VK social network. Wiki is a very powerful and valuable markup language that allows you to connect VKontakte functionality with additional features and use it to uniqueize and promote groups, pages and publics.
Wiki markup makes it possible to quickly create and embed the code of any page of a group, community or public, individually designed elements, including:
- menu - buttons;
- links in the form of pictures;
- spoilers;
- various anchors;
- games in mini versions.
A wiki markup spoiler is the text hidden behind a button with a colored inscription. After pressing the button, the text becomes open.
An anchor is a link to the title that is attached to the article or post. It is the anchor that allows you to quickly navigate through sections of a group or article.
Wiki markup on VKontakte is comparable to HTML. But its difference lies in its lightweight text markup language. The wiki can be mastered within a week due to its graphical interface.
This markup will expand the possibilities, and significantly, in the administration of the group. Once you gain the skills to use wiki markup, you will be able to create virtual magazines, stores, and even your own blogs and websites.
Also, a great advantage of wiki markup is that all changes ever made to a group page are saved on VK servers, and at any time it is possible to return to the original design options.